15 Fresh & Useful Javascript Libraries
JavaScript (sometimes abbreviated JS) is a prototype-based scripting language that is dynamic, weakly typed and has first-class functions. It is a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles.
Here's a collection of fresh and useful javascript libraries for web developers. These javascript libraries can be used to create a variety of browser effects which will enhance your users experience!
Photon CSS 3D Lightning Engine

Photon is a JavaScript library which can add simple lighting effects to any element in the 3D space. In order to create the effect, it uses the WebKitCSSMatrix object (WebKit is the only supported browser engine). The angle of the light can be defined and changed anytime with the provided functions. It is possible to define the objects to be lighted one-by-one or group them at once and we can customize the effect by setting the max black + white usage.
Recline.js

Recline.js is an open source library for easily creating data-focused applications with only JavaScript and HTML. It is built on top of jQuery, Backbone.js and Underscore.js and provides components + structure to data-heavy applications with a pack of models (dataset, record/row, field) and views (grid, map, graph, etc.). The library has many functions for handling datasets including loading, querying and manipulating them. Recline.js has built-in support for loading data from CSV files, Google Docs, ElasticSearch, CouchDB and more.
Jarallac

Jarallax is an open-source javascript library which makes adjusting css based on interaction easy. With Jarallax it's easy to create a parallax scrolling website.
Holder.js

Holder renders image placeholders entirely on the client side. It works both online and offline, and offers a chainable API to style and create placeholders with ease.
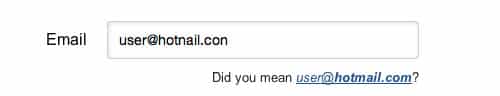
Mailcheck.js

Mailcheck.js is a Javascript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “[email protected]”, Mailcheck will suggest “[email protected]”. Mailcheck will offer up suggestions for top level domains too, and suggest “.com” when a user types in “[email protected]”. Mailcheck helps reduce typos in email addresses during sign ups. It can reduce the sign up confirmation email bounces by 50%. Mailcheck included default domains are yahoo.com, google.com, hotmail.com, gmail.com, me.com, aol.com, mac.com, live.com, comcast.net, googlemail.com, msn.com, hotmail.co.uk, yahoo.co.uk, facebook.com, verizon.net, sbcglobal.net, att.net, gmx.com, and mail.com. The included default top level domains are com, net, org, info, edu, gov, co.uk, and mil.
JavaScript datepicker

It is pretty hard to find a simple-yet-functional and good looking datepicker script. The most popular one is probably the jQuery UI’s picker but it is heavy in size for any project that actually does only need a datepicker. Pikaday is a standalone JavaScript datapicker which is small in size (<5kb) and can work well with Moment.js if advanced formatting is needed. The design of the picker can be easily customized with CSS (the default style already looks good) and offers “quick year switching”.
Bonsai.js

BonsaiJS is a lightweight graphics library with an intuitive graphics API and an SVG renderer. The main features include Architecturally separated runner and renderer, iFrame, Worker and Node running contexts, Shapes, Paths, Assets (Videos, Images, Fonts, SubMovies), Keyframe and regular animation (easing functions too), Shape/path morphing, and much more…
Responsive Viewport

ReView is a tiny JavaScript library that allows visitors to switch between the layouts on request.It analyses the initial viewport + meta tag if available and displays a link/button to the visitor for instantly switching to the other viewport with no refreshes, all JavaScript. The view preference is automatically stored via HTML5 sessionStorage and a plugin architecture exists for extending its features.
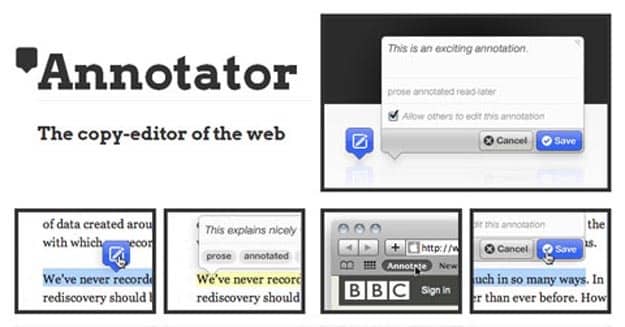
Annotator

Annotator is a JavaScript library that allows multiple users to annotate web pages with an intuitive interface. It is installed by simply inserting the library into the web pages and defining few settings. The annotations can either be stored in a free service called AnnotateIt or locally.
Sweet.js

Sweet.js brings hygienic macros from languages like Scheme and Rust to JavaScript. Macros allow you to sweeten the syntax of JavaScript and craft the language you’ve always wanted.
lenticular.js

Lenticular.js is a jQuery plugin for creating image animations that response to tilting or mouse events. The plugin is built with mobile browsers in mind (tilting) but can also be used for desktop browsers (mouse). It is pretty easy-to-setup. Just create a sequence of images (that are named like image-1.jpg, image-2.jpg), define the folder of the images and the number of the frames and you are almost done.
Enquire.js

Enquire.js is a standalone JavaScript library for programmatically responding to CSS media queries. The library allows us to define any number of media queries and fire events when they are matched (or not matched). It is lightweight 1kb in size when minified + gzipped and makes any type of “if screen size is bigger/smaller than this, do that with JavaScript” possible.
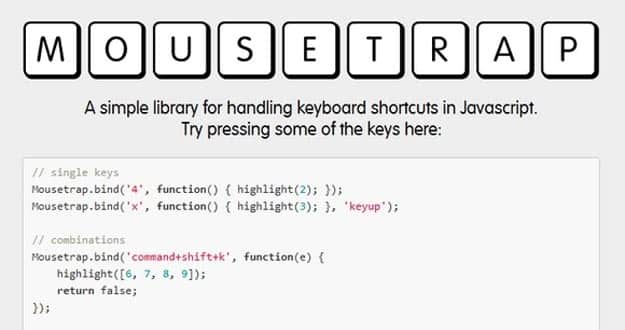
Mousetrap

Mousetrap is a simple library for handling keyboard shortcuts in Javascript. It is around 1.6kb minified and gzipped and 3kb minified, has no external dependencies. The bind method is the main call you will be making. This will bind a specified keyboard command to a callback method.
JSPDF Demos

jsPDF, a free JavaScript library, doesn’t need any server-side script and can create PDF files on the client-side. It has support for text (styling is possible), drawing shapes and images. Also, the document can be set as landscape and metadata like subject an title can be added as well. The library works with no requirements in modern browsers and has a Flash-fallback for the others.
OriDomi

oriDomi is a JavaScript library for beautifully folding up any HTML element just like a paper.The library doesn’t depend on any JavaScript frameworks (but has optional support for jQuery) and uses CSS 3D transitions for creating the effect. Folding is performed as an animated event where the number of vertical/horizontal slices, speed and shading can all be set. There are multiple effects and events provided: accordion, reveal, curl, collapse, ramp, foldUp, unfold and reset. oriDomi is compatible with all modern browsers (including mobile).


