Photoshop and Web Development Portfolio Tutorials often target to beginners. Designing a high quality Portfolio can be difficult for anyone let along Designers and Developers. Learning how to create a Portfolio is important and should be considered a useful skill. The Best Photoshop & HTML/CSS Portfolio Tutorials are the ones which are easy to understand and repeat. There are plenty of Web Development tutorials out of the web teaching users how to create high quality Portfolios.
A portfolio is used by designers to show employers their versatility by showing different samples of current work. Typically, the work reflects an artist’s best work or a depth in one specific area of work.
In today’s collection we’ve gathered 40+ Best Photoshop & Web Development Portfolio Tutorials. These tutorials are fantastic for beginners to advanced users ranging from easly Photoshop Tutorials to Advanced Web Development Tutorials!
Photoshop Tutorials
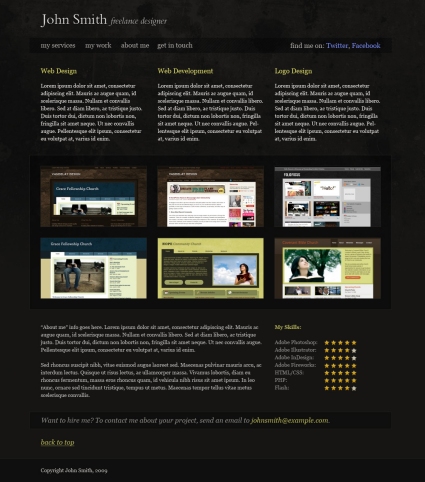
Design a Trendy Dark Portfolio Layout in Photoshop
