Here is a collection stylish web graphics tutorials to help give your website that professional touch.
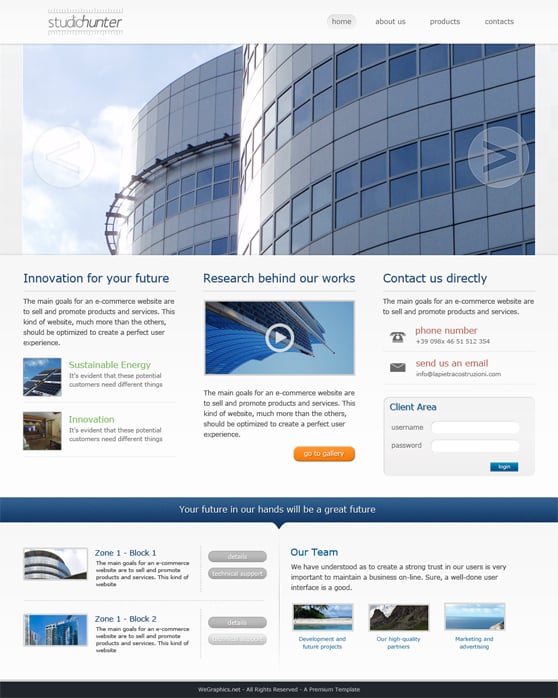
1. Designing a highly-professional website, from the sketch to the code
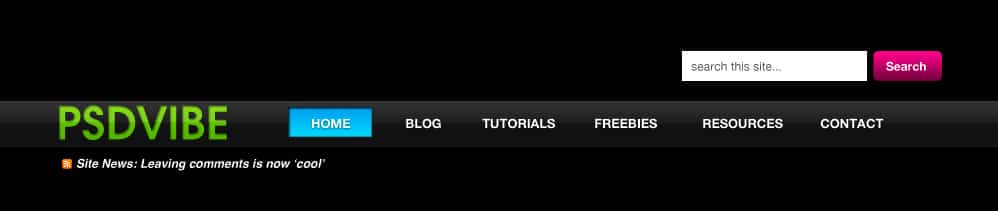
2. Clean Professional Header
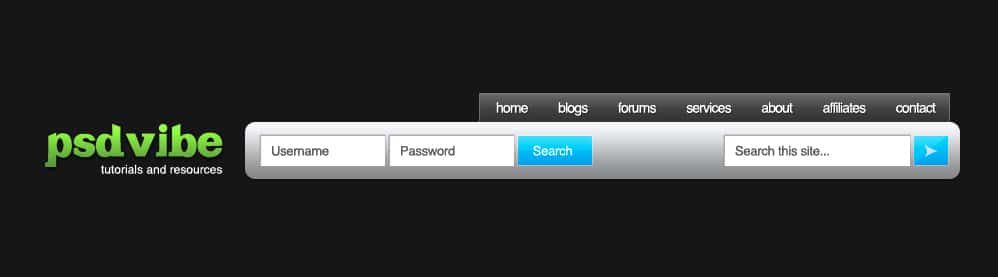
3. Create a cool web 2.0 navigation bar
4. Fake 3D in Photoshop
5. Gaming Navigational Menu
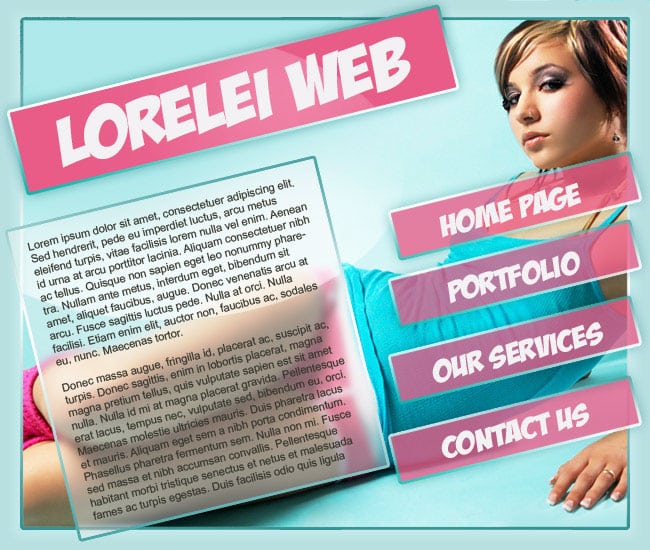
6. Sexy Portfolio Template Making a Gorgeous Splash Page
7. Create a Latest Tweets Box
8. How to Create a Grunge Web Design in Photoshop
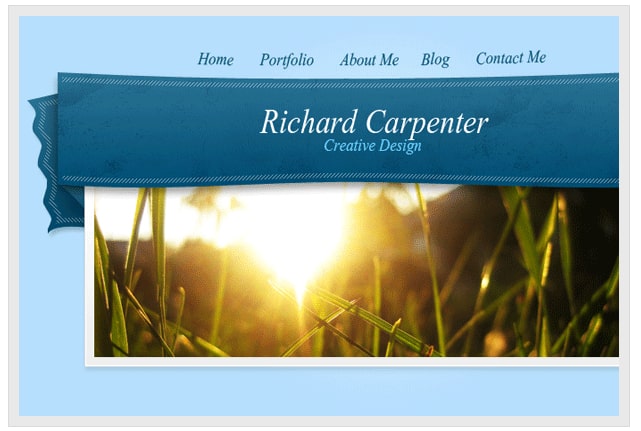
