25 CSS3 Tutorials for Web Designers in 2013
In the ever growing industry of Design, Web Designers have to continuously keep up the date with the latest CSS3 Tutorials. Most of us don't have time to look through websites finding the latest CSS3 Tutorials for Web Designers, learning new and fresh css3 tutorials helps you to express more creativity making them more productive. CSS3 is becoming a very popular tool for web developers, with it's wide range of functions and capabilities CSS3 is the way of the future. Most browsers these days support CSS3 features, it's essential for developers to keep learning about the possibilities of CSS3. With CSS3 making elements that could only be created with Photoshop and Javascript can now be created with just a couple lines of code.
With CSS3 you can improve on efficiency as it saves lots of time and wasted space which would be taken up by images. Because it is an advanced version of CSS (Cascading Style Sheet) it also has it's downside with not working older browsers , but when you add up the pros and cons, CSS3 will always win with it's unlimited design capabilities and high performance.
In this post we've gathered 25 CSS3 Tutorials for Web Designers in 2013, these CSS3 Tutorials are very recent and teach you the most recent features in CSS3. We hope these CSS3 Tutorials teach you the many possibilities CSS3 has to offer, helping you become a better web designer for your future projects!
Create No Image Pure CSS Ribbon Tutorial
in today's post we'll be learning how to create No Image Pure CSS Ribbon. This CSS Ribbons comes in a nice Gradient color which can easily changed, with 3D shadow sides and a nice stitching effects to add in nicely at the end. I hope you find this No Image CSS Ribbon useful for your next project!
Smooth Diagonal Fade Gallery with CSS3 Transitions
In this tutorial we are going to create a gallery with a smooth diagonal fade effect, powered by css3 transitions.
Create No Image Icons in CSS3 Tutorial
This No Image Icons in CSS3 Tutorial will teach you the basics when it comes to Icon creation in CSS. This No Image Icons in CSS3 Tutorial is perfect for creating icons for your web projects.
Responsive CSS Timeline with 3D effect
A tutorial about how to create an experimental CSS-only timeline with a 3D effect. The idea is to expand a content area when the associated radio input is selected.
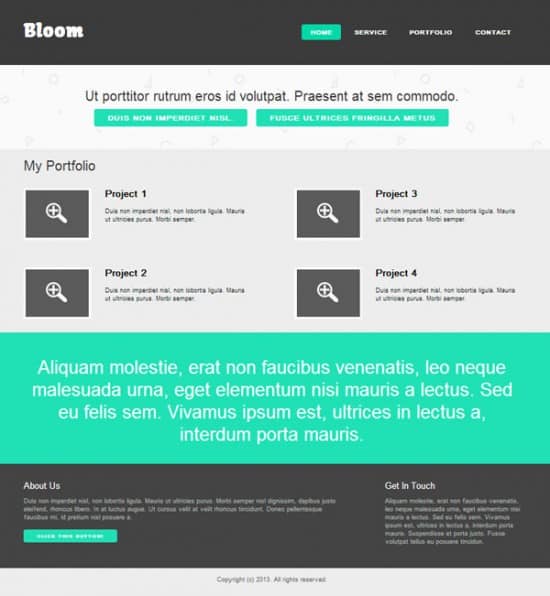
Create a Flat Website Template – HTML/CSS Tutorial + File
Follow this step by step tutorial to create a Flat Website Template, we'll be coding this template using HTML and CSS. If you're a beginner, learning html/css can be tricky, this tutorial will break down a simple portfolio template, helping you learn how to build each section.
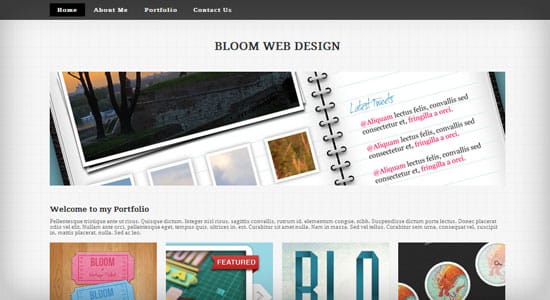
How to Build a Simple Portfolio Template [Tutorial]
Follow this step by step tutorial to create a simple Portfolio Template, we'll be coding this template using HTML and CSS. If you're a beginner, learning html/css can be tricky, this tutorial will break down a simple portfolio template, helping you learn how to build each section starting from the menu, logo area, banner, gallery and footer.
