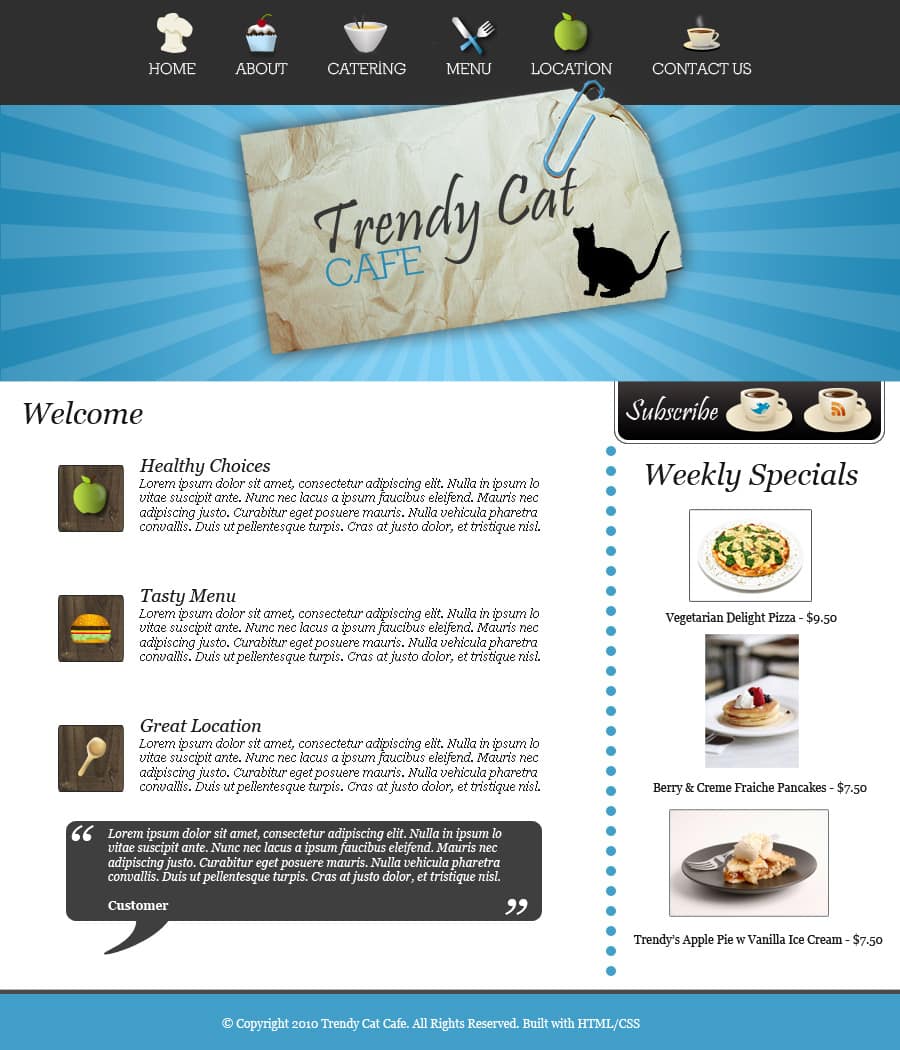
Design a Trendy Cafe Layout in Photoshop
Learn how to design a website for a Trendy Cafe/Restaurant in Photoshop!
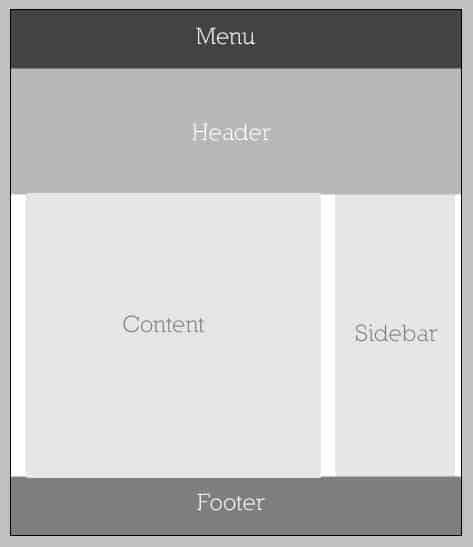
1. Create a new document that’s 900×1050 pixels. Plan out where everything will be on the website.
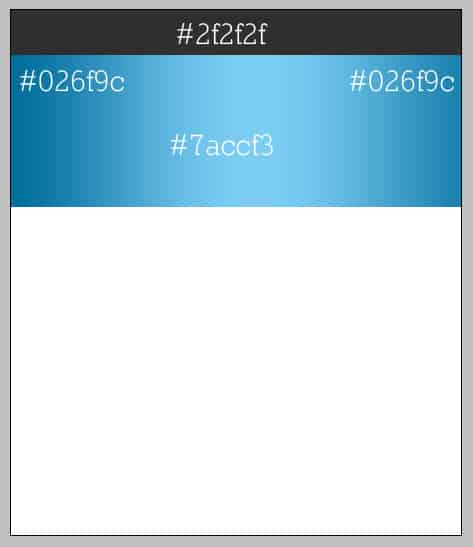
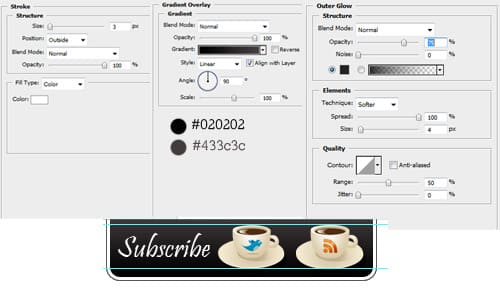
2. Get the rectangle tool and draw backgrounds for the menu and header using the colors below. On the header go into Blending Options and select Overlay Gradient and choose the colors below.
