33+ Best CSS3 jQuery Slider Plugins
Having the Best CSS3 jQuery Slider Plugins on your website can help promote you’re content on a small amount of space and helps to engage with your readers. For Developers, jQuery is an excellent tool to use. jQuery UI is a JavaScript library that provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript library, that can be used to build interactive web applications.
jQuery slider plugins evolved from their very primitive (but still alive and kicking) predecessors JPG, GIF and PNG files. Awesome web designers started tinkering a few code, thus, mixing these flat and static elements and poof!, it became a jQuery slider.
In today’s collection we’ve gathered 33+ Best CSS3 jQuery Slider Plugins, all of these CSS3 jQuery Slider Plugins are high quality and should benefit your website design projects. We hope you enjoy these plugins!
LayerSlider Responsive jQuery Slider Plugin
Cute Slider WP is a stunning premium CSS3 / HTML5 WordPress slider plugin which has been developed in a cooperation with Averta.
TouchCarousel – jQuery Content Scroller and Slider
TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery. It’s used by top web design agencies, email newsletter companies and simple schools.
Paradigm Slider jQuery Touchable Plugin – The premium way of using a slider in your website. A combination of Parallax Effect, state-of-the-art Slider and Text Animations defines this slider. Customize this slider with just a little HTML and CSS to your very needs. Give each slider a parallax caption to transport your message.
jQuery Horizontal Image Scroller w/ Lightbox
This is a jQuery image scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your image gallery. Image click can either open the included lightbox or a regular link. The scroller is also re-sizable and fully configurable through the plugin’s parameters.
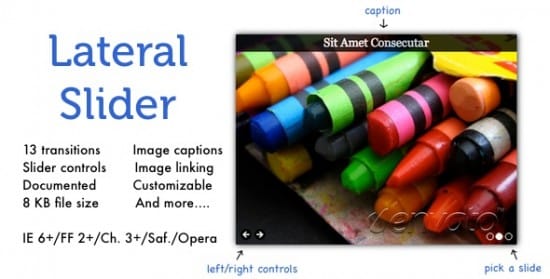
Lateral Slider – jQuery Plugin with 13 Transitions
Lateral Slider is a jQuery plugin used to create a clean, animated image slider on a webpage. It includes a gamut of features as well as great browser support. Refer to the information below for specifics.
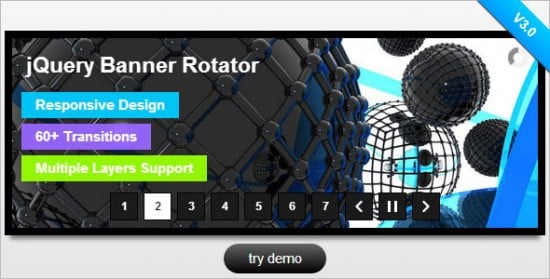
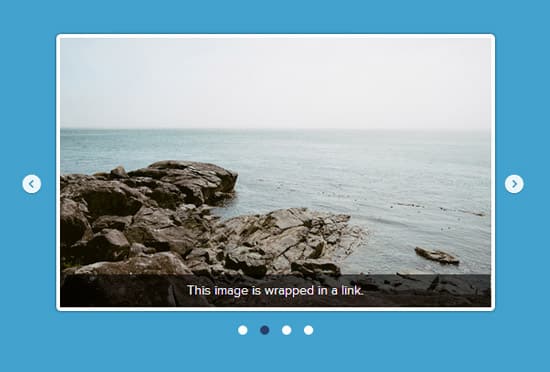
jQuery Banner Rotator / Slideshow
This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.
jQuery Marquee Animation Plugin
Marquee Animation is a jQuery plugin by Fusiondevs.com for creating amazing animated marquees using jQuery and jQuery.easing frameworks.
It’s an innovative jQuery content slider with asynchronous move of each elements for each slide. Plenty of options are available to customize and make your slider unique to other ones.
siteFeature is an unobtrusive jQuery plugin that simplifies the creation of an interactive “Featured Items†widget.
