If you're a beginner and wanting to learn how to Create a Static Website PSD to Dreamweaver Tutorial this is for you. In today's tutorial by, FlewDesignsTutorials, you'll learn how to design and export a basic Static Website using Photoshop and Dreamweaver, plus you'll learn how to upload it to the internet. Adobe Photoshop is an excellent tool for Web Design. With Photoshop you can design website layout mockups ready for converting to html/css templates
This website is dark and elegant and is a great website to create if you're a beginner. You'll learn how to use Photoshop tools like text, blending options, slice and more. You'll learn how to create a beautiful website which will be perfect as a porfolio or landing page. We hope this Create a Static Website PSD to Dreamweaver Tutorial helps you to learn more skills when creating fantastic and simple websites.
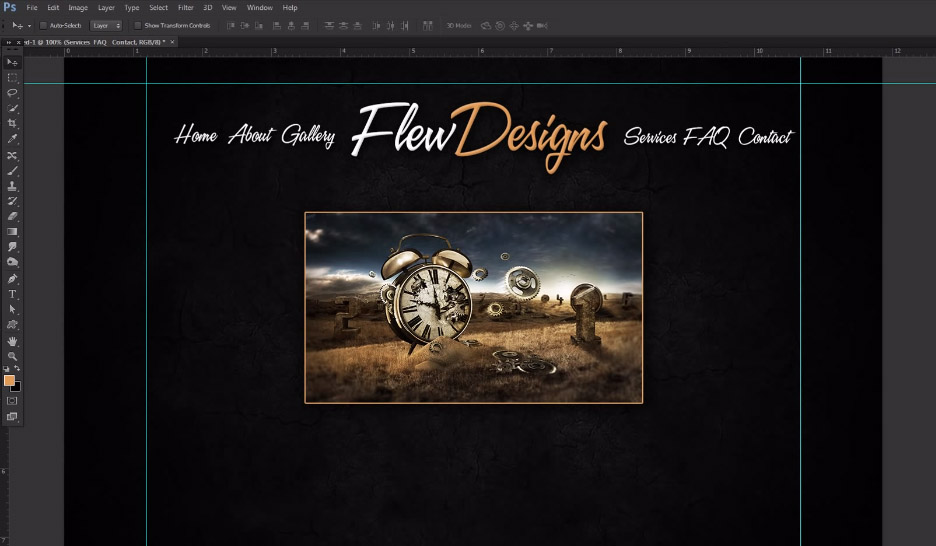
1. Designing the Website in Photoshop
You'll first learn how to create a static website using Photoshop. FDT will teach you step by step on learing to design the website using basic tools like text, Blending Options and more.
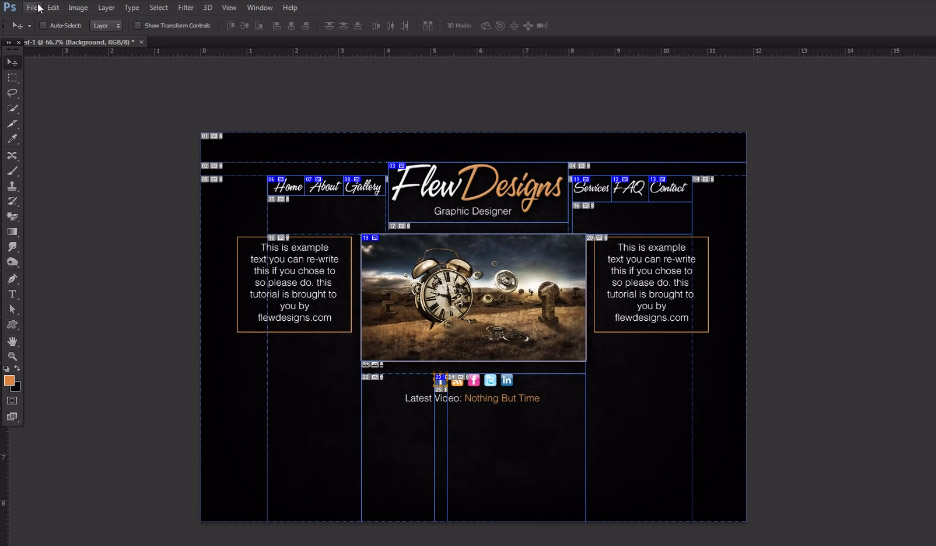
2. Slicing
Learning how to use the slice tool is essential for creating a static website. FDT will go through the important steps how to use the Slice Tool.
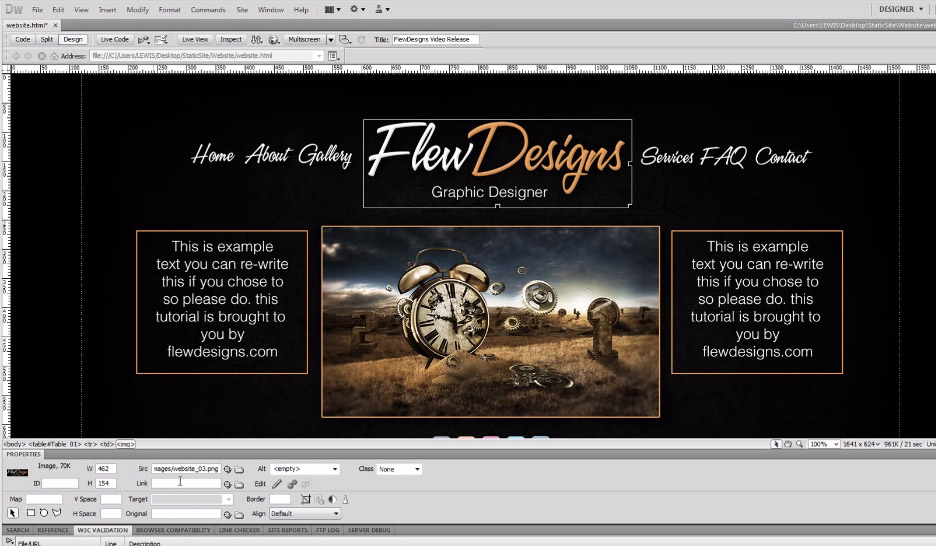
3. Exporting to HTML
When the Photoshop website has been sliced, you'll then learn how to export the website design into HTML format and into Dreamweaver to add in the finishing touches likes links. You'll then learn how to upload your website onto the internet using Filezilla.
In this tutorial, FlewDesignsTutorials It, will take you through the process of how to Create a Static Website PSD to Dreamweaver Tutorial, and show you how to create a beautiful dark website. Let’s get started!