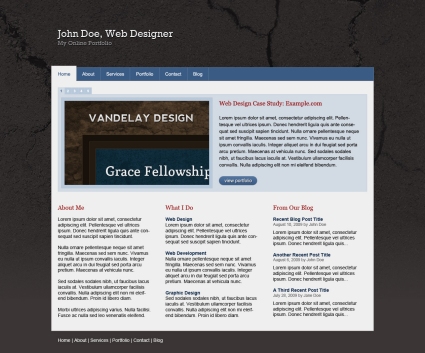
Design a Sleek Portfolio Layout in Photoshop
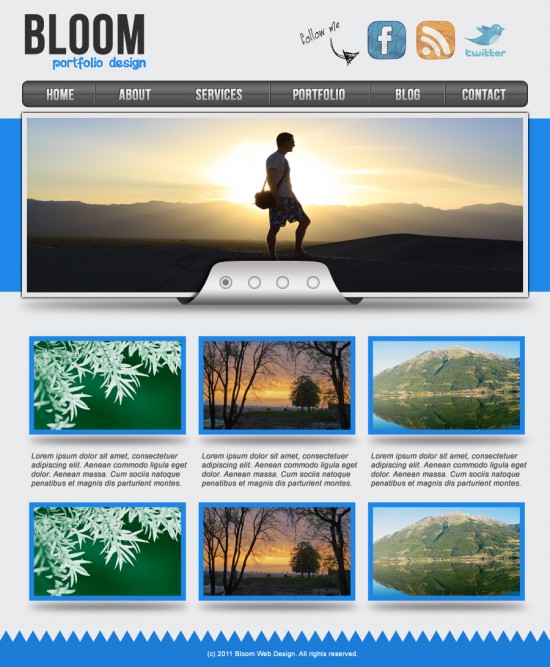
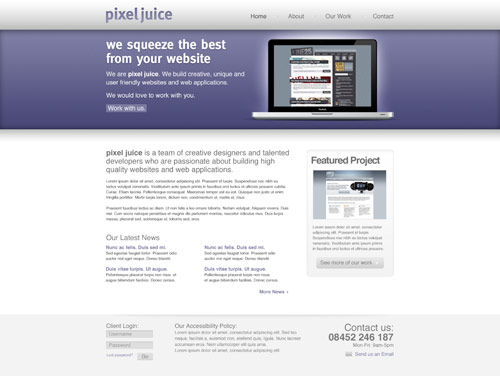
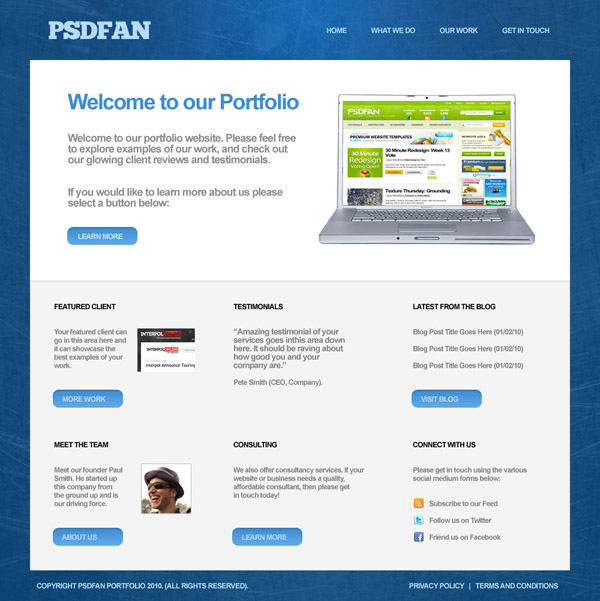
How To Build a Stylish Portfolio Web Design Concept
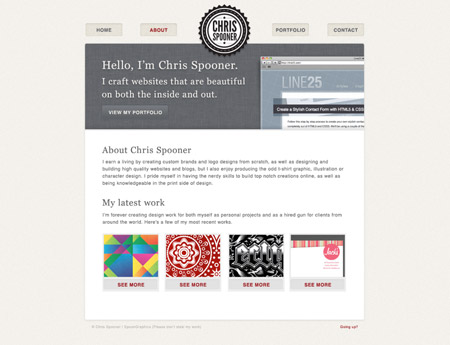
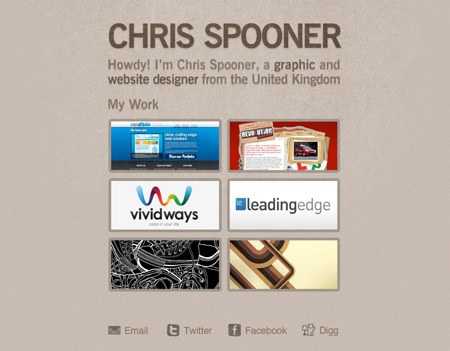
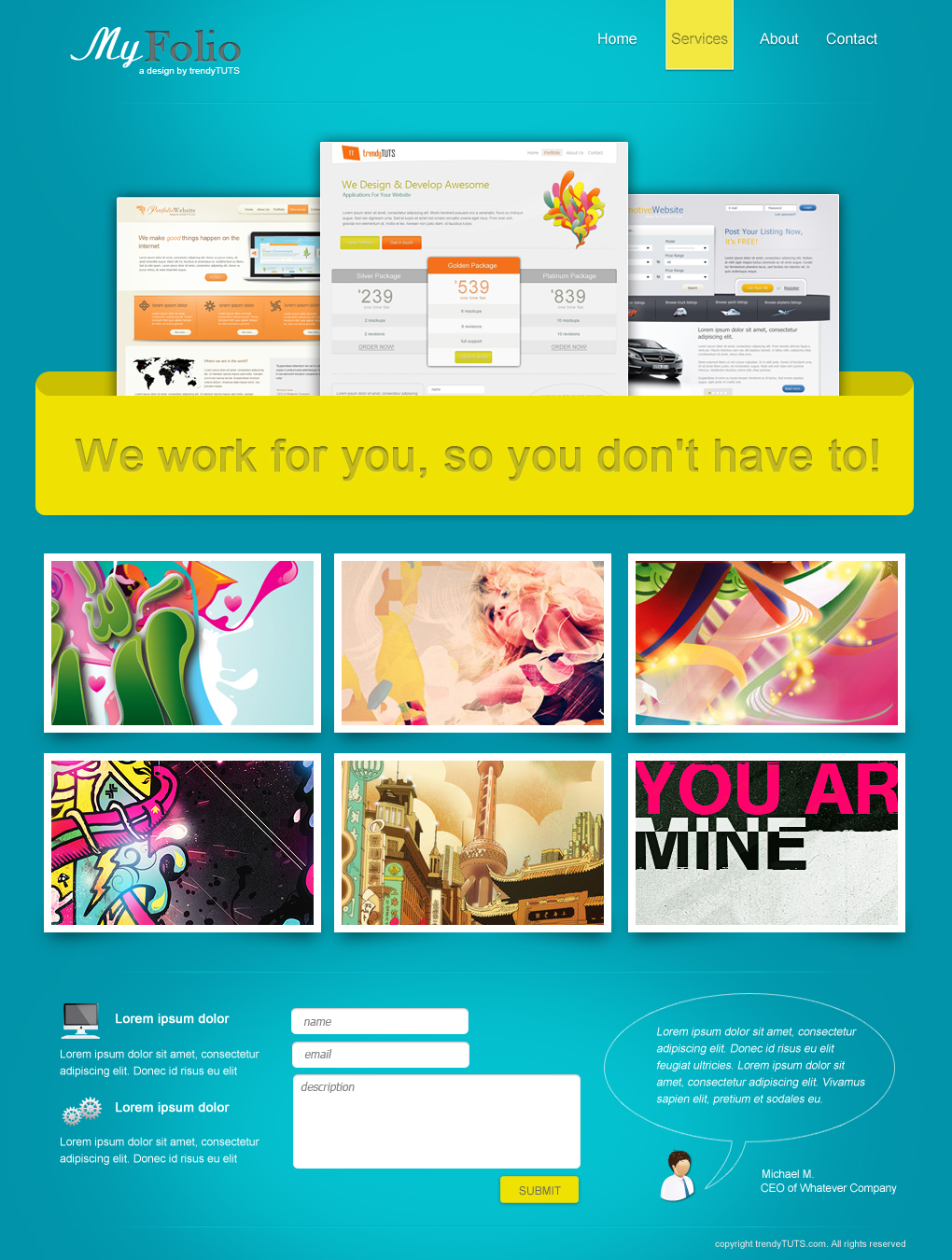
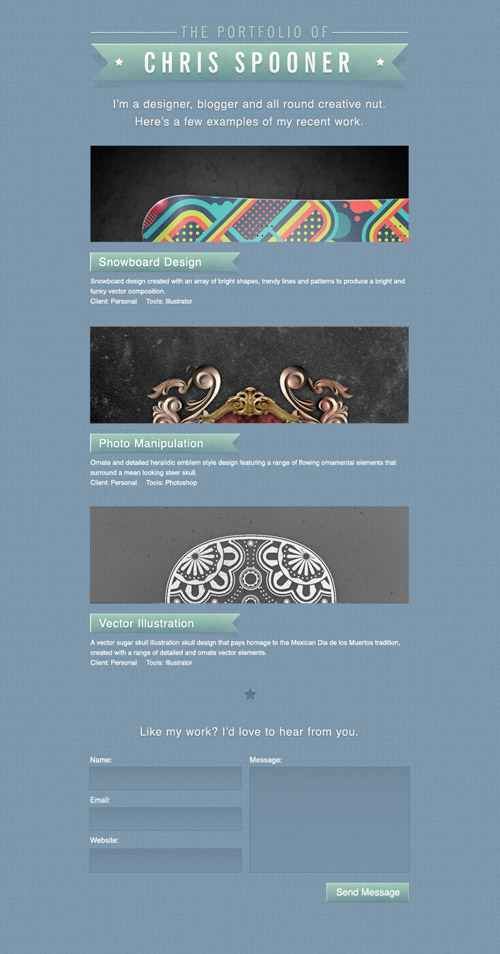
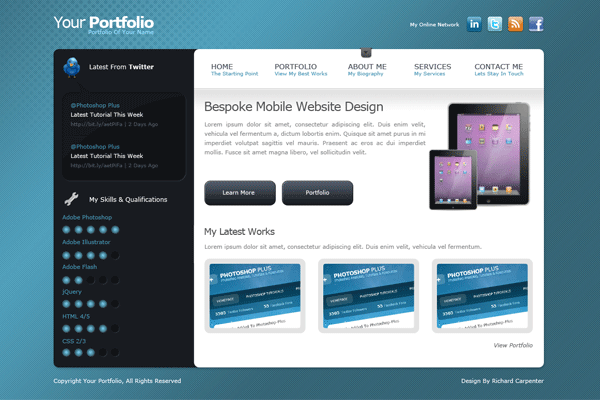
How To Build Your Own Single Page Portfolio Website
