20+ HTML5 Online Tools for Web Developers
For many Web Developers HTML5 has been gaining popularity and recognition in the past 2 years. HTML has been the main markup language used for creating websites and other information being displayed on a web browser. To start receiving the benefits of using HTML5, some of us need a helping hand with the markup language with the help of HTML5 Online Tools for Web Developers.
In today’s post we’ve gathered 20+ HTML5 Online Tools for Web Developers to help simplify your development work helping you become more creative and new web applications. We hope you find these HTML5 Online Tool helpful! If you know of more HTML5 Tools please share them in the comments section.
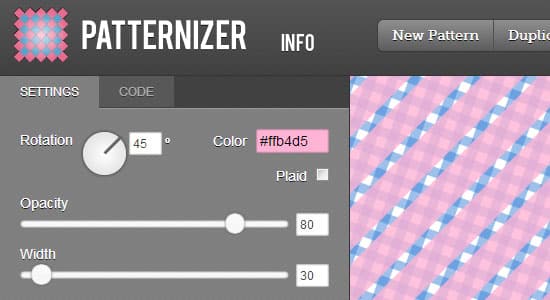
Patternizer
Patternizer is an easy to use stripe pattern generator. It’s lots of fun and free!

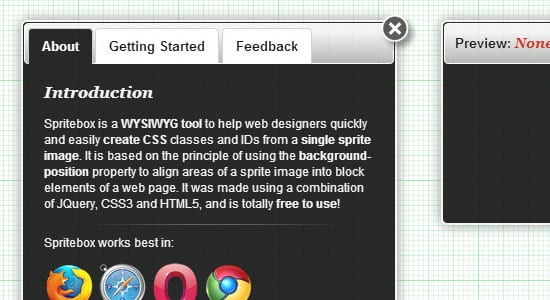
Sprite Box
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image.

On/Off Flipswitch HTML5/CSS3 Generator
Generate pure CSS3 On/Off flipswitches with animated transitions.

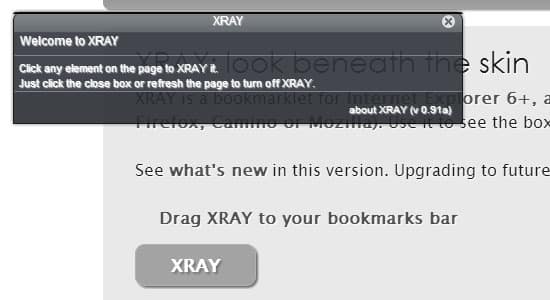
Online X-ray Tool
Online XRay Tool allows designers to quickly view the details of various page elements that are present in any webpage with just a few clicks of the mouse. Just drag the website bookmarklet into your own book bookmarks, go to the webpage you like to analyze, click on the XRay bookmark and then click on any element of the page. The tool can take care of HTML5 elements like canvas and give you the design data you need.

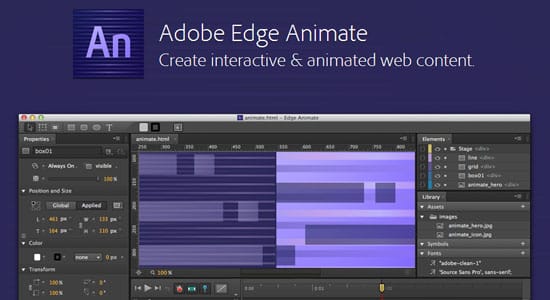
Adobe Edge Animate
Edge Animate will allow you to create animated and interactive web contents. It has an easy to use and intuitive interface, precise control, broad reach and more.

Font Dragr
font dragr allows you to easily test custom fonts, through the @font-face at-rule, without the need for any CSS coding or knowledge of CSS coding.