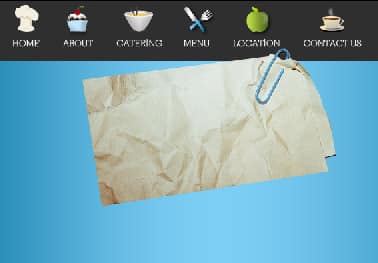
3. Write out the menu names using the font Nilland from here.
4. On top of the menu names place some cafe icons, you can download these icons for free here.
5. Next get some torn paper like below, you can get this from here. I’ve erased the background of the paper.
6. Next place the paper like below. I’ve erased the torn top of the paper using Polygonal Lasso Tool.
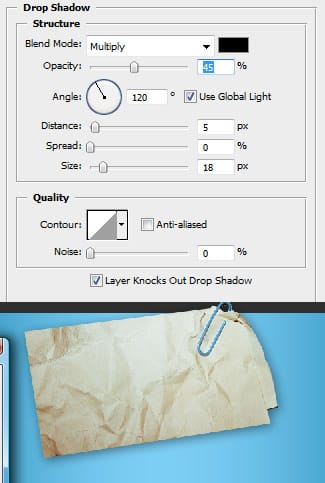
7. Go into lending Options on the paper layer and add in this Drop Shadow effect:
8. Type in the Cafe Name like below, I’ve used the font Pristina which you can here for the title and Nilland font.
9. Next go into Google and search cat silhouette for a logo example. I’ve used this picture.
10. Next grab the Custom Shape Tool and choose the shape I have selected below. Draw the shape over the banner using the color white.
11. Rasterize the Shape layer, pres ctrl + click on the banner box to highlight the header.
12. When the header is selected go to the previous shape layer, copy& paste it onto a new layer. Remove the other shape layer, set the new shape layer opacity to 13%.
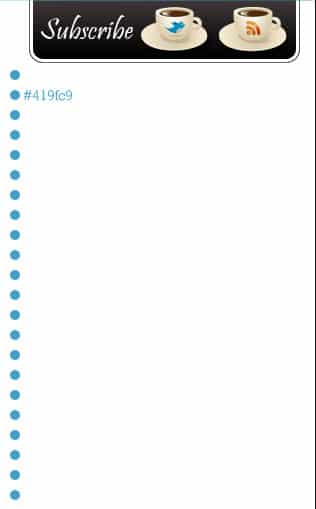
13. With the Rounded rectangle tool create a shape for the subscribe buttons. Use the Blending Options below. Get the coffee cup subscribe buttons from here.
14. Place the subscribe section in the sidebar area. Using the Ellipse Tool draw some circles like the ones below.
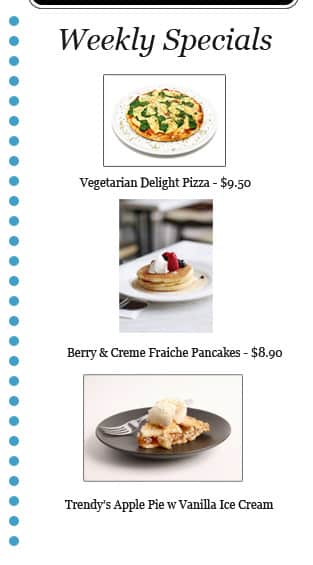
15. Next put some ‘Weekly Specials’ on the sidebar like below. I’ve used food images from here.
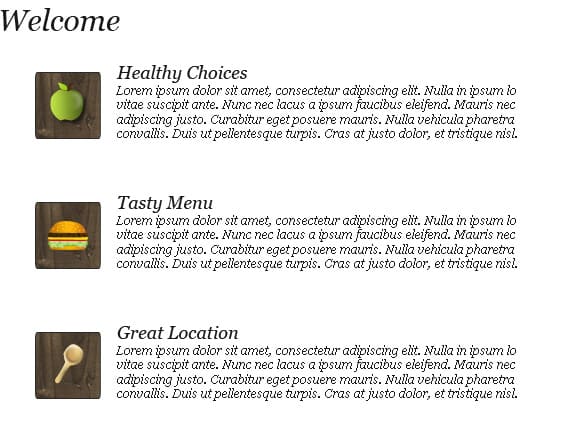
16. Next fill up the content area. I’ve placed a box on the left hand side for the icons and put a wooden background behind the cafe icons and a black stroke. Then just add the title and summary text.
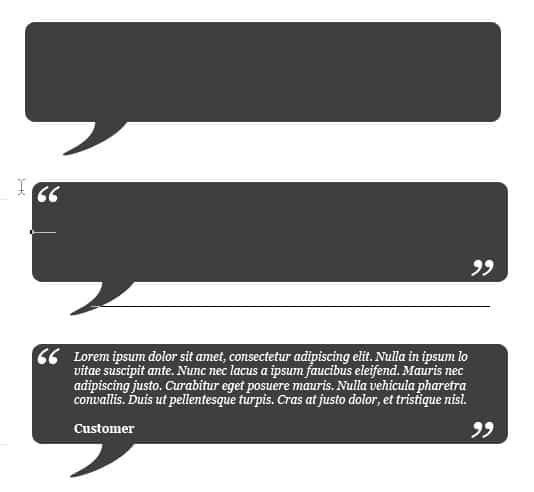
17. Below them put in a testimonial box, I’ve placed a round rectangle shape (using the same color as the menu bar), with the pen I’ve put a shape on the bottom so it looks like a comment box. Next place 2 large quotation marks on the box, then using smaller get put in the testimonial.
18. Lastly put in a footer.