55+ Best CSS3 jQuery Plugin Menus
For Web Development one of the most important features on a website are navigation menus. CSS3 jQuery Plugin Menus are an essential tool to have if you’re looking to add something special to your own menu designs. When creating a website it’s important to learn how to Create a Pure CSS3 Drop Down Menu. With the use of advanced selectors and some trendy css3 style properties you can create beautiful css3 drop down menus without having to use Javascript and background images. One of the important features of a website is Navigation Menus as it allows the user interface to be easy to navigation through. For websites that have multiple content levels, Drop-Down Navigation Menu Designs are the best option. When you hover over a Drop-Down menu a submenu of navigation slides out or appears.
In today’s collection we’ve gathered 55+ Best CSS3 jQuery Plugin Menus for you to use in your websites, Developing a menu is a time taking process. It is not an easy task for the professionals to draw an entirely unique menu for every other website being developed. Therefore, developers have created the Menu Navigation Plugins to quicken their overall web development progress. We hope you enjoy using these fantastic jquery plugin menus in your future web design projects!
Mega Main Menu – WordPress Menu Plugin
Sticky menu, Slow drop downs, icons, logo and search. These capabilities will work great on your website!
Sliding Menu is a menu plugin that fits any websites. It comes with its unique sliding design and plenty of API options allowing you to customize it. All browsers and mobile devices are supported. It works best in Firefox, Chrome, IE10+, Safari and Opera, and are also fully functional in IE7, 8, 9 with slightly difference: no CSS3 animations and 45 degree rotation.
Scroll Menu | Tag Vertical Navigation
Scroll menu lets you insert tag points on the document as shortcode. Every Tag point it will automatically added to the Scroll Menu as a button, giving users of your site a better experience and navigation control on large or medium pages.
Verion – Widget Accordion Sidebar CSS
Verion – Widget Accordion SideBar CSS is a small CSS plugin that is used to create the vertical sidebar to contain web widgets like: accordion menu, login form, small photo, buttons, recent/feature posts, social sharing icons, etc.
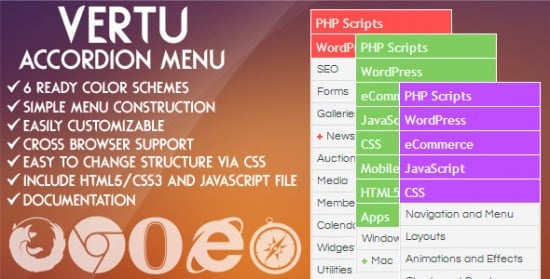
Vertu – Accordion Menu simple and beautiful accordion menu for you website.
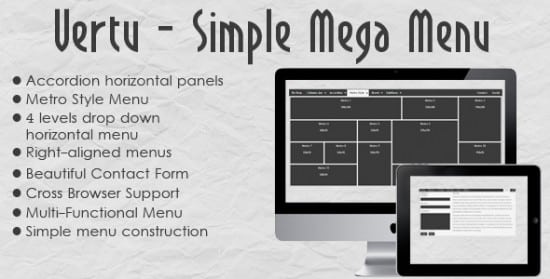
Vertu – Simple Mega Menu is simple and easy mega menu with many functions. Includes Accordion horizontal panels, Metro Style Menu, 4 levels drop down horizontal menu, Right-aligned menus and Beautiful Contact Form.
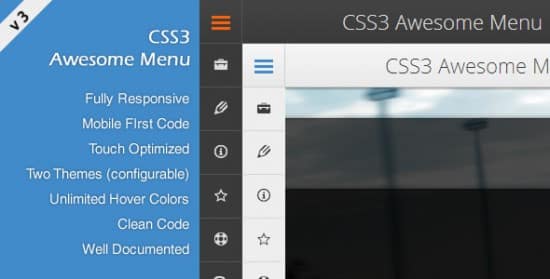
CSS3 Awesome menu is a clean, elegant menu designed aiming personal and portfolio sites. This is coded using CSS3 transitions and jQuery with mobile first approach. LESS files are included in Main Download. You can customize all the colors to match your site.
Pure CSS3 Accordion Menu it is modern and siple menu, which will fit almost any site.