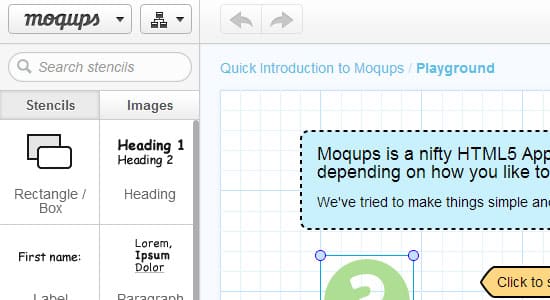
Moqups
The most stunning HTML5 App for creating high fidelity, resolution independent SVG mockups and wireframes!

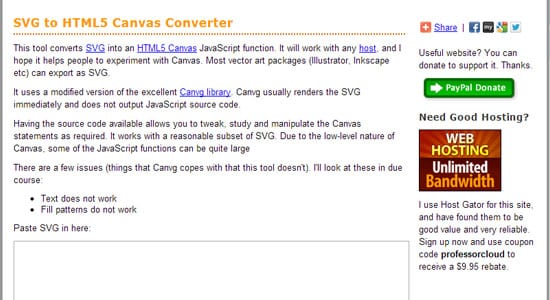
SVG to HTML5 Canvas Converter
This tool converts SVG into an HTML5 Canvas JavaScript function. It will work with any host, and I hope it helps people to experiment with Canvas.

HTML Kickstart
HTML KickStart is an ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you 10’s of hours on your next web project.

LiveWeave
Liveweave is a HTML5, CSS3 & JavaScript playground for web developers and designers.

Stitches
Drag and drop image files into the space below and click “Generate” to create a sprite sheet and stylesheet. This demo uses a couple of HTML5 APIs, and it is only currently compatible with the latest versions of Chrome and Firefox.

Sketches
Draw 3D sketches with animating strokes on HTML5 canvas.

Canvas Loader Creator
The Heartcode CanvasLoader Creator is a free online tool which you can use to generate scripted preloaders (spinners or throbblers) for your HTML projects.

CreateM
Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend.

Sketchy Structure HTML5 Canvas
Draw whimsical scenes remenescent of complex structures with HTML5 canvas and some OO javascript.

Rendera
Type in your HTML code and see it rendered in realtime. Then style it with CSS. You can use any of the HTML 5 or CSS3 tags your browser supports.

LimeJS
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.

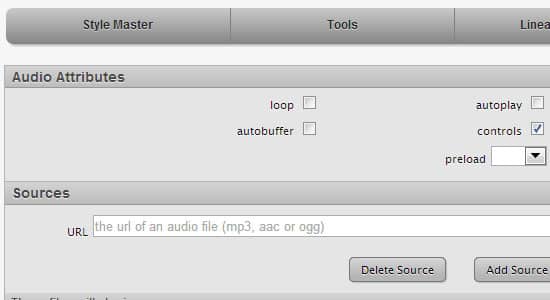
HTML5 Audio Element Maker
Modern browsers all support HTML5 audio , but do so with different audio formats. Firefox, Chrome, Android and Opera support ogg/vorbis.

HTML5 Outliner

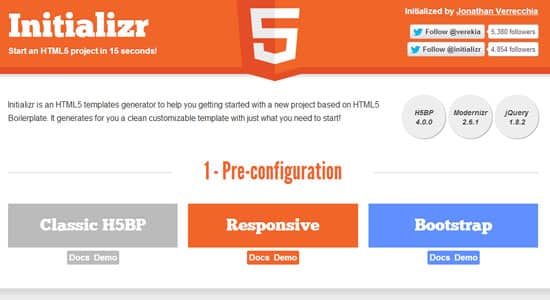
Initializr
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!

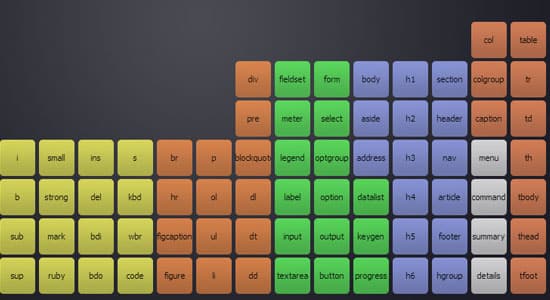
HTML5 Periodic Table
The table below shows the 107 elements currently in the HTML5 working draft.