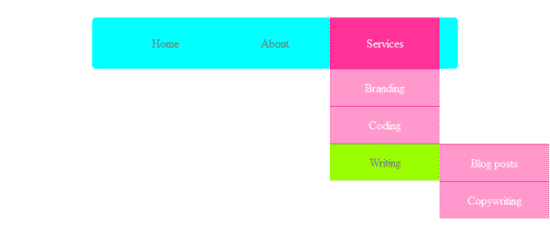
Create a Pure CSS3 Drop Down Menu Tutorial
In today's post we'll be learning how to Create a Pure CSS3 Drop Down Menu Tutorial. This CSS3 Drop Down Menu comes in a nice Gradient color which can easily changed, with some shadow and trendy transition effects. I hope you find this CSS3 Drop Down Menu is useful for your next project!
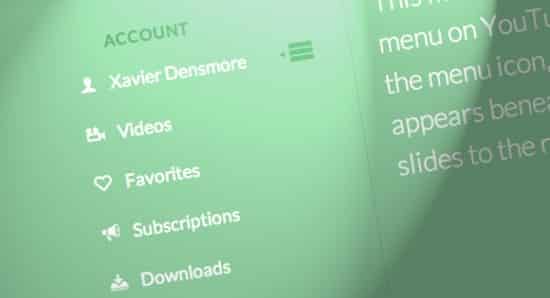
Simple Youtube Menu Effect
A tutorial on how to recreate the effect of YouTube's little left side menu. The idea is to slide a little menu icon to the right side while revealing some menu item list beneath.
Learn How to Create Shapes in CSS3
Since CSS shapes are becoming more important to website development, I thought that a simple list of how to create the most common shapes was in order. You’ll find that most of these shapes are very simple to achieve and that they are not that complicated at all. However, at the same time they will save you a lot of trouble.
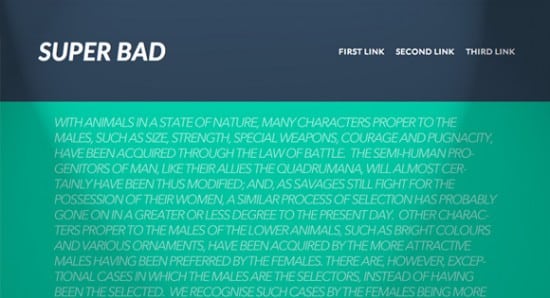
Justified and Veritcally Centered Header Elements
A little journey into positioning header elements to be centered vertically and justified with the help of pseudo-elements.
Make CSS Tardis
Doctor Who fanatic John Galantini has materialized the Time Lord’s iconic police box into a whole new dimension: the modern browser. This article appeared in issue 234 of .net magazine – the world’s best-selling magazine for web designers and developers.
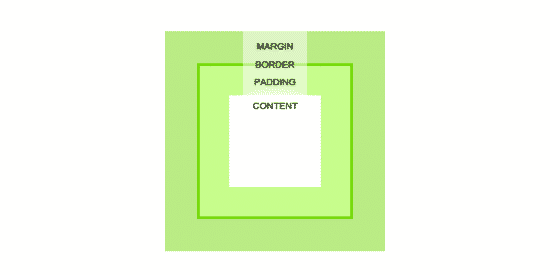
CSS Box-Sizing for Noobies
Box-sizing basically is an alternative to the standard box model we have in CSS. To fully understand box-sizing you need to understand the box model. Practically, they work just about the same but there is one key difference – one that will be discussed in depth later. So, let’s get started by examining the good old box model.