Sherpa | Complete Navigation System (CSS Edition)
As the name suggests, Sherpa is a total solution for all your navigation requirements. Sherpa brings together the three main navigation elements of every interface – Navbar, Sidebar and Sticky Footer. It has 10 different colour skins, 12 beautiful background images, uses CSS3 effects and comes with 500+ icons to make it one of the best looking navigations on Codecanyon. Check out the screenshots and preview.
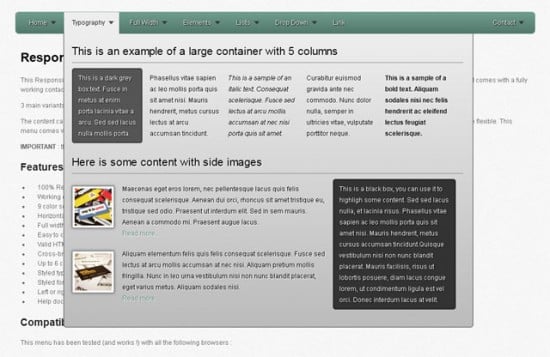
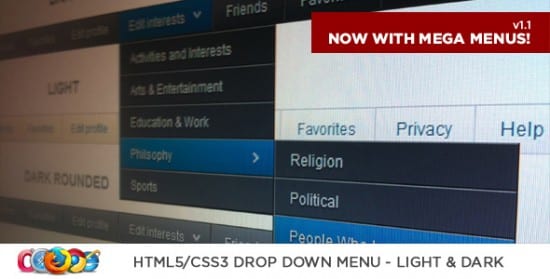
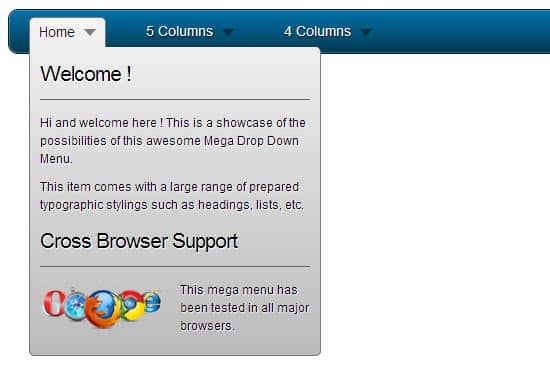
This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down relies only on CSS/XHTML and comes with a fully working contact form. 3 main variants are included : horizontal, vertical aligned on the left and vertical aligned on the right.
Modern Menu 3 is a clean, modern and easy to use menu. It has a number of features that make it both useful and compelling.
Shady is a Responsive, flat long shadow CSS menu. Features Responsive design (2 visualizations), Modern, flat design and long shadows, 16 different styles, Heavily commented HTML for easy understanding of the customization process, Uses free Entypo 250+ icons, Works on all major browsers.
Responsive Vertical Dashboard Menu
Responsive Vertical Dashboard Menu using Jquery ,html and css. It is quite easy to implement also quite easy to understand. This menu compatible for all devices resolution. You can use this Responsive Vertical Dashboard Menu in your projects.
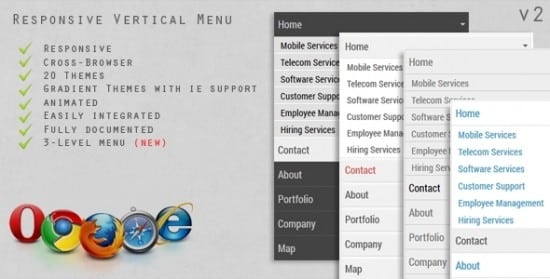
Collection of Responsive Vertical Menus, with 20 color schemes, cross-browser support and easy integration. Responsive Vertical Menu can be used in sidebars of any site as well as admin dashboards.
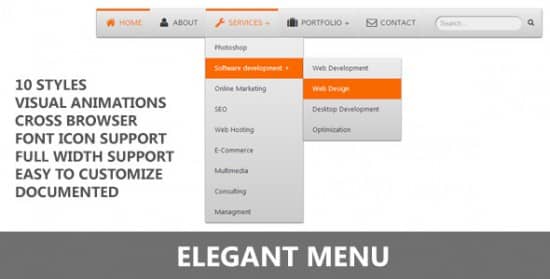
Elegant Menu is Javascript/CSS menu component with distinctive and clean style. It’s a conventional dropdown menu that can be used in many type of websites. The major browsers are compatible.Elegant Menu is Javascript/CSS menu component with distinctive and clean style. It’s a conventional dropdown menu that can be used in many type of websites. The major browsers are compatible.
