Quick Tip: Create a Toggle Switch in Photoshop
If you're a designer creating interface elements is an important skill to have. In this tutorial we're creating a nice and simple Toggle Switch using Photoshop. Toggle Switches are often used to turn on or off a feature and is perfect for programs needing a temporary on switch. They are often used in User Interfaces such as Mobile and website applications.
Toggle Switches can be designed with various shapes and sizes, today I've decided to teach you how to create a very simple but elegant Toggle Swtich.
Final Result
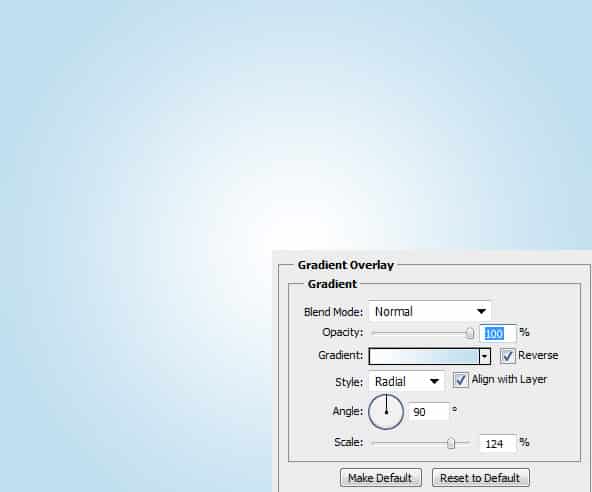
1. Create a new document in Photoshop that's 600×500 pixels. Start by double clicking on the background layer to unlock it, then again to go into Blending Options and put in a Radial Gradient using what color you want.
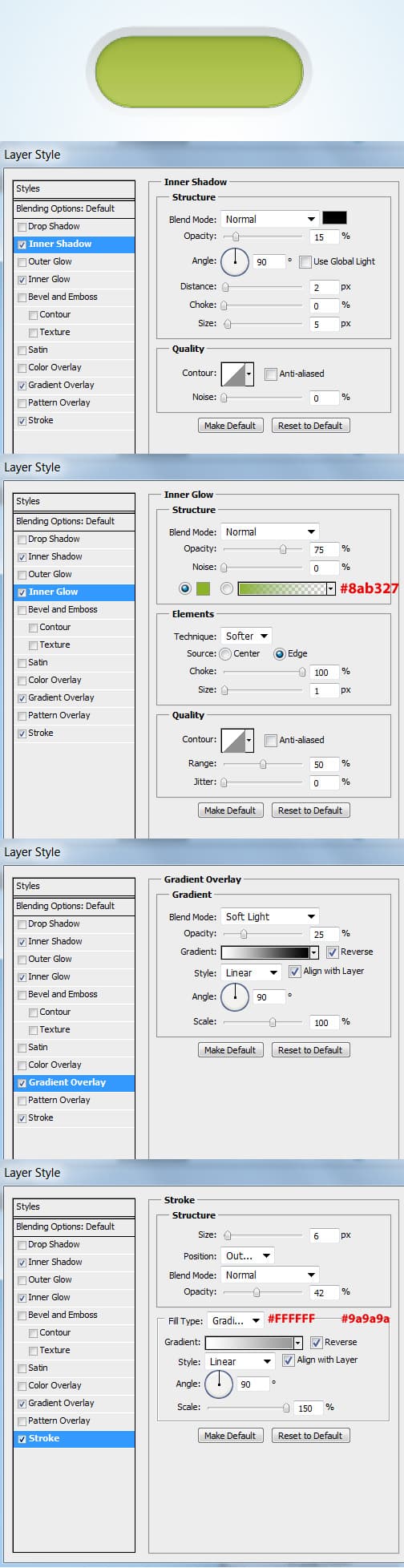
2. Now select the Rounded Rectangle Tool and set the Radius to 50 px. Draw the main body of the Toggle Switch using a color of your choice. I'm using the color #aec24e.
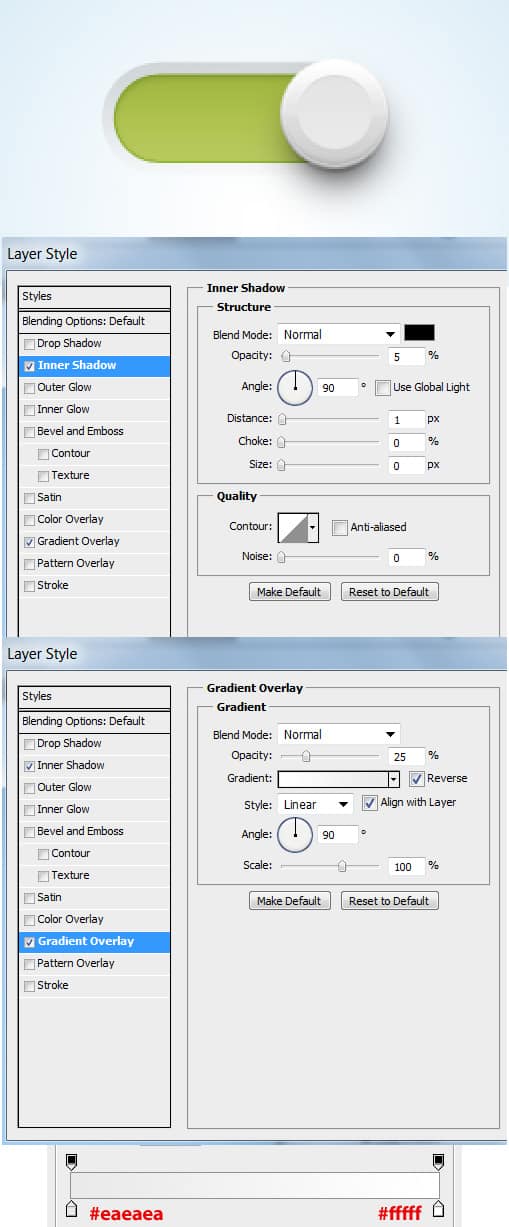
3. Now let's add some nice effects to the button! Double click on the shape layer to go into Blending Options and apply the following styles.
