An HTML editor, a software program is also known as an authoring tool. They offer convenience and added functionality. For instance in some cases, they manage communication with remote web server through WebDAV, FTP and version management system such as subversion or CVS .While creating HTML files, the software inserts HTML code. However, it is difficult to find HTML editor.
As we are well versed with the desktop-based HTML editors, but to your surprise, you can now find mobile-based HTML editor. Isn’t this a great discovery? Well, this can be best understood if you read today’s blog post.
Although experts are still working on the HTML editor for mobile devices, here are three important editors for your Smartphones especially iPhone and iPad.
KyTekHTML editor
It is one of the most useful and offers FTP support and connection to email and Google docs. However, please note that sometimes it does not support all HTML tags and simply remove them from your document. To add to your knowledge, this is more than a Google Docs text editor with the ability to support a few HTML tags rather than an HTML editor. It allows you to download HTML document from your Google Docs from the iPhone and iPad and edit just the text. You can get files from Google docs but cannot add any new items like link existing text or new list items.
As long as they are not in CSS, you can view the font size, colour and styles with the editor. It helps to save the document automatically once you close it. KyTekHTML editor is useful for those people who store documents as HTML and only edit the text in them. It does check the tags when it converts your HTML document into plain text that requires editing. In addition, you can get validation errors such as ‘document contains unidentified html (sic) tag’ or ‘tags are not well formed’.
WPD HTML editor
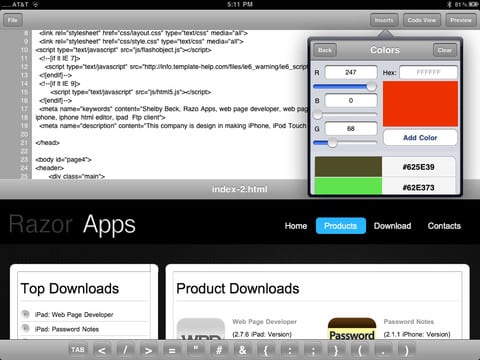
Web page developer or WPD is a better web editor on the iPad only. It is helpful especially for the web developer when they want to modify small things to web pages. The best part is, with this application, an entire website can be build. Although this editor lacks certain features such as validators, color coding of HTML and CSS, tag completion, optional templates, and accurate HTML template it is easy to add standard HTML tags and characters. You can open several files at a once and also preview any change as you type.
With WPD you can do the following list of things:
It is one of the first editors for iPad to pull out CSS and HTML tags from those layers where they remain hidden on the iPads simulated keyboard. This is one feature that made this editor much easier to use.
Markup HTML editor
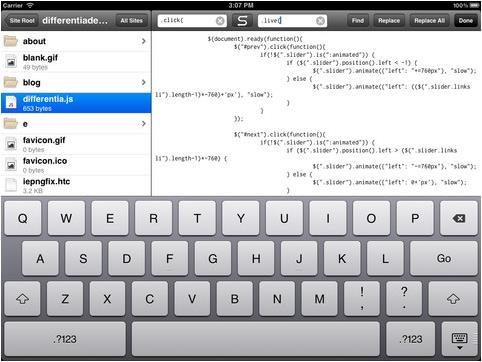
To manage simple changes to basic websites, web developer uses the Markup as an iPad app. Using Markup enables editing the existing text files such as JavaScript, CSS and HTML. With Markup, you can edit any text file which you have stored on the web server and save state to exit the app to return to the similar file.
With Markup, you can do the following lists of things:
It is easy to upload your file after edition with Markup. However, Markup needs a better support for web languages and syntax highlighting.
Besides, there is two more HTML editor, out of which one can be used across both the desktop and the mobile devices.