Kodda – Modern and Responsive WordPress Menu
Kodda is a responsive , modern , Elegant , clean & highly customizable wordpress menu. with kodda you can add : Posts , Links , DropDown’s , Text , HTML & Shortcodes!
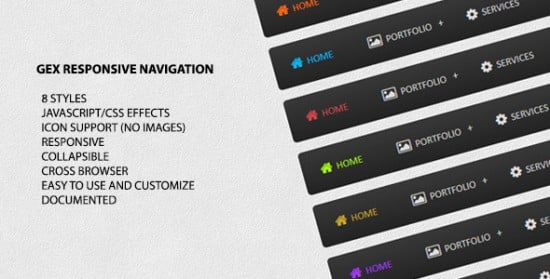
“GEX – Responsive Navigation†is a navigation component based in Javascript and CSS. This menu uses gradient color and Javascript effects to provide a beautiful design. It is a responsive menu component and can be used in various website types.
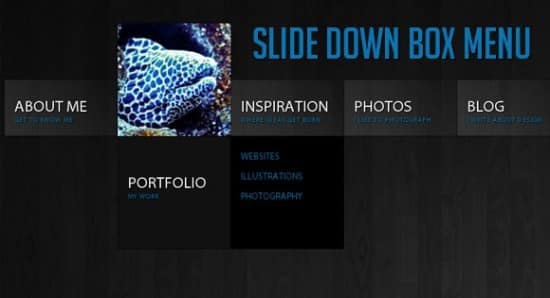
Slide Down Box Menu with jQuery and CSS3
In this tutorial we will create a unique sliding box navigation. The idea is to make a box with the menu item slide out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items.
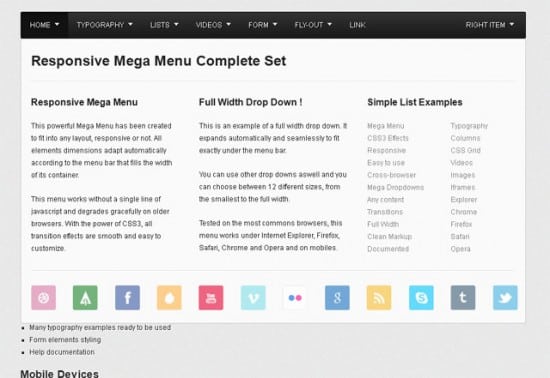
Responsive Mega Menu Complete Set
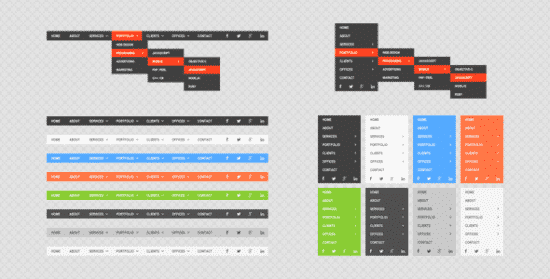
This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes.
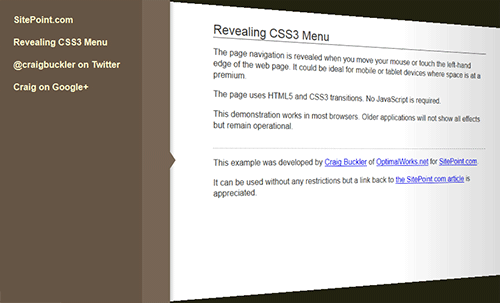
It’s often best to put things away until you need them. Navigation menus are a good example. If I’m reading an article, I don’t want a large proportion of screen real estate taken with links — especially on a mobile device. In this article, we’re going to build a slide-out menu using CSS alone. If you’re using a modern browser, it will also show a lovely 3D page effect.
Super flexible and semantic HTML5 /CSS3 drop down menu, absolutely no JavaScript. Very easy and quick to implement!