Create a Clean Modern Website Design in Photoshop
Design a creative portfolio in Photoshop
Making your own portfolio web page
Create a Classic-Styled Portfolio Design in Adobe Photoshop
Design an Attractive One-Page Portfolio Using Photoshop
Create A Simple Clean Portfolio Layout In Photoshop
Design a Classy Portfolio Business Layout
Create a Professional Portfolio Design in 17 Easy Steps
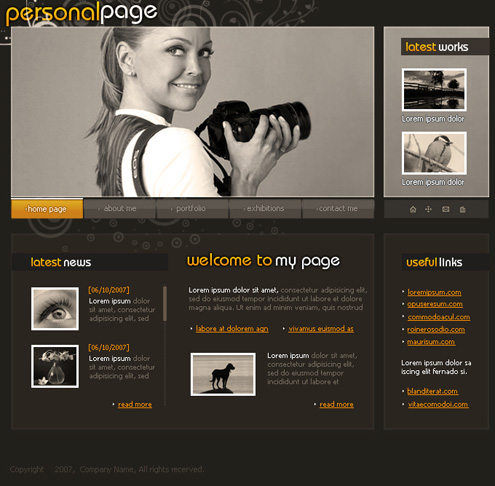
Create an Elegant Photography Web Layout in Photoshop
How to create a Modern Portfolio using Photoshop