9. Learn To Create A Ribbon Style Header
10. How To Create a Detailed Briefcase Icon in Photoshop
11. Quick & Easy Ribbons
12. How to Create Glossy Cloud Icons in Photoshop
13. How To Create a Vibrant Radar Icon in Photoshop
14. Create A Photoshop Action For Screenshots
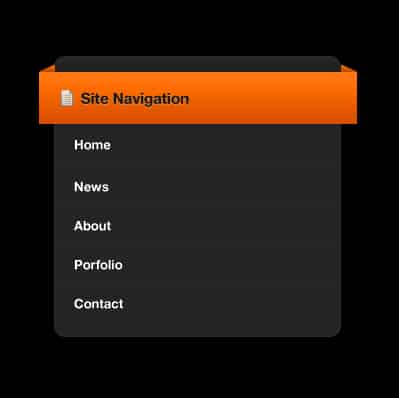
15. Content Box With Orange Banner Heading
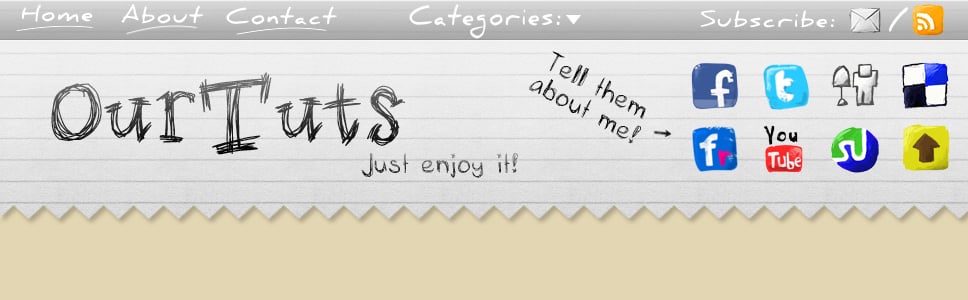
16. Design a Hand Drawn WordPress style Website Header
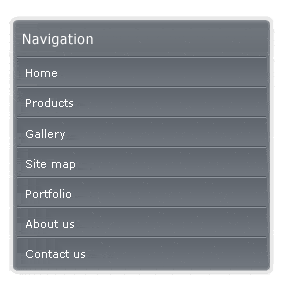
17. Navigation box
18. Design Quick and Easy Colorful Photoshop Swirls
21. Make a Web Interface with Car Images
22. Create Apple’s Navigation Bar in Photoshop from Scratch