Features: Crossbrowser, Simple/Clean, Metro Style, 900+ SVG Icons, High Resolution (100% vector) and Valid HTML5.
Features Responsive design, CSS3 animations, Simple color change, Cross browser support, No images, Clean and modern design, Font icons, Google web font, Documentation included and PSD source included.
Blur Menu with CSS3 Transitions
There are so many great things we can do with the additional properties and possibilities that CSS3 brings along. Today I want to show you how to experiment with text shadows and with transitions in order to achieve a blur effect that we’ll apply to a menu on hovering over the elements. The main idea is to blur the other items while enhancing the one we are currently hovering.
Super menu pack is a collection of 10 cool menus, 5 in pure css and 5 using jQuery framework for customize or layout with your websites or applications and projects. It’s perfect for anyone who wants to give a special touch to their designs or find a starting point. I tried to create a collection as varied as possible in style and appearance to give you choice. Thinking in design working with code.
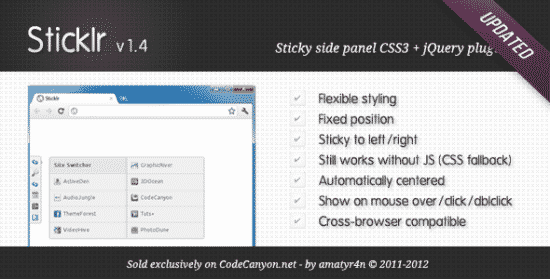
Sticklr – Sticky Side Panel CSS3 + jQuery Plugin
Create a Pure CSS3 Drop Down Menu Tutorial
In today’s post we’ll be learning how to Create a Pure CSS3 Drop Down Menu Tutorial. This CSS3 Drop Down Menu comes in a nice Gradient color which can easily changed, with some shadow and trendy transition effects. I hope you find this CSS3 Drop Down Menu is useful for your next project!
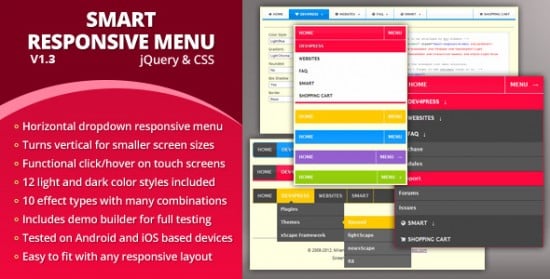
Smart Responsive Menu is powerful dropdown menu solution that will work with mobile devices and different screen sizes. Menu relies on CSS media queries to modify menu display for different resolutions. By default, plugin changes paddings and font sizes for screen resolution higher than 480px. For less than 480px, menu changes from horizontal navigation into vertical and gets hidden behind the menu item.
This is a CSS3 navigation mega menu with 4 variants (horizontal, sticky footer, vertical left and vertical right), 11 premade color schemes and a lot of nice features. Is very easy to use and install, well documented and no JavaScript/jQuery. For more info watch the video preview and the screenshots.
A Pure HTML5/CCS3 Mega Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page. There are many key features which make this menu look extremely simplistic, yet very complex.
OneMenu – Responsive Metro UI Menu
OneMenu is a jQuery navigation menu plugin that is created for Metro UI themes. OneMenu supports responsive design, unlimited menus.
Create a Vertical Accordion Menu using CSS3 Tutorial
In this tutorial we’ll learn about to create a Accordion Menu using CSS3. There are many CSS3 accordion tutorials around on the web, in this version we’ll be using the :target pseudo-class and will work on browsers that support the CSS3 properties.
Vertical Responsive Navigation
Vertical Responsive Navigation is a navigation component based in CSS and Javascript code. It’s responsive navigation, collapsible on mobile devices, has two themes and 12 preset colors.
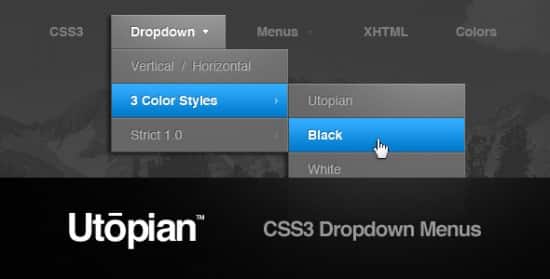
Utopian CSS3 Dropdown Menus come with 2 layouts, horizontal and vertical, and 3 color styles, Utopian, black and white. They’re purely CSS and built on XHTML Strict 1.0 semantic code. Enjoy! And by the way, for just a few more dollars check out the Utopian XHTML Site Template that this menu is based on.