KenBurner Slider jQuery Plugin
Kenburner is the premium way of using a slider in your website. A combination of Ken Burns Effect, state-of-the-art Slider and Text Animations defines this slider. Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message. Use your Ken Burns Animated banner elements with the possibility of playing YouTube and Vimeo clips in a special detail view with describing text.
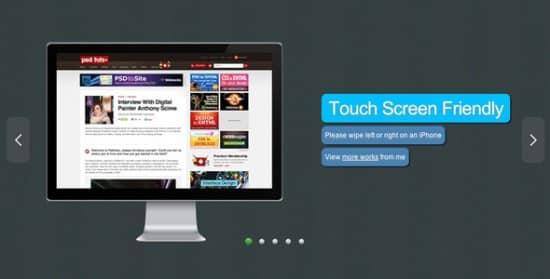
The Simple Slider is a jQuery plugin you can use to display your image and Vimeo or Youtube videos. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device.
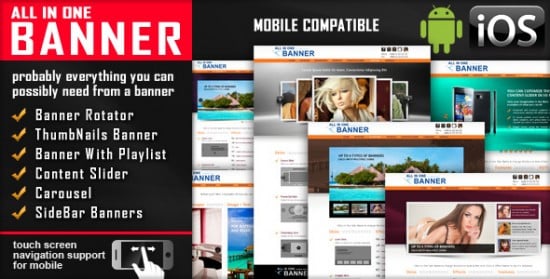
jQuery Banner Rotator / Content Slider / Carousel
All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain. Please see the features for each product and check the live preview of this slider and convince yourself of its quality.
Here on CSS-Tricks, I’ve created a number of different sliders. Three, in fact. A “featured content†slider, a “start/stop sliderâ€, and “moving boxesâ€. Each of them had some cool interesting feature that I needed to build at the time. All were well-received, but as is the case with these things, people want them to do X, Y, and Z in addition to what they already did.
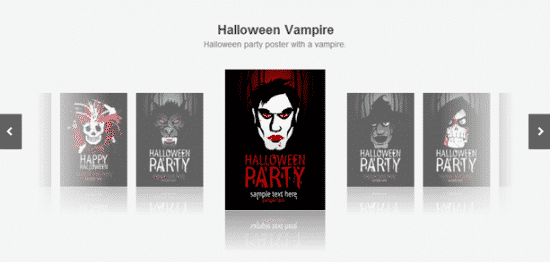
M.I.N.I Touchable Showcase & Portfolio Slider 8in1
Mini – jQuery Showcase and Portfolio Slider Plugin is not only one but unlimited(!) way of showing your items and contents in a stylish way. We put in 7+1 Themes for helping you style your content the way it deserves.
Sky jQuery Touch Carousel is a jQuery carousel plugin with rich set of features. It is responsive, touch-enabled, fast and smooth. It can be easily integrated into your own web projects. You can customize the visual appearance of the plugin with the help of the plugin options and CSS.
UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
Slider Evolution is a JQuery plugin that lets you easily create powerful javascript sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider!
Factory Galleries jQuery Plugin
If you view some error or the example don’t work, say to me in the comments, that can to be because the example use a particular script.
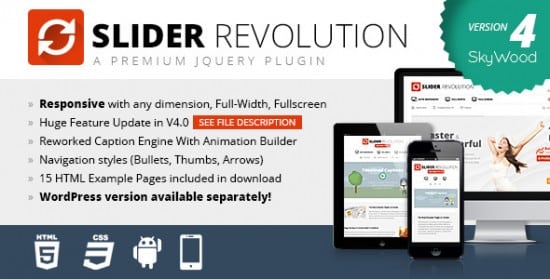
Slider Revolution Responsive jQuery Plugin
Turn simple HTML markup into a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs.
li JQuery Slider/Image Rotator
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
Dynamic Slider is a flexible slider that allows the customization of all of its components giving the possibility to create a large number of different layouts and configurations. It is lightweight and easy to work with and customize.
