Abstract Vector Artwork Illustrator Tutorial
In this tutorial I’ll teach you how to create this Vector Artwork in Adobe Illustrator.
Open up a new document A4 size. Make a rectangular shape and fill the background in with a radial gradient with a light grey and white. Lock the background layer.
 With a new layer draw 4 colored shapes going vertically like in this image. Select all the squares, go to the brush tool and create a new brush. Select the brush type ‘New Art Brush’.
With a new layer draw 4 colored shapes going vertically like in this image. Select all the squares, go to the brush tool and create a new brush. Select the brush type ‘New Art Brush’.
 On the layer press the eye icon so the squares aren’t viewable. Create a new layer and select the pen tool. Draw a curvy line > Click on the brush tool and select the new brush you’ve just created.
On the layer press the eye icon so the squares aren’t viewable. Create a new layer and select the pen tool. Draw a curvy line > Click on the brush tool and select the new brush you’ve just created.
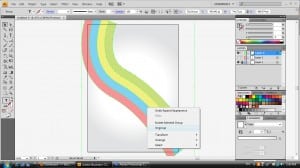
Select the path you’ve just created, go to Object > Expand Appearances to convert the path to shape. Right click the shape and select Ungroup. You will now be able to select each colored line.

 Now we want to make each line different sizes, create a shape going over the line you want to crop, select the shape and the line and select Subtract from Shape Area in Pathfinder.
Now we want to make each line different sizes, create a shape going over the line you want to crop, select the shape and the line and select Subtract from Shape Area in Pathfinder.
Note: To make pathfinder viewable go to Window > Pathfinder or select Shift+Ctrl+F9.
 After you’ve done that select each line and create a gradient effect on each of them.
After you’ve done that select each line and create a gradient effect on each of them.
 I have decided to flip the lines over and move them to the left corner, if you would like to do this select all the lines. flip and move using the Selection Tool. Create a new layer to go underneath the lines, with a color of your choice create various sized circles with the circle tool
I have decided to flip the lines over and move them to the left corner, if you would like to do this select all the lines. flip and move using the Selection Tool. Create a new layer to go underneath the lines, with a color of your choice create various sized circles with the circle tool
 Time to experiment! Using the circle tool I have created various circles, I have added a gradient to some, made some different colors and put a Hard Light & Overlay Blending Mode. With the see through circle I created 2 circle sizes, with the smaller sized circle in front of the larger size, I selected them both and clicked on exclude in Pathfinder.
Time to experiment! Using the circle tool I have created various circles, I have added a gradient to some, made some different colors and put a Hard Light & Overlay Blending Mode. With the see through circle I created 2 circle sizes, with the smaller sized circle in front of the larger size, I selected them both and clicked on exclude in Pathfinder.
Optional Steps
 Save the document and exit Illustrator. Start up Photoshop and open the illustrator document. Choose a large sized texture you think will look good, I’ve chosen then paper texture.
Save the document and exit Illustrator. Start up Photoshop and open the illustrator document. Choose a large sized texture you think will look good, I’ve chosen then paper texture.
Copy and paste the texture ontop of the design layer. I’ve made the paper texture black and white by going into Image > Adjustments > Desaturate. I’ve made the layer blending options hard light and opacity 13%. You can experiment with what blending mode works best for you.