PBK Mega Menu Plugin for WordPress is your easy way to add a functional and customizable Mega Menu to your WordPress website. Adding menu items and content is just like adding posts or pages… If you know how to use WordPress, then you already know how to use the Mega Menu plugin. Built in shortcodes give you flexibility when laying out your dropdown content, and a plugin options page allows you to choose from 6 different color options. If you’re down with CSS, you can style the menu to your heart’s delight by uploading a file named “userdefined-mega-menu.css†with your custom styles in the same directory as your theme’s primary stylesheet.
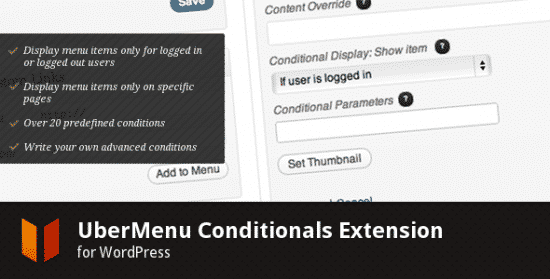
UberMenu – Conditionals Extension
UberMenu Conditionals adds the option to conditionally display or hide any item in your UberMenu. It adds a new option to each menu item, where you can select which condition must be met via a select box.
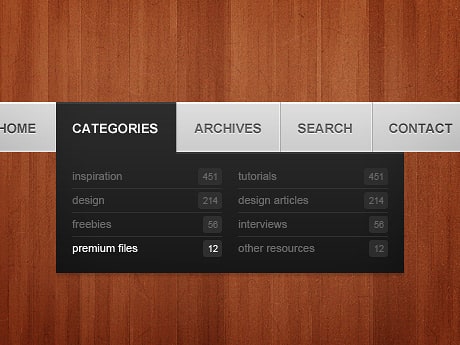
Nice, simple navigation menu with dark sub menu. Perfect for complex websites, bigger blogs, etc. As usual, it’s vector and fully layered psd file. If you like it, please share it on Twitter and/or Facebook.
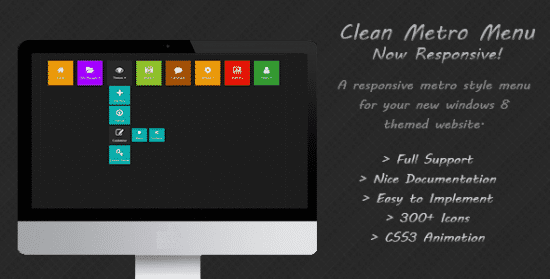
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. It’s clean simplistic style means that it will not steal focus from other aspects of your page. There are many key features which make this menu look extremely simplistic, yet very complex.
CSS navigation bar with dropdown elements and transition effects. There is one issue which is when you move your mouse cursor over the dropdown menu slowly, it hides. So, you need to move your mouse quickly to hover on the dropdown elements. It has some easy and quick color adjustments also which is done by using jQuery. Icons by Entypo.
Drag and Drop Menu Generator and Sorter
This is a menu generator that you can use as a standalone generator for your website to drive traffic or as a useful tool to make a menu for a website. You can: – add multiple menu items – sort the menus into multiple levels – generate a menu – copy the html and css straight to your website
Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations. The drop down relies only on CSS/XHTML and comes with 3 mobile versions, different positions, 9 beautiful color schemes, commonly used forms, grid system and much more.
Classic Flat Corporate Horizontal Menu
Classic horizontal menu with 3 color schemes, nice looking, responsive and easy to customize. The menu is pretty creative, clean and flat also, with on start animation. Easy to implement.
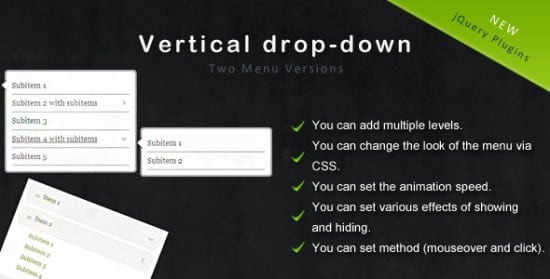
jQuery Vertical Drop-Down Menu
The scripts are two complex jQuery menu plugins with an unlimited number of submenus, easy to integrate.
