50+ Must Learn JQuery Tutorials & Cheat Sheets
If you’re new to Jquery, it’s a write less/do more javascript library. Containing both Ajax and Javascript elements which allow you to enhance user experience and semantic code.
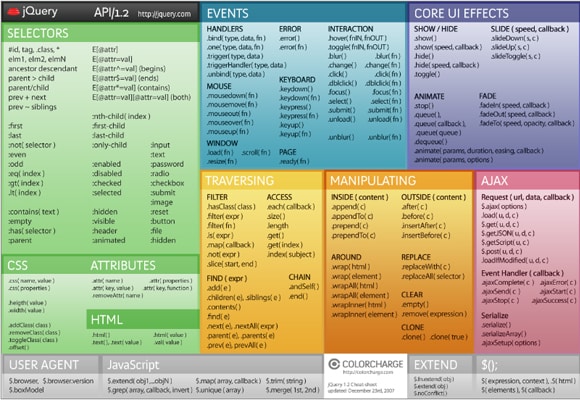
JQuery is now used widely in web design, in today’s article we’ve gathered 50+ Must Learn JQuery Tutorials & Cheat Sheets. You’ll learn about how to create navigation menus, text effects, Jquery tips and many cheat sheets. These jQuery Tutorials and Cheat Sheets will help you gain more skills in jQuery.
Want to learn more about JQuery? Here is mega collection of JQuery Tutorials & Cheat Sheets!