45+ Essential CSS & CSS3 Text Effects Tutorials
Here's a mega collection of CSS & CSS3 Text Effect tutorials. These CSS Text effects give developers a quick and easy solution when it comes to enhancing impressive text styling, and will work on most major browsers.
How To Create a Stylish Drop Cap Effect with CSS3

Fun With Blurred Text

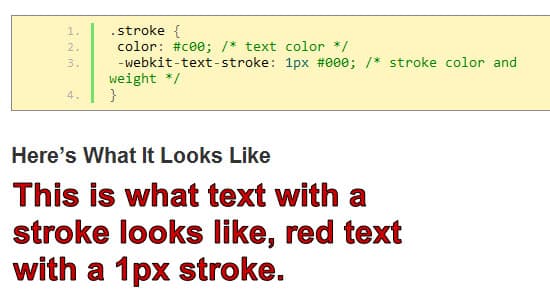
Adding Stroke to Web Text

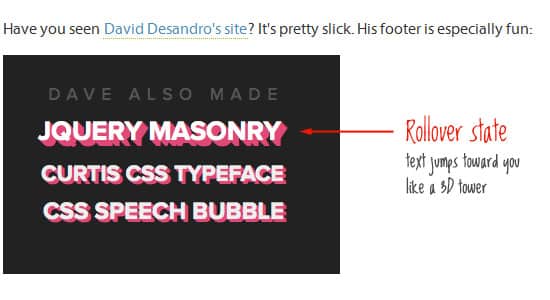
3D Text Tower

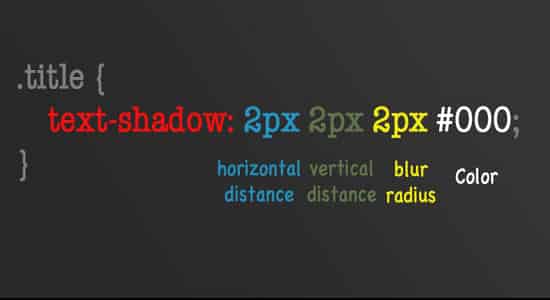
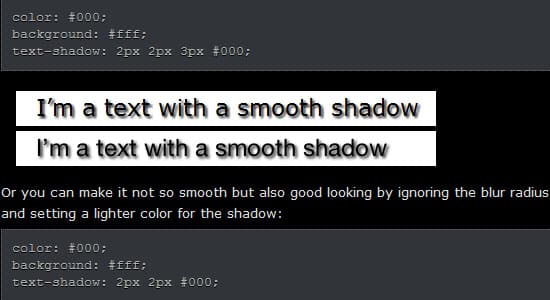
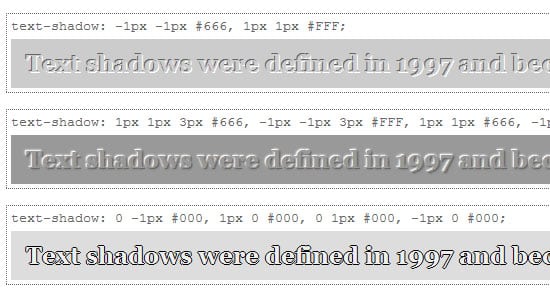
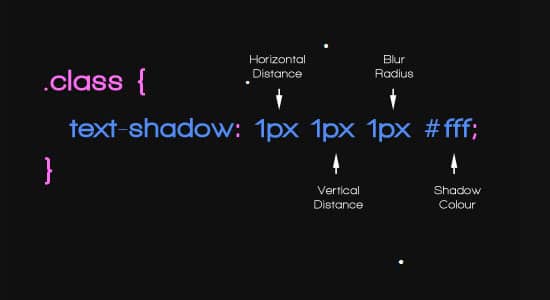
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow

CSS3 Blur Text Effect

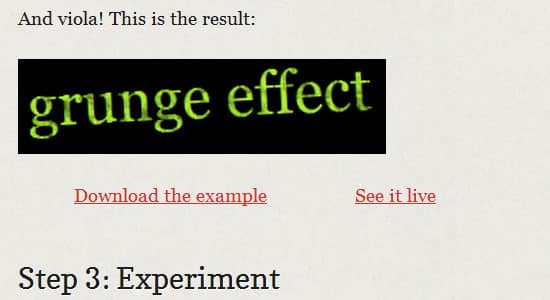
Add grunge effect to text using simple CSS

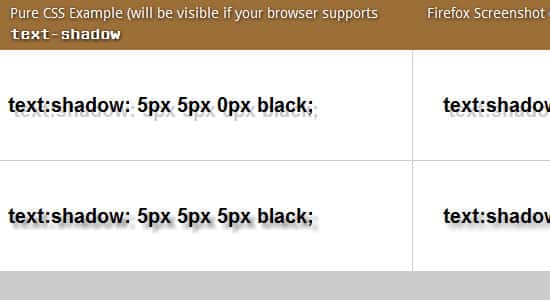
CSS3 Text-Shadow – Can It Be Done in IE Without JavaScript?