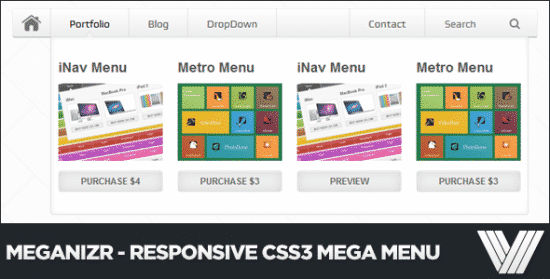
Meganizr – Responsive CSS3 Mega Menu
Meganizr is a user-friendly, highly customizable, flexible and easy to integrate solution to build your custom menus. It was build with pure CSS3 which makes it simple to get started but powerful enough to create highly customized and creative mega menus configurations.
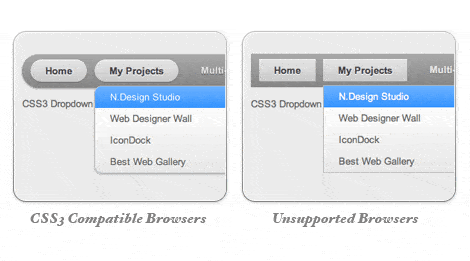
While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow. It renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.
In this short tutorial, we will be using the power of CSS3 effects and transitions, to build a JavaScript-free animated navigation menu which you can use to add a polished look to your website or template. We will be using some neat features such as the :target pseudo selector and :after elements.
Dark Menu: Pure CSS3 Two Level Menu [Tutorial]
Some days ago we released a Freebie called Dark Menu in Free PSD and in this easy to follow tutorial you will learn how to create this two level Dark Menu in HTML and Pure CSS3. No Javascript or Images has been used in the creation of this menu and I hope that you can learn a few techniques that will help you in future projects.
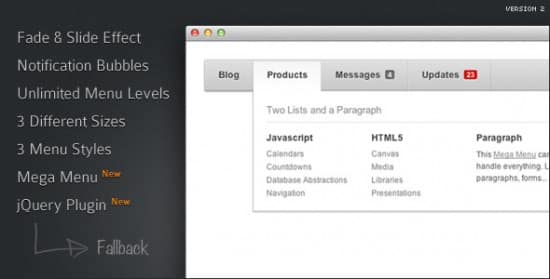
Menu with CSS3 Effects and Notification Bubbles
This Menu with CSS3 Effects and Notification Bubbles has everything you need. The functionality is divided in different parts and that makes it very powerful. The core is a rock solid base for every css menu with unlimited menu levels and a mega menu. The effects are pure css, but you can use the jQuery plugin for support in older browsers. The menu styles are also pure css and there are no images used.
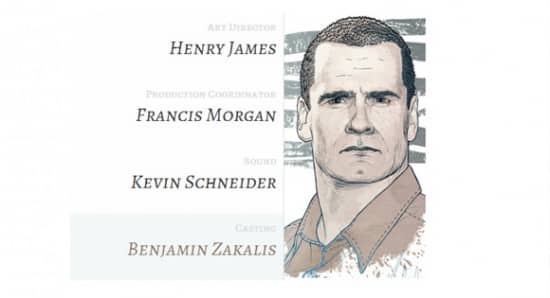
In this new category called “Tips and Tricks†we will introduce some quick and interesting methods around web development and web design. In today’s tip we’ll show you how to spice up your menu by adding a neat hover effect to it. The idea is to slide an image out to the right when hovering over a menu item.
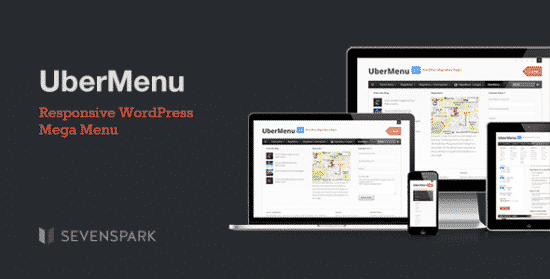
UberMenu – WordPress Mega Menu Plugin
UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the WordPress 3 Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.