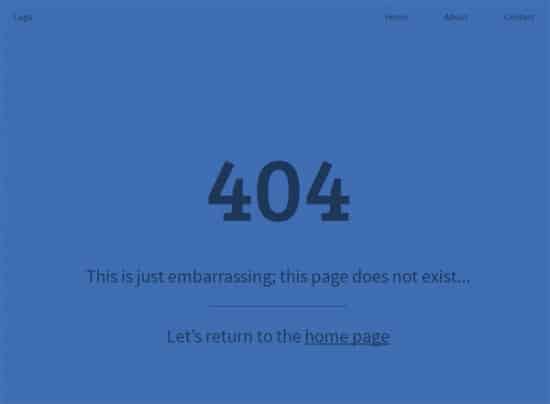
Creating a Simple and Effective 404 Page
Go ahead and take a look at the design of this 404 page; as you can see it is very clear. I have specifically chosen something so simple and clear so that we don’t get lost in the unnecessary bells and whistles.
Easy HTML 5 & CSS 3 Navigation Menu
With HTML 5 and CSS 3 now standard in most modern browsers, web developers can create interactive, attractive menus with ease. A few years ago we would be looking at using Javascript for many of the modern features, not now!
Animated CSS Accordion
Accordion menus have become increasingly popular in recent times as they give designers more content for a small amount of space. There are many different ways of doing accordion menus and different ways of browsing them, this tutorial will cover how to use CSS 3 and NO JavaScript. We'll use CSS transitions to make the accordion open up smoothly and increase usability and design cudos.
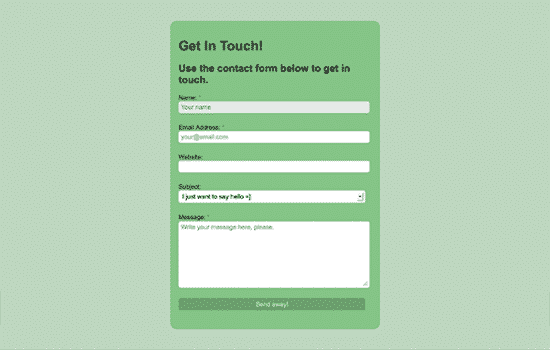
How to Create a Simple HTML5 Contact Form
In this tutorial I will show you how to create a very simple, to the point contact form that will be very easy for you to understand. Creating a form in HTML5 only differs slightly as HTML5 brings in a few more attributes to the table that enhance the form filling experience making both developer’s and user’s life easier; besides that there isn’t much difference.
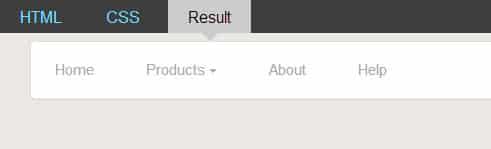
How to Create a CSS Drop Down Menu
Thanks to some creative thinking, you can have a lovely and animated drop down menu done in CSS – no JavaScript required. I personally think that this is very great as you are not required to know another language which is totally different from both HTML and CSS. On top of this, some users like to have JavaScript turned off which would not allow for this drop down effect to work at all. Because this is done via CSS there is no worry – it will work if JavaScript is disabled!nks to some creative thinking, you can have a lovely and animated drop down menu done in CSS – no JavaScript required.