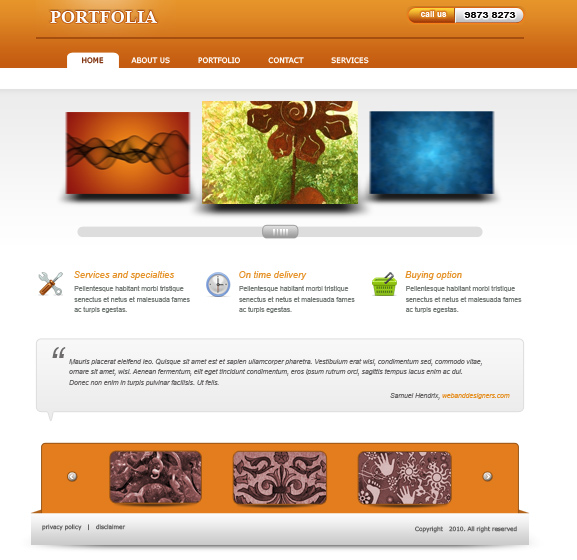
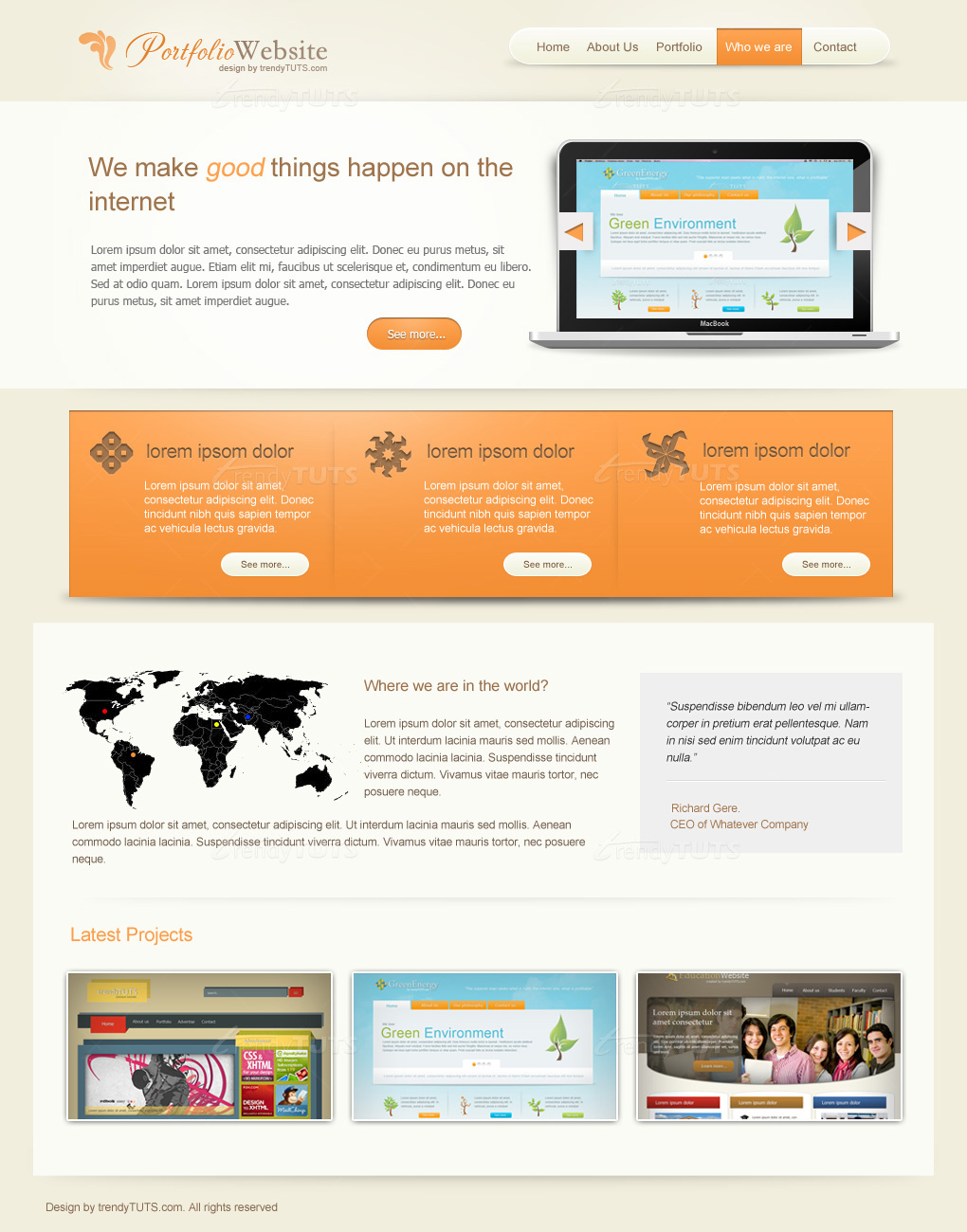
Design a website layout in photoshop – PORTFOLIA
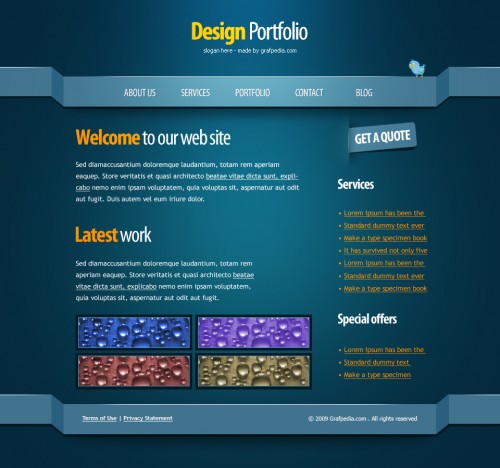
Create a clean PSD layout with a 3D look
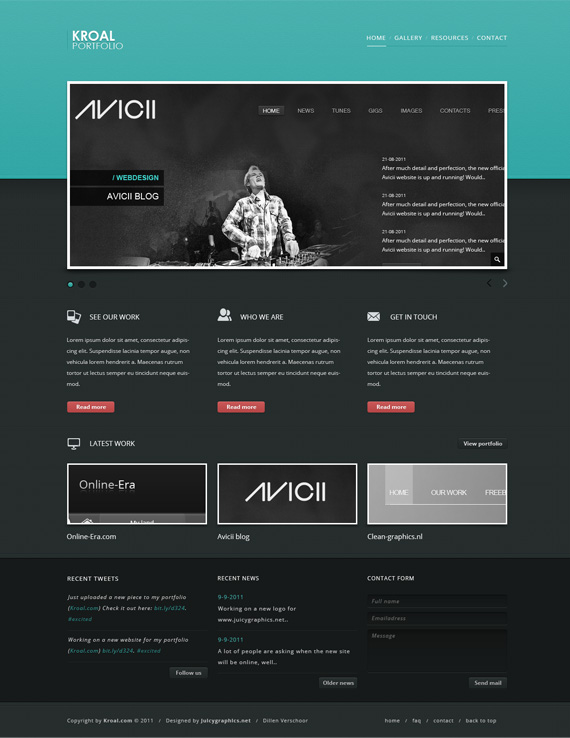
Design a Clean Portfolio Site in Photoshop
Create a Grungy, Translucent Web Portfolio Design
Create a Stylish Portfolio Site Design in Photoshop
How to Create Your Own Single Page Portfolio Design in Photoshop
How to Design a One-Page Portfolio in Photoshop
