10 Websites or Testing Code Snippets
There are a lot of sources available on the internet and using those sources web designers can now create like never before. All the while you are composing value you might want some kind of a small to be able to see what you have published so you can create changes accordingly.That shows very valuable. It is at least better than creating the whole factor and then changing something you wrote in the very starting and for this objective, the objective of looking what you value while you are programming, many on the internet applications can do the key. This particular record speaks about ten on the internet thoughts to analyze your programming.
With this record of sites, web designers cannot only examine their value thoughts but also can discuss them with their co-workers to evaluation. These sites are useful resources for the web designers and they can examine their not really prepared requirements as well as they can also change them and can see how they perform.
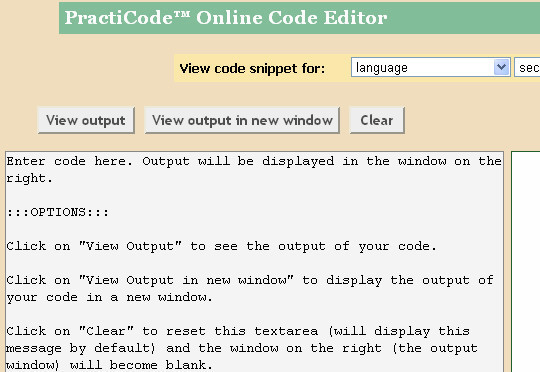
PractiCode
Another online tool for editing your code snippets. Practiocode renders HTML, CSS and VBScript.
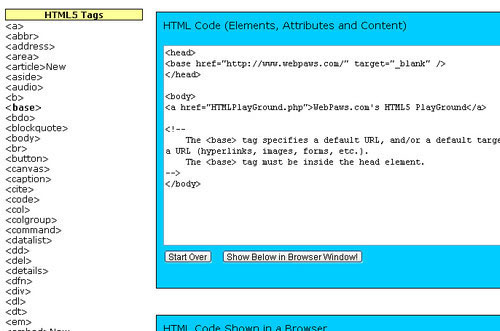
WebPaws
Just paste your code and see the result in browser window.
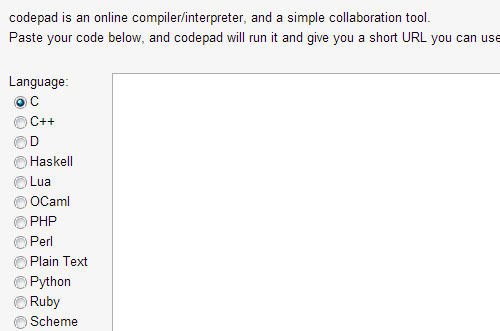
CodePad
Codepad is an online compiler/interpreter, and a simple collaboration tool.
Pastebin.me
Pastebin.me is a simple and clutter-free HTML/JS open source sandbox tool. The code pane flexibly resizes depending on your browser’s viewport, which is especially awesome when you’re using a widescreen monitor. It has three useful templates (“HTML”, “JavaScript” and “jQuery”) for instantly auto-populating the code pane with default HTML tags.
Write Code Online
If you click on the link above you will be redirected to the JavaScript editor. From there it is up to you what you choose. The choices are between JS, PHP and basic URL encoding. The application itself is very safe to use and is also lighter compared to the others. The best part is that you can see the results of your code underneath the text field all you have to do is hit ‘run code’.
Rendurr
Rendurr is an another interactive playground to test your code snippets.
Tinkerbin
This particular application will support coding in JavaScript, HTML 5 and CSS3. It will render the output directly on the screen. Although the application is still in its alpha phase, it works pretty much flawlessly. It will even catch bugs for you and fairly quickly too. This particular online web application will also support keyboard shortcuts which you don’t normally get to use with other apps so this is a huge plus this one has; saves you a lot of time.
CSS Desk
JSDoit
jsdo.it is a website where you can write JavaScript, HTML5, CSS in your browser, and share it.
JSFiddle
Google Code Playground
Google Code Playground is another great online tool test and run your code without opening an external editor.All of the API’s are loaded for you in the Pick an API box.