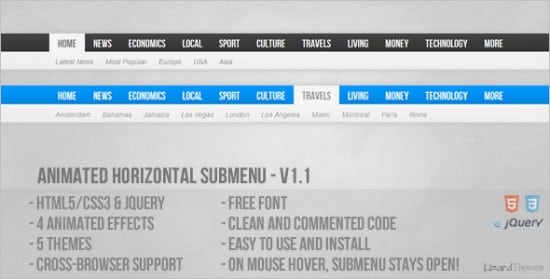
Menu is made with HTML5, CSS3 and jQuery. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mouse hover, submenu stays open.
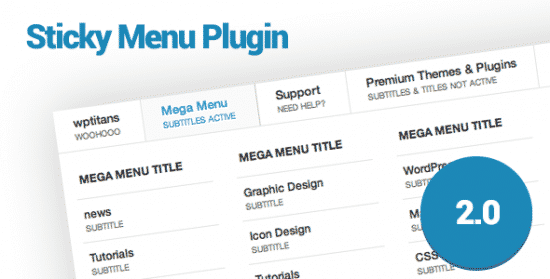
Sticky Menu Plugin is a easy to manage and very flexible sticky menu. Your able to use it on top of any theme as an extra menu to provide extra content for your visitors or customers.Sticky Menu Plugin is a easy to manage and very flexible sticky menu. Your able to use it on top of any theme as an extra menu to provide extra content for your visitors or customers.
niceMenu – WordPress Plugin A new way to slide between multiple level huge menu. Now as a wordpress plugin! You can navigate on multiple levels very easy! Just a few clicks & the menu is installed on your wordpress website. It’s easy to position anywhere, as a widget sidebar. You can put custom links, website pages & categories.
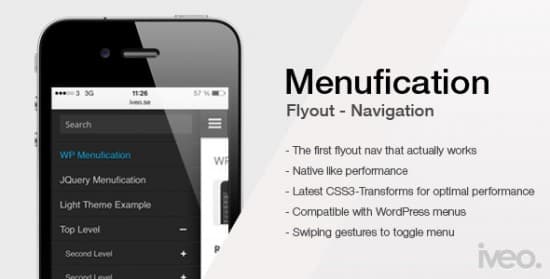
Navigation is one of the most important aspects of a website. The fly-out menu (with inspiration from Facebook) has been proven to be the most efficient navigation that dramatically can improve your visitors experience on your website!
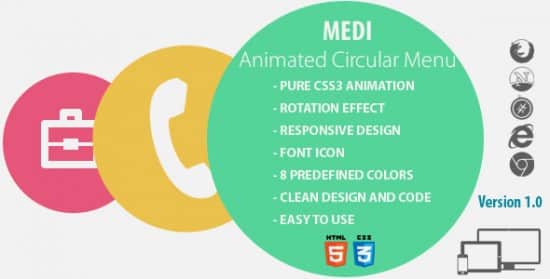
Circular animated menu based in pure CSS3/ HTML5, 8 colors, smooth animation. This menu use ICOMOON library and “Merriweather†google font.
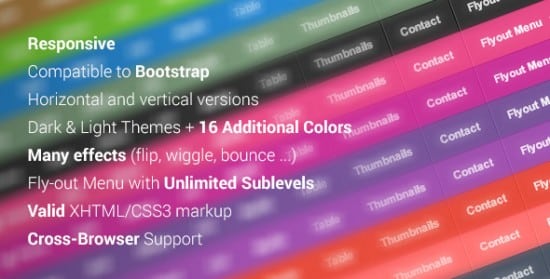
Venus is a menu component based in CSS3 and Javascript code. Venus has a design responsive and fluid. Venus has 7 styles, is compatible with major browsers and very easy to use and customize.
Responsive 3D Mega Drop Down Menu is a flexible and high customizable to build your custom menus. It is very easy to build a horizontal or verticalmenu. In addition to you can set up the menu item drop down by clicking or hovering. You can assign a certain color or choose in 16 colorvariants. There are 2 colors for drop downs (dark and light) and many 2D, 3D effects.