Design a Sleek Textured Portfolio Design
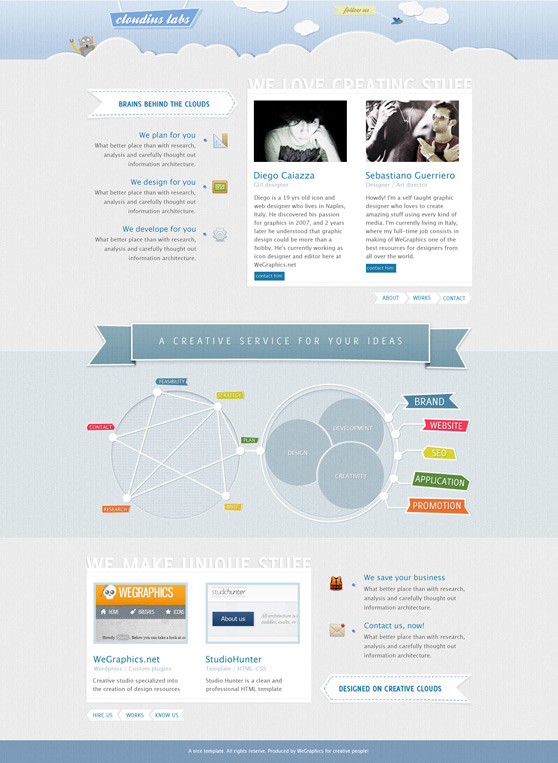
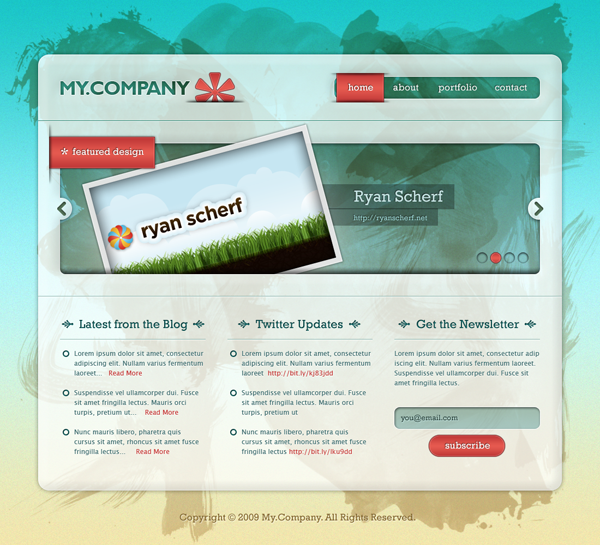
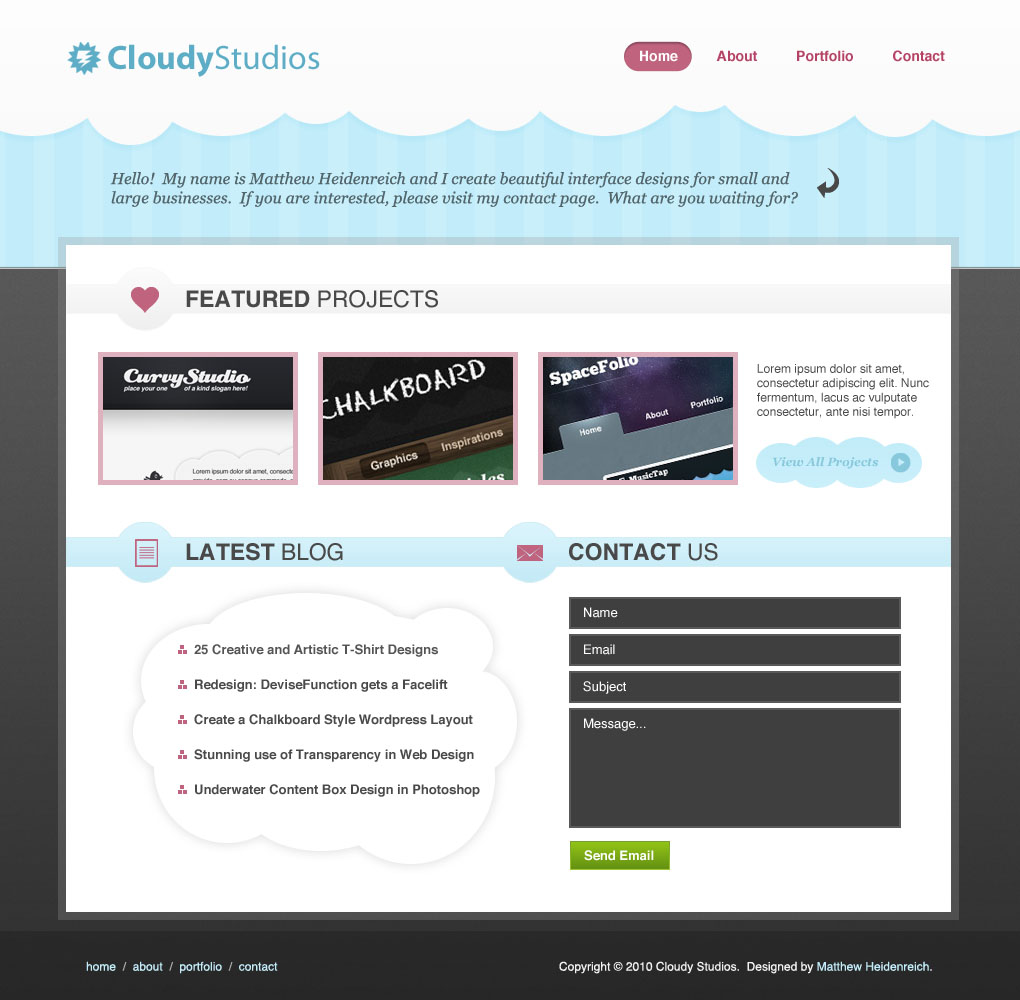
Simple & Cloudy Portfolio Layout in Photoshop
Design a Portfolio Site with a Textured Background
How to Create a Killer Portfolio in Photoshop
Web Portfolio Layout – Photoshop Tutorial
Create an Elegant Portfolio Web Design in Photoshop
How to create a distinguishable textured web layout in Photoshop
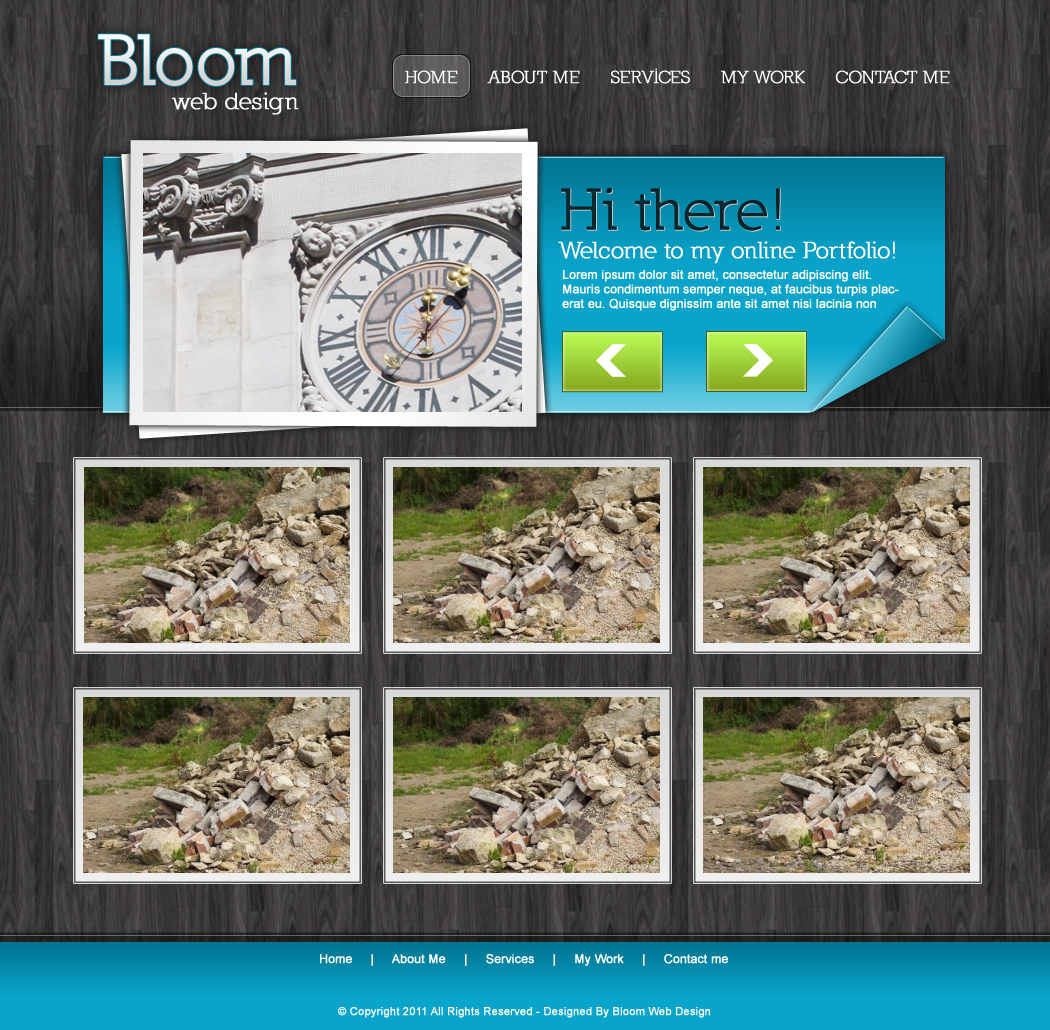
