18+ Advanced CSS Text Effect Tutorials to Learn
Adobe Photoshop is a great tool for typography, but recently the new way to experiment and creating cool text effects is CSS3. When you want to give your website more visually appealing text – CSS Text Effect Tutorials can help you achieve this goal.
For many year Photoshop have been the only solution for Text Effects, but the brilliant features of CSS3 now make it easier than ever to create awesome text effects using CSS Properties. Mastering CSS Properties can be very helpful for designers when creating cool text effects, CSS Properties are now supported by many browsers.
In this post we've gathered 18 Advanced CSS Text Effect Tutorials to Learn, I hope these tutorials help you gain more knowledge about CSS Properties. The following tutorials will help to reduce Javascript and Flash Snippets.
Code Snippet: Create 3D Text Effect Using CSS3
In today's tutorial we'll show you how to create a simple 3D Text Effect using CSS3. We'll be using CSS3 Text Shadow properties to create the 3D text Effect.
Background clip was missing in all the above, so here it is. This tutorial is itself an experiment background clip, text and font face via typekit.
In this Tutorial you’ll find seven fun and attractive CSS tricks that you can grab and insert right into your own projects and customize at will. color and a darker shade of the background color.
ZEPPELIN is an experiment trying to create a glass text effect (refractive index) with CSS3. The refractive index effect is achieved by using two background images on top of each other.
Where are the trees is an experiment trying to create a Tilt-Shift effect on Text using CSS3.
How To Create 3D Text Using CSS3
Let’s learn how we create 3D text using CSS3.
FLASHLIGHT is CSS3 3D transform demo. The text color is set to transparent and text-shadow is added. When added a transform: rotateY together with a low perspective, it gets a nice stretched effect. Browser support still limited.
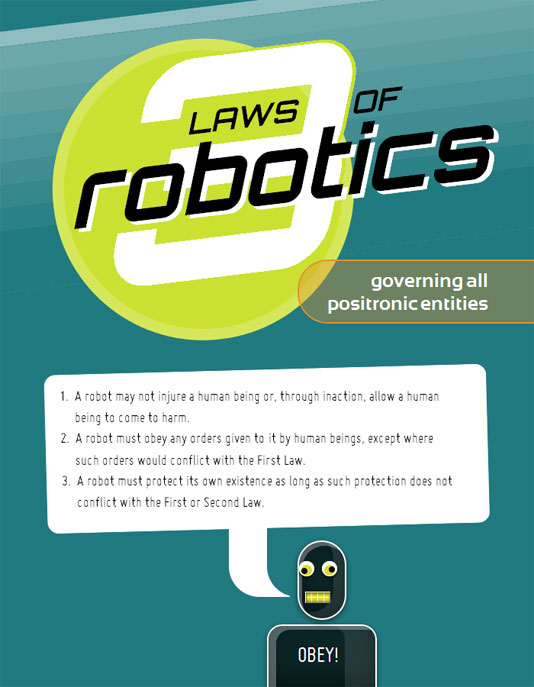
Combine a penchant for straying too close to the bleeding edge of CSS with a heavy dose of science fiction, and you have a complete CSS-based illustration for Isaac Asimov’s Three Laws of Robotics. The design uses box-shadow, border-radius, @font-face, transform, box-sizing, text-shadow, RGBa and no images.
CSS3 TUTORIAL: HOW TO CHANGE DEFAULT TEXT SELECTION COLOUR
Whilst this CSS3 declaration might not be crucial to your project or design and yes it is not supported by all browsers, but it is a fantastic effect that really takes your design one step further.
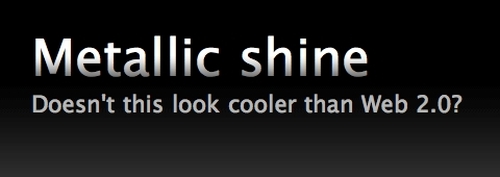
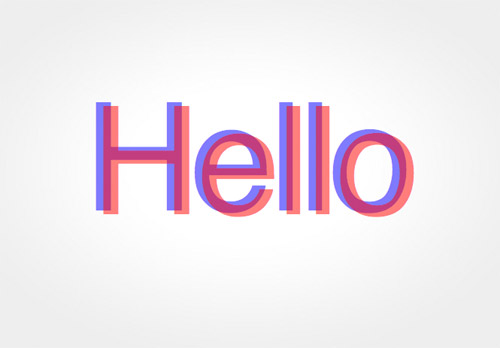
Cool Text Effects Using CSS3 Text-Shadow
In this tutorial, they'll show you how to create some really cool and inspiring text effects using text shadows in CSS3. But before I get into the actual meat and potatos of the CSS code, I’ll tell you first how the code works.
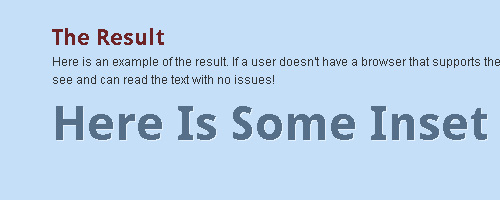
How to Create Inset Text With CSS3
In this tutorial you are going to use the text-shadow property that is currently supported by Firefox, Opera and Safari to create the appearance of inset text. Inset text being text that has been pushed into the background, almost like a reverse embossed effect.
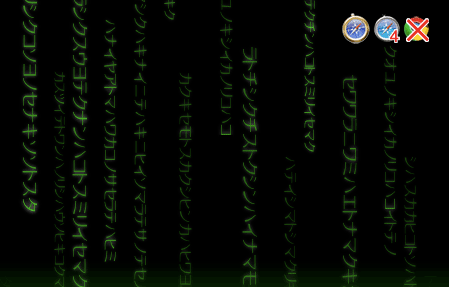
Matrix Animation with WebKit CSS3
In this tutorial you'll learn how to create a Matrix Animation using CSS3.
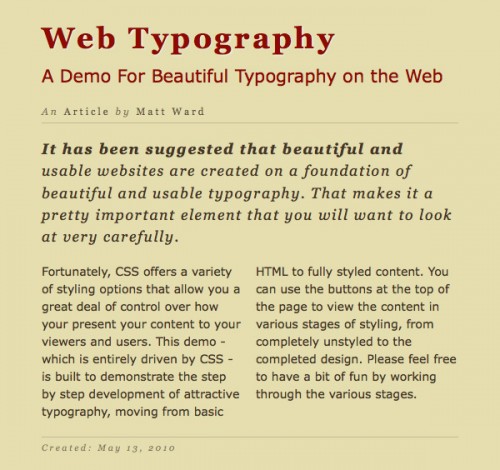
Subtle CSS3 Typography that you’d Swear was Made in Photoshop
In this tutorial you'll create cool typography that you’d swear had to be made with a program like Photoshop. Nope, all CSS3 baby! Let’s take a look in this video quick tip.
Do you want to create fancy headings without rendering each heading with Photoshop? Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).