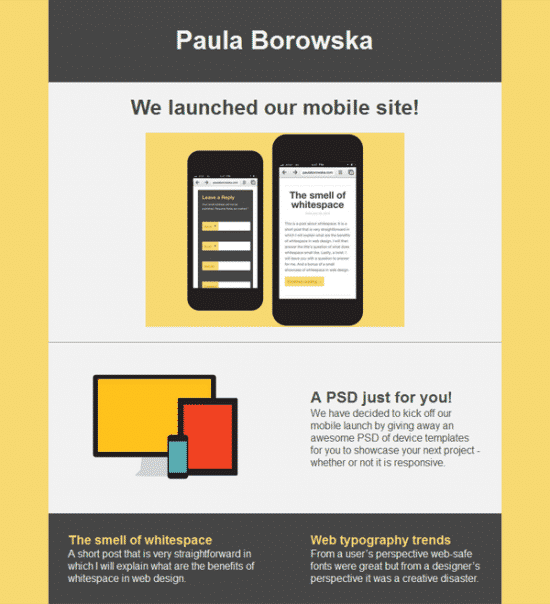
How to Create an Email Template with HTML
As both, designers and developers, one day your client will ask you for an email template for their newsletter of sorts. I must say that emails are not that exciting simply because there is a big gap in support for HTML and CSS. You’d figure that in today’s age it wouldn’t be the case as we are pushing forwards with HTML5 and CSS3. However, I am sad to say that when it comes to rendering emails that is by far not the case.
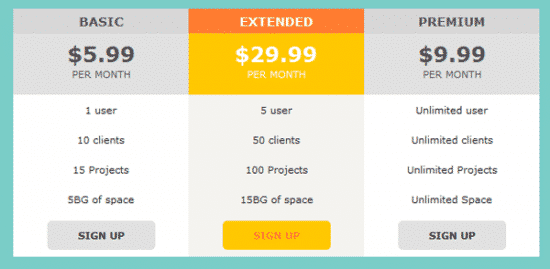
How to Create a Simple and Stylish Pricing Table using CSS
This tutorial will show you how to create a very simple but pretty pricing table using CSS. I promise you this is not complicated at all and doesn’t require much time – very quick and easy.
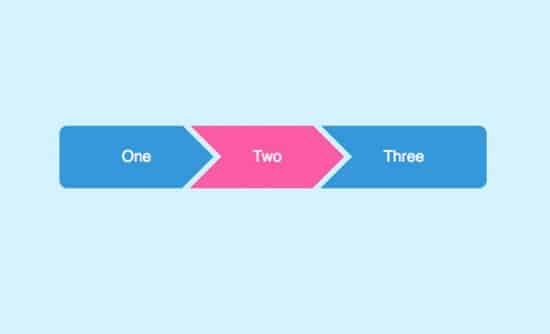
How To Create Flat Style Breadcrumb Links with CSS
With all the progressions of CSS and CSS3 over recent years we’ve reached a point where many of the old coding techniques that involved background images can now be created entirely with CSS. In this tutorial we’ll look at creating a series of breadcrumb navigation links in a flat design style without the need for the previously popular “sliding doors background image” method.
CSS OVERLAY TECHNIQUES
There are several techniques for creating overlays: from using an absolutely positioned element to outlines and pseudo-elements. In this article we are going to explore each technique's styles with their pros and cons.
Creating a 3D Interactive Gallery with CSS and jQuery
Today I will guide you through a series of steps to achieve a beautiful 3D interactive gallery using only CSS3 and jQuery. This tutorial is inspired by the website of Tapmates. With this tutorial we will add some interesting interactions which can be applied to anything from an image driven website to your portfolio website.
How To Create a Trendy Flat Style Nav Menu in CSS
I’ve heard from a bunch of people who found my CSS drop down menu tutorial really useful, so today’s we’re going to build another menu with some fancy hover effects. With the Flat design trend being so popular we’ll use adopt this style for today’s menu by using bright solid colours and clean icons. We’ll be using various must-know CSS techniques so this is a great tutorial for any web designers learning the basics.
Animated CSS3 Photo Stack
In this tutorial, we are going to build an animated photo stack, which will use all kinds of fancy effects to transition between a set of images. The effects are implemented purely using CSS3, which means that they run smoothly on modern browsers and mobile devices. We will also make the photo stack advance automatically, so you can use it as a slideshow.
Create modern CSS3 hover effects
A CSS transition gives us the ability to animate changes to a CSS property value. This can be used to smoothly change a value, and by using transition delays we can cue the transition of elements. A CSS transform allows us to transform elements in two or three dimensional space. In this tutorial, we will be using 2D transformations.