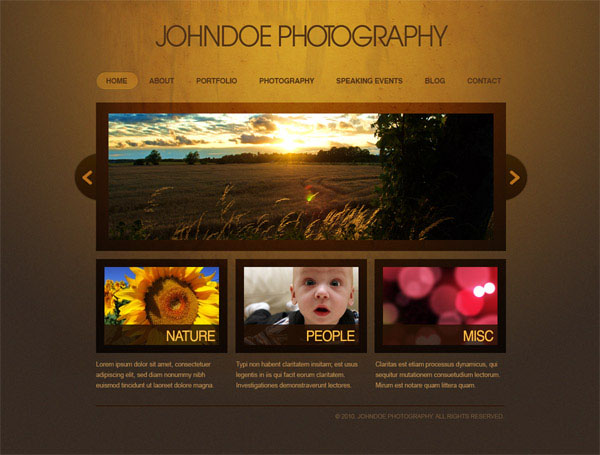
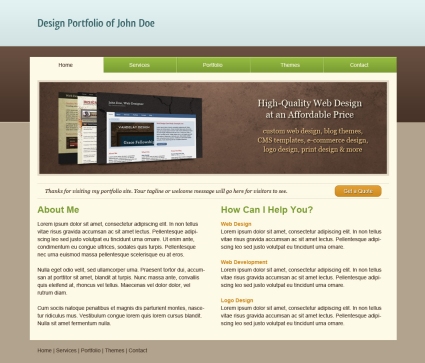
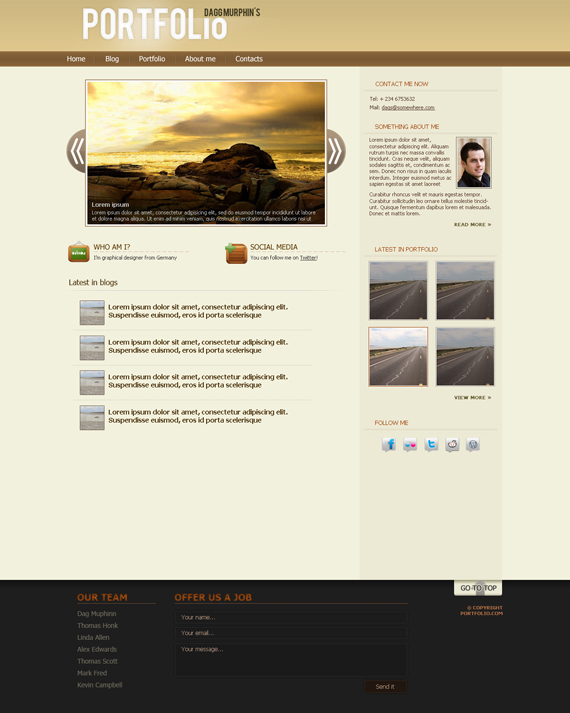
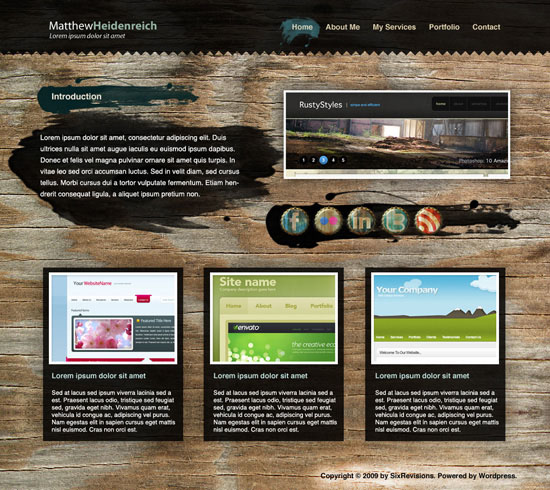
Create a Wooden Grunge Portfolio Web Layout in Photoshop
Sleek Portfolio Layout
Create an Awesome Soft Portfolio Layout in Photoshop
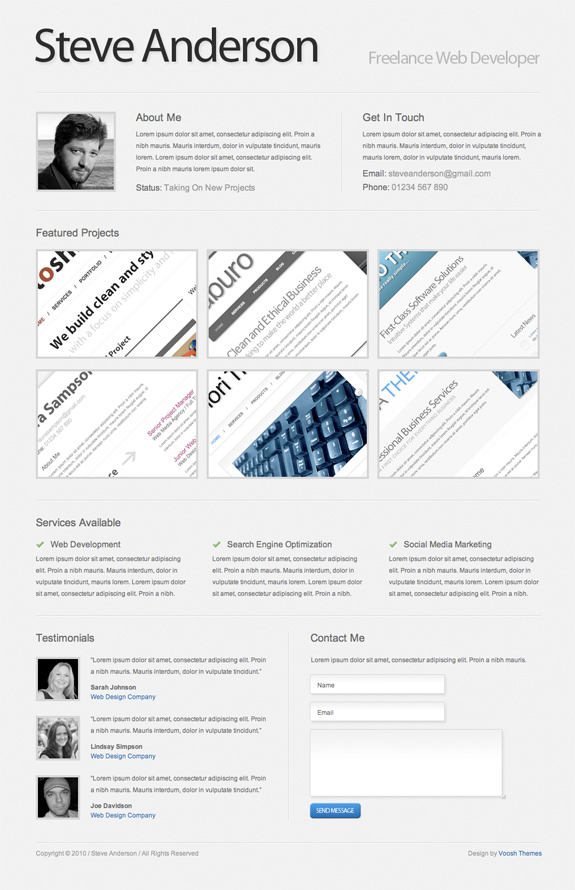
How To Design A Clean Single Page Portfolio Website
CREATE A WEB DESIGN PORTFOLIO LAYOUT IN PHOTOSHOP
Web Development Tutorials
Minimalist Website Design from Scratch
