Design/Dev
appcelerator titanium, best, best javascript framework, best javascript framework of 2014, dhtmlx touch, frameworks, javascript framework for developers, jqtouch, jquery mobile, limejs, mobile javascript, mobilize.js, sencha touch, the m project, top javascript framework, treesaver, zepto
Robert Nash
30 Best JavaScript Frameworks for Development
One of the best Javascript Frameworks for development includes Ember.js, incorporates common idioms so you can focus on what makes your app special.
Creating responsive web applications with fluid and maintainable interfaces can be a challenging task. Desktop developers have it much easier with their tools and workflows. You may be thinking, are there any tools fit for JavaScript? The huge rise of Web apps being created today and made needing better tools and frameworks a must have.
Developers have heard web app developers by creating a many solutions. Today we’ve scoured the web and found 30 Best JavaScript Frameworks for Development.
JavaScript was originally developed by Brendan Eich, while working for Netscape Communications Corporation. While battling with Microsoft over the Web, Netscape considered their client-server offering a distributed OS, running a portable version of Sun Microsystems’ Java. Because Java was a competitor of C++ and aimed at professional programmers, Netscape also wanted a lightweight interpreted language that would complement Java by appealing to nonprofessional programmers, like Microsoft’s Visual Basic (see JavaScript and Java).
Angular JS
HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop.
ToDoMVC
Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing their JavaScript web apps. Backbone, Ember, AngularJS… the list of new and stable solutions continues to grow, but just how do you decide on which to use in a sea of so many options? To help solve this problem, we created TodoMVC – a project which offers the same Todo application implemented using MV* concepts in most of the popular JavaScript MV* frameworks of today.
SproutCore
proutCore is the original JavaScript MVC library, kicking off the JS-MVC movement in 2007. Developed by Apple and maintained by a robust and growing community, it continues to power the web application revolution. More than a plugin, it builds on top of JavaScript to provide an application-style runtime and MVC object model inspired by the best ideas from Cocoa.
Emberjs
Write dramatically less code with Ember’s Handlebars integrated templates that update automatically when the underlying data changes. Don’t waste time making trivial choices. Ember.js incorporates common idioms so you can focus on what makes your app special, not reinventing the wheel. Ember.js is built for productivity. Designed with developer ergonomics in mind, its friendly APIs help you get your job done—fast.
Cappuccino Project
Cappuccino is a framework which makes it easy to create advanced web apps. With just a few lines of code you can have an app built with full undo and redo, truly amazing table views, drag and drop and every modern UI appearance and behaviour you might expect on the desktop.
Backbone.js
Backbone.js gives structure to web applications by providing models with key-value binding and custom events, collections with a rich API of enumerable functions, views with declarative event handling, and connects it all to your existing API over a RESTful JSON interface.
SpineJS
Spine is a simple and lightweight framework, and doesn’t consist of a vast amount of complex widgets to configure and theme.
Javascript MVC
It is the product of years of experience in the trenches developing medium to large JavaScript applications. It will help you build a quality application. Our users are software engineers who care about doing JavaScript development the right way. They care about things like test driven development, performance, code quality, structure and maintainability. JavaScriptMVC makes it simple to do all these things and more.
Batman.js
If you know Rails, then you’ll be up and running with batman.js in minutes. batman.js was built with Rails development in mind, allowing you to save time and use less code. Building the next [insert trendy website/app]? batman.js was created with scalability in mind and currently powers Shopify. In other words, your project will never outgrow batman.js. Batman.js was created with developer and designer happiness as a top priority.
Canjs
CanJS is a JavaScript library that makes developing complex applications simple and fast. Easy-to-learn, small, and unassuming of your application structure, but with modern features like custom tags and 2-way binding. Creating apps is easy and maintainable.
CorMVC
CorMVC is a jQuery-powered Model-View-Controller (MVC) framework that can aide in the development of single-page jQuery applications. It evolved out of my recent presentation, Building Single-Page Applications Using jQuery And ColdFusion, and will continue to evolve as I think more deeply about this type of application architecture.
Rappidjs
HTML is great for defining views and CSS is great for styling. But don’t repeat yourself by writing many tags to define your view. rAppidjs let you encapsulate complexity into components which can be easy used like HTML elements in your application. The result is a clean, readable mark-up offering a quick development and high reuse of code.
Eyeballs.js
A lightweight MVC framework for building fast, tidy javascript web apps
Snack is a small and simple JavaScript library. Though ideal for small projects, it’s got enough in it to build complex, cross-browser web apps.
