One of the hottest trends today is Parallax scrolling websites, with it’s use has made websites look more fancy and stylish!
You may be asking, what exactly is Parallax Scrolling? Parallax scrolling is a special scrolling technique in computer graphics, wherein background images move by the camera slower than foreground images, creating an illusion of depth on a website.
Web designers began incorporating parallax scrolling in 2011, using HTML5 and CSS3. Websites with parallax backgrounds are becoming an increasingly popular strategy, as advocates argue it is a simple way to embrace the fluidity of the Web. Additionally, proponents use parallax backgrounds as a tool to better engage users and improve the overall experience that a website provides. However, a Purdue University study, published in 2013, revealed the following findings: “… although parallax scrolling enhanced certain aspects of the user experience, it did not necessarily improve the overall user experience.
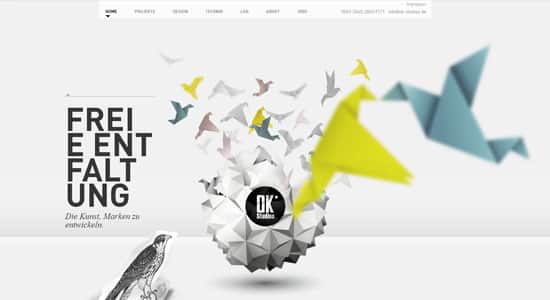
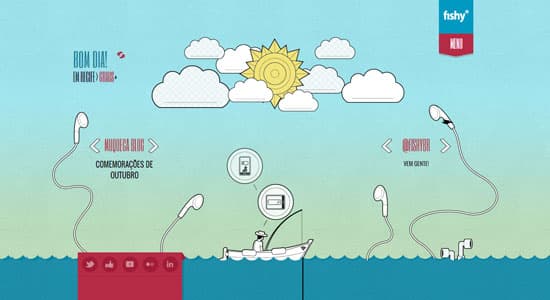
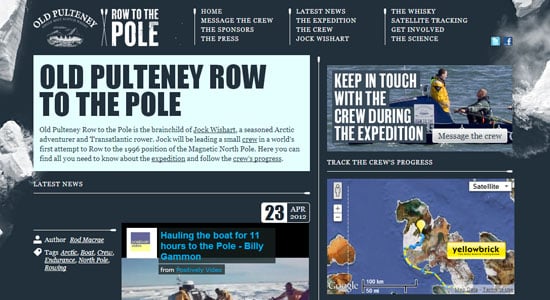
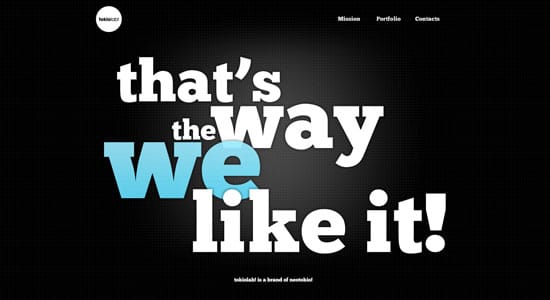
Parallax Scrolling has never been more popular! In today’s post we’ll be looking at 25+ Creative Examples of Parallax Scrolling Websites.What do you think of these Parallax Scrolling Examples? We’d love to hear your thoughts so comment below!