How to Create a Portfolio Layout
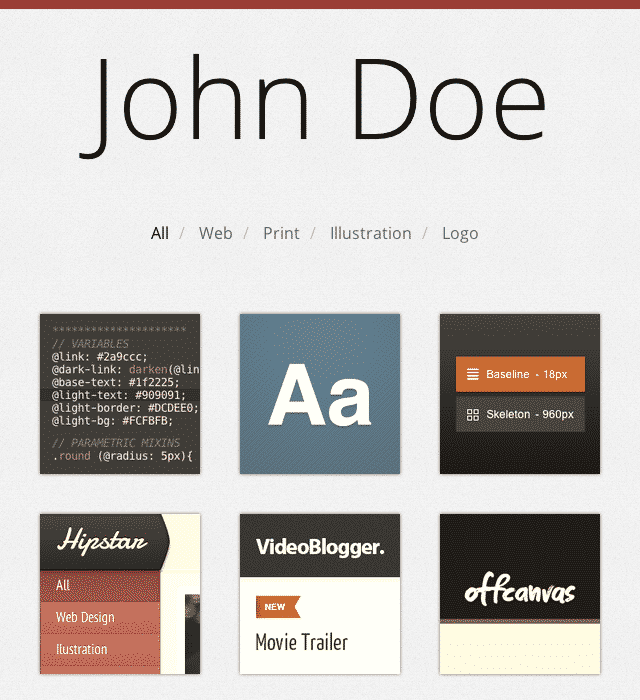
Coding the Bootstrap Portfolio using Twitter Bootstrap, HTML5 and CSS3
Adding a Portfolio Custom Post Type
FILTER FUNCTIONALITY WITH CSS3
How to Create a 3D Portfolio Layout Design – Tutorial
Build a Responsive, Filterable Portfolio, with CSS3 Twists
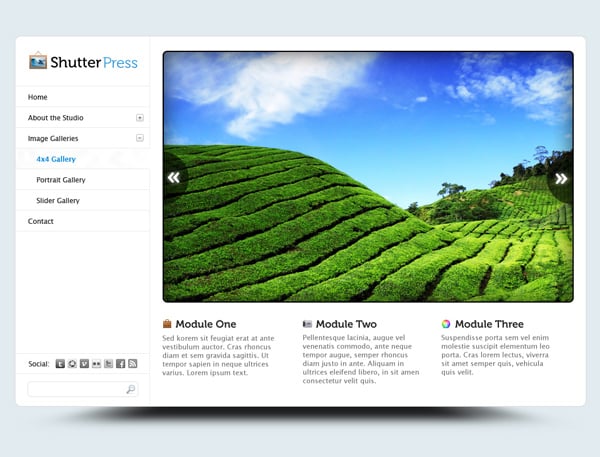
ShutterPress: Design & Code A Photo Portfolio Site (Day 1: Design)
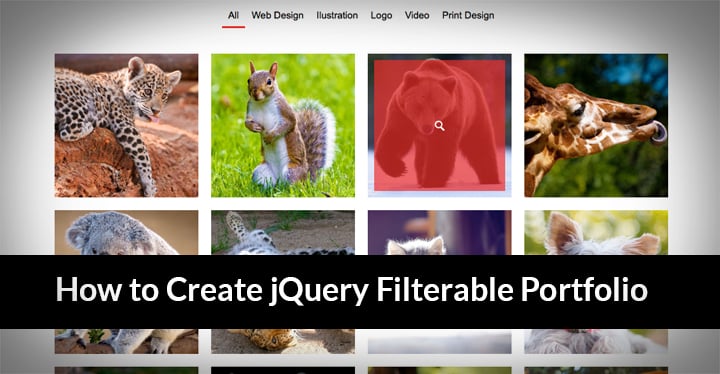
How to Create Stunning jQuery Filterable Portfolio