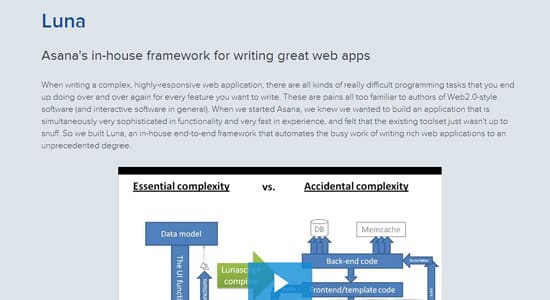
Luna
A Luna application specifies a data model and a function from the model to the view (user interface), annotated with handler functions from user inputs to model mutations. From this, the Luna framework produces a functioning Web 2.0 application — the client-side JavaScript, the server-side SQL, and everything in between — complete with real-time bidirectional data synchronization. There’s no need to write separate code to help the server figure out which values need to be sent to the client: the server can do this by simulating the UI.
Stapes.js
Stapes.js is designed to be agnostic about your setup and style of coding. Like to code using models, views and controllers? Or just with modules? Use jQuery?Zepto? React? Rivets? Whatever you fancy, Stapes gives you the necessary building blocks to build a kick-ass app.
Mochikit
MochiKit is a highly documented and well tested, suite of JavaScript libraries that will help you get shit done, fast. We took all the good ideas we could find from our Python, Objective-C, etc. experience and adapted it to the crazy world of JavaScript.
Feathers
Feathers makes it easy to get REST and real-time APIs running by using Services. A Service is a JavaScript object which provides a certain set of methods and can be used just like an Express middleware. The rapid start example creates a simple Todo REST and SocketIO service that maintains a list of todos.
Trimpath
Junction is your best bet if you want to build single page applications using tried-and-true web MVC paradigms, while letting you leverage new technologies like Google Gears.
Sencha
Sencha is excited to announce the release of Ext JS 5, the newest version of our flagship application development framework.
Amplifyjs
AmplifyJS is a set of components designed to solve common web application problems with a simplistic API. Amplify’s goal is to simplify all forms of data handling by providing a unified API for various data sources. Amplify’s store component handles persistent client-side storage, using standards like localStorage and sessionStorage, but falling back on non-standard implementations for older browsers. Amplify’s request adds some additional features to jQuery’s ajax method while abstracting away the underlying data source.
Qunitjs
QUnit is a powerful, easy-to-use JavaScript unit testing framework. It’s used by the jQuery, jQuery UI and jQuery Mobile projects and is capable of testing any generic JavaScript code, including itself!
Qooxdoo
With qooxdoo you build rich, interactive applications, native-like apps for mobile devices, light-weight single-page oriented web applications or even applications to run outside the browser. No matter what target platform you choose – at its core, all variants of qooxdoo use the same object-oriented programming model, found in the Core component. This ensures consistency across projects and facilitates code reusage. Qooxdoo comes with a set of powerful tools that help you develop advanced JavaScript applications.
Soma.js
soma.js is a javascript framework. It is a lightweight framework that has been created to build loosely-coupled applications. In other words, soma.js is a tool to prevent the future, be prepared, increase the scalability and maintainability of your application while it grows.
Sammyjs
Sammy’s core is only 16K compressed and 5.2K compressed and gzipped. Sammy is built on a system of plugins and adapters . Only include the code you need. It’s also easy to extract your own code into reusable plugins. The entire API was designed to be easy to understand and read. Sammy tries to encourage good encapsulation and application design. What’s the real point of development if its not enjoyable. Sammy tries to follow the MATZ approach. It is optimized for developer happiness.
Serenade.js
Serenade.js is a client side framework built on the MVC pattern. It makes it simple to create rich client side applications by freeing you from having to keep the DOM up to date with your data through powerful data bindings.
Agility.js
Agility.js is an MVC library for Javascript that lets you write maintainable and reusable browser code without the verbose or infrastructural overhead found in other MVC libraries. The goal is to enable developers to write web apps at least as quickly as with jQuery, while simplifying long-term maintainability through MVC objects.
Choco
You like Javascript and you want to develop rich internet applications? You also know that HTML & CSS are powerful? Cappuccino & Sproutcore don’t feel like web development anymore? Thanks to Choco, you’ll be able to easily develop maintainable web applications. A Choco app consists of only one HTML page, all the interactions are managed by Javascript. Your UI only uses HTML and CSS!
Knockout
Easily associate DOM elements with model data using a concise, readable syntax. When your data model’s state changes, your UI updates automatically. Implicitly set up chains of relationships between model data, to transform and combine it. Quickly generate sophisticated, nested UIs as a function of your model data.
ActiveJS
ActiveJS is a JavaScript application framework that provides local and REST based data modeling and pure DOM view construction with back button and history support.