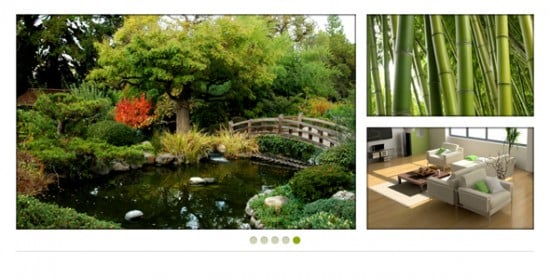
The Lowrider Triple Slider is a uniquely-designed gallery with a contemporary look that displays three images at a time. Upon each rotation, the images slide into their frames from different directions. The directions reverse if you move backwards in the slideshow order. Each set of images has a corresponding button below the gallery.
A light-weight responsive fullscreen image and content slider for jQuery. The best part about this slider is you can add whatever content you want to the slides! You can add custom, complex html, iframes, videos, audio, etc.
Lush is a flexible content slider. It uses CSS3 native transition and animations to get the best performance taking advantage of the modern browser features, without lose functionality in older browsers.
jQuery Tweet Rotator / Slideshow
Tweet Rotator gets the latest Tweets from a user, a hashtag or another search operator and publishes it in an interactive banner. It is completely written in JavaScript using the jQuery framework. In other words, NO database or serverside programming language is required. Its lightweight, 6kb and easy to integrate into your website.
A jQuery plugin that enables you to easily create slideshow presentations showing the progress in an animating timeline. The slides can contain any content and can be skipped and paused. Including the plugin on your page will turn an unordered list into a slideshow with the list items as slides. Then style it by CSS , with or without images, and customize the behavior using the plugin options.
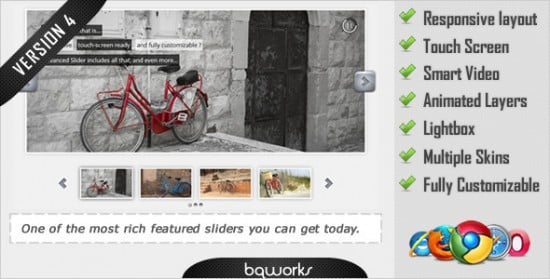
Advanced Slider – jQuery XML slider
Advanced Slider is fully responsive, mobile-ready, SEO-friendly, and offers you the option to use either HTML markup or XML. The plugin also provides an easy to use API which will allow you to further enhance the functionality of the slider and will make it possible to integrate it into your own application. Please take a look at the list of features below.
AviaSlider – jQuery Slideshow
AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.
An awesome, fully responsive jQuery slider toolkit.
A unique customizable jQuery image slider with perspective and smooth interactions. Simply link to the JavaScript and CSS files and apply it to your HTML element like other jQuery plugins. Customize the settings and CSS to match your style and purpose.
A jQuery plugin that will modify the way we see image gallerys, this will provide a amazing experience in touch devices so as in a normal device.
UnoSlider – Responsive Touch Enabled Slider
UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
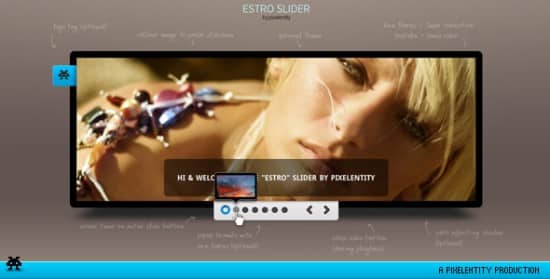
Estro – jQuery Ken Burns & swipe effect slider
This jQuery plugin uses unobstrusive javascript to transform a block of simple HTML markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. The markup is valid HTML5 and SEO optimzied, with all content always being available to search engines. When using this plugin, your page layout will be consistent even if javascript has been disabled.