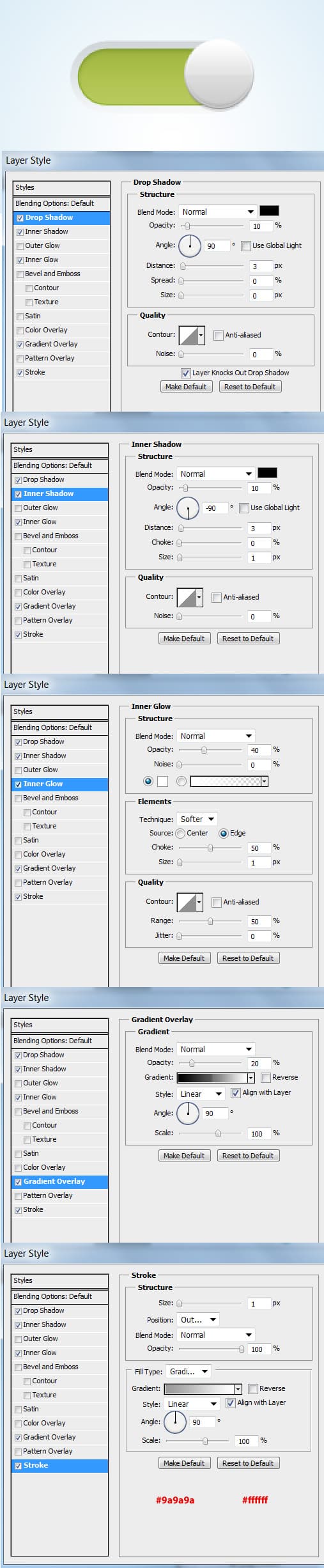
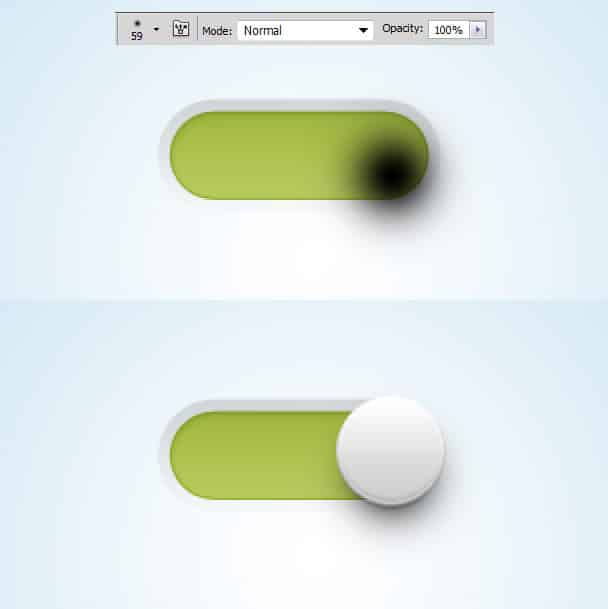
4. Next select the Ellipse Tool and draw a shape like below while holding down the Shift Key using the color white. Go into Blending Options and apply the following styles.
5. Next to make this button look more realistic we're going to add a shadow. Create a new layer and place it underneath the toggle circle. Using a soft edged brush (settings below) with the color black, click slightly below the circle to create a nice subtle shadow effect.
6. Using the color #e2e2e2 draw a smaller circle with the Ellipse Tool and place in the center of the larger circle and apply the following styles to the new circle.
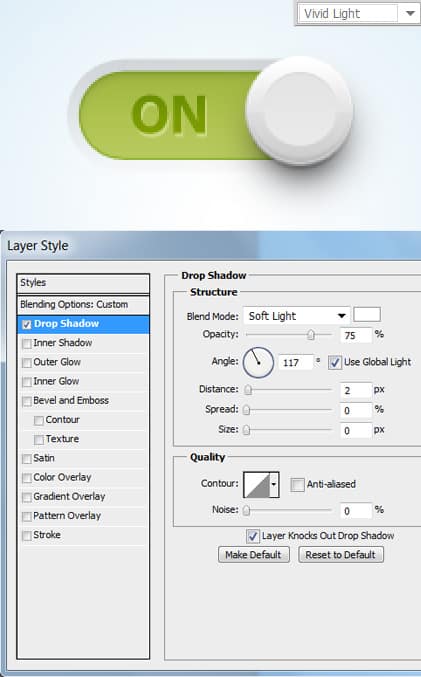
7. Lastly write out a name for your button using the color #4c4c4c and set the Blending Mode to Vivid Light. Next add in the Drop Shadow styling below. I'm using the font Myriad Pro > Bold > 28pt > Smooth.
Now your Toggle Switch is finished. You can experiment with different colors and have an off toggle switch by changing the color to red etc.