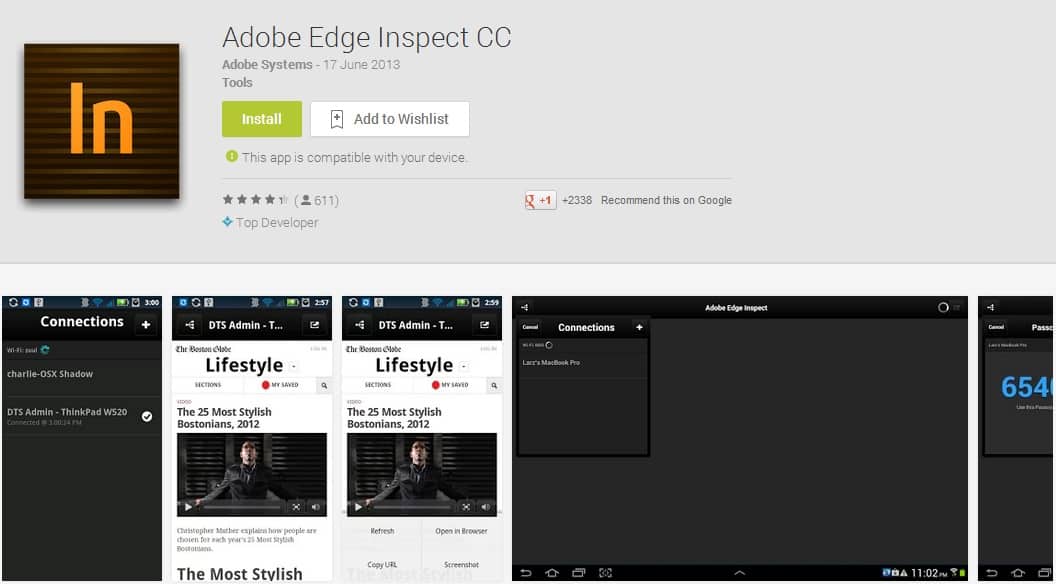
Adobe edge inspects CC:
The tool is used to synchronise the brows
ing experience in both the mobile devices and desktops. It is considered as one of the most powerful tools to streamline the testing workflows by minimising reiterations while testing HTML and JavaScript experiences on multiple devices.
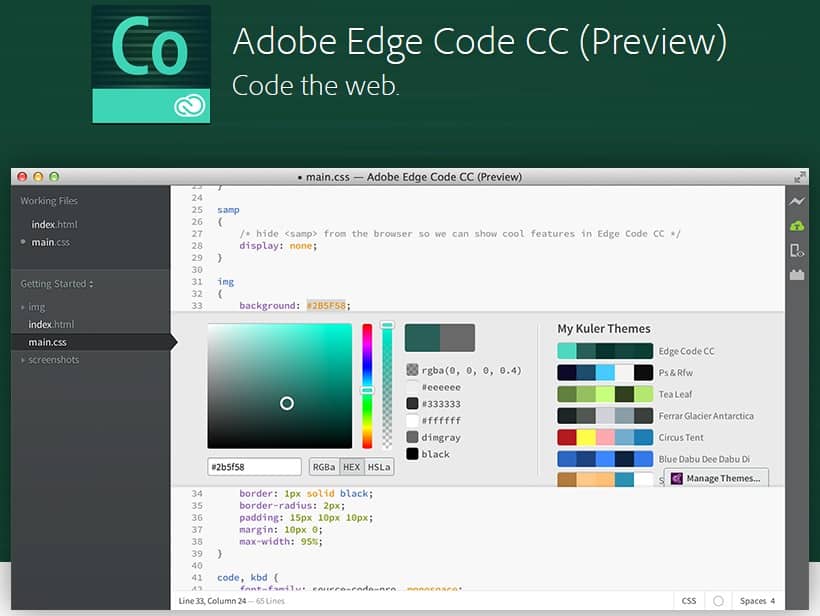
Adobe edge code CC
It is a code editor tool for creating HTML and JavaScript experience. As it has a live connection to the browser, you can see all that you edit in the browser in real time while you edit your code.
Hopefully, the post has been able to share the important HTML editor for your Smartphones. So why to wait? Start exploring them as soon as possible.
- Open and edit multiple documents together
- Edit in portrait or landscape mode
- Edit in view code and preview as you type
- Open and download images from the device
- Open HTML from the device or from the web
- Browse sites that contain large thumbnails
- Preview any changes before you upload them
- Connect to FTP servers to edit, HTML, CSS, JavaScript and other text files
- View documents and images hosted on the web server.