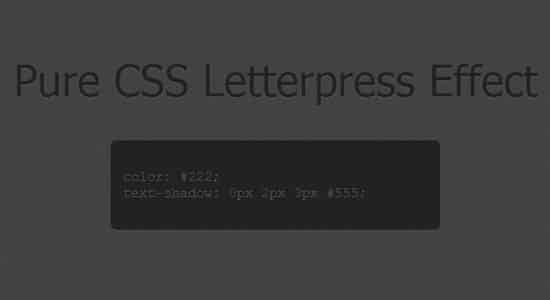
Create a Letterpress Effect with CSS Text-Shadow

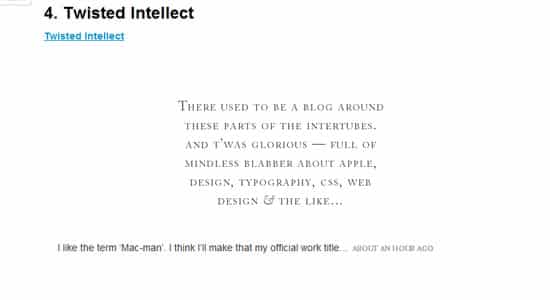
10 Examples of Beautiful CSS Typography and how they did it…

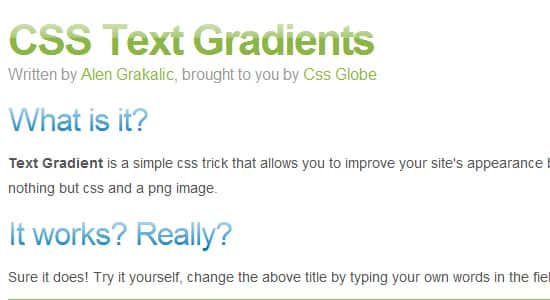
CSS Text Gradients

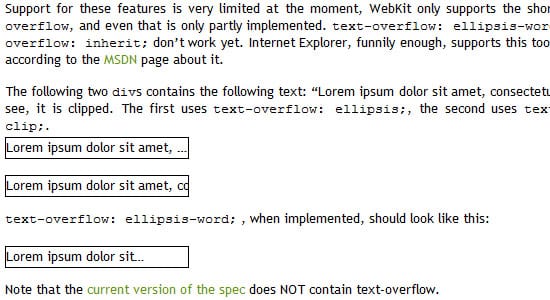
Text-overflow
Creating a True Inset Text Effect Using CSS3

CSS Text-Shadow in Safari, Opera, Firefox and more

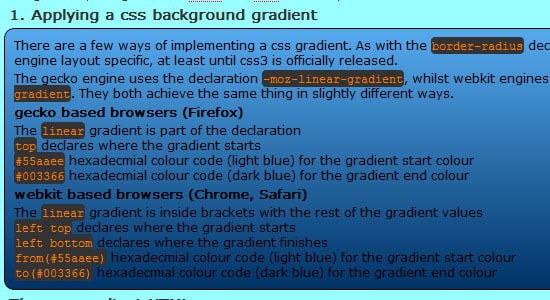
Background gradients and css

TEXT ROTATION WITH CSS

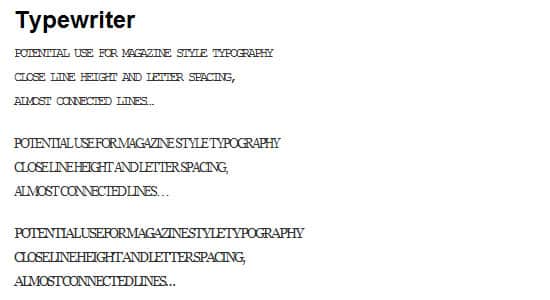
Advanced Typography techniques using CSS

Adding An Outline To Your Text Using the CSS3 text-stroke Property

CSS Gradient Text Effect

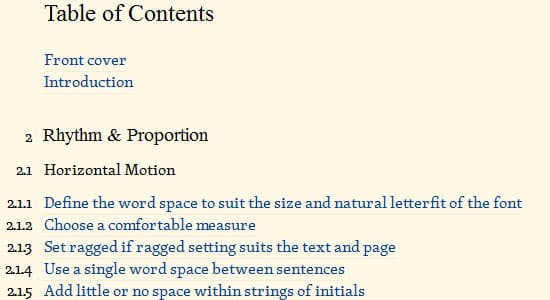
The Elements of Typographic Style Applied to the Web

css3 poster with no images

5 Principles And Ideas Of Setting Type On The Web

How to use Text Shadow with CSS3

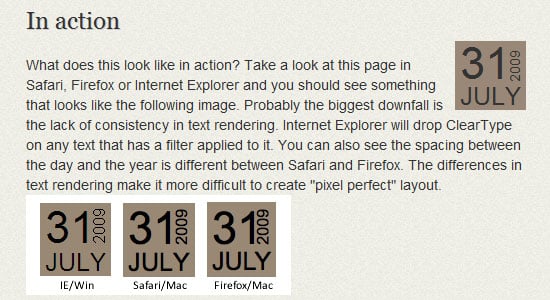
Date Display Technique with Sprites

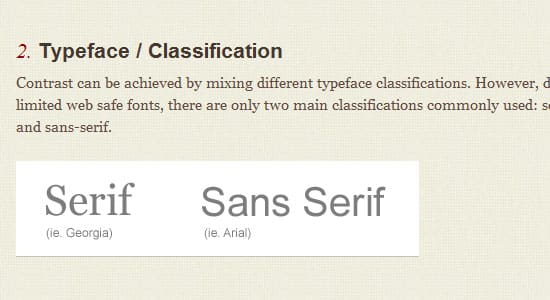
Typographic Contrast and Flow

Letterpress Text Effect Using Photoshop and CSS

CSS Text Shadows

Two simple ways to create text embossing effect

How To Use Any Font You Wish With FLIR

CSS3 Shining Text, CSS2 Flaming Text – Updated

Quick Tip: Pure CSS Text Gradients

3D CSS Shadow Text Tutorial

CSS3 Cookbook: 7 Super Easy CSS Recipes to Copy and Paste
8 css3 text-shadow effects