In today’s post we’ll be taking a look at 30 Best Frontend jQuery Plugins. These Frontend jQuery Plugins are super fast to implement and configure. We’ve gathered 30 Best Frontend jQuery Plugins ranging from Scrolling Effects, Navigation, Image Effects, Sliders and heaps more!
If you’re a Web Designer the Best Frontend jQuery Plugins are always handy to help create your personal or business websites. Take a look at our handpicked collection of 30 Best Frontend jQuery Plugins helping you find the latest jQuery Plugins to use.
FlowType.JS
Ideally, the most legible typography contains between 45 and 75 characters per line. This is difficult to accomplish for all screen widths with only CSS media-queries. FlowType.JS eases this difficulty by changing the font-size and subsequently the line-height based on a specific element’s width. This allows for a perfect character count per line at any screen width.
jquery.wanker.js
Responsive design has been a blessing to web crafters everywhere. The web, however, was meant to be read, not squished. jquery.wanker.js is a tiny (549 bytes minified) jQuery plugin that reveals a public service announcement when people start excessively resizing their desktop browser as they try to see your responsive breakpoints.
Lazy Loader
Lazy load XT is a jQuery plugin for images, videos and other media.
ScrollToFixed
This jQuery plugin is used to fix elements on the page (top, bottom, anywhere); however, it still allows the element to continue to move left or right with the horizontal scroll.
jQuery Flip-Quote
jQuery Flip-Quote creates a pull-quote from a text quote found in the document that flips once it’s scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document.
DropKick
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making s@#t look good.
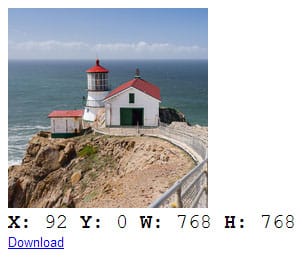
jQuery Cropbox plugin
jQuery plugin for in-place image cropping (zoom & pan, as opposed to select and drag).
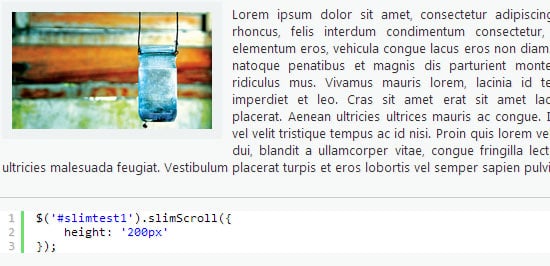
jQuery slimScroll
slimScroll is a small (4.6KB) jQuery plugin that transforms any div into a scrollable area with a nice scrollbar – similar to the one Facebook and Google started using in their products recently. slimScroll doesn’t occupy any visual space as it only appears on a user initiated mouse-over. User can drag the scrollbar or use mouse-wheel to change the scroll value.
Curved Text
This jQuery plugin will align text on any curve.
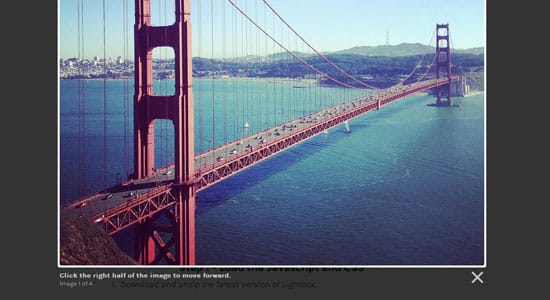
Lightbox
Lightbox is small javascript library used to overlay images on top of the current page. It’s a snap to setup and works on all modern browsers.
BttrLazyLoading Responsive Lazy Loading plugin for JQuery
BttrLazyLoading is a Jquery plugin that allows your web application to only load images within the viewport. It also allows you to have different version of an image for 4 different screen sizes.
bxSlider – Responsive jQuery Slider
bxSlider is one of my favorite jQuery responsive content slider plugin. Its easy to configure and to use on websites. You can use it for showing off your image slideshow with captions, carousels, vertical slideshow and even Responsive videos. Its easy, simple and powerful content slider to use in your project with lots of features.
Adaptive Backgrounds
A jQuery plugin for extracting dominant colors from images and applying it to its parent.
FractionSlider – jQuery parallax slider plugin
FractionSlider is a jQuery plugin for image/text-sliders. It allows you to animate multiple elements per slide. You can set different animation methods like fade or transitions from a certain direction. Also there are options to specify delays and easing for each element. You have full layout and design control through html and css (every html-element can be animated).
Image Lightbox, Responsive and Touch‑friendly
As for the image lightboxes, I have always lacked simplicity for them. I mean not only the visual design, but the overall experience: from implementation to UX. All due respect, but I have never liked any of these light-fancy-face-boxes. They all were solving problems that just don’t exist: lots of unwanted features by default, total mess in markup, no native behavior for touch screens. I was working on a project and needed an image lightbox that solves these problems. I needed a lightbox only for images, not video, text, and iframes at once. I made ImageLightbox.js.
scrollUp jQuery plugin
scrollUp jQuery plugin is a simple and easy to use plugin for “Scroll to top†feature. I recommend this plugin because it is lightweight, simple and fully customizable.
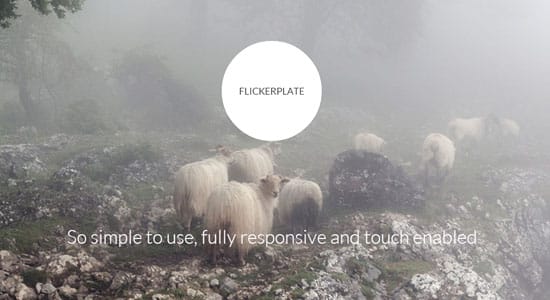
Flickerplate
A cool jQuery plugin that lets you flick through content, so simple to use, fully responsive and touch enabled & hard to believe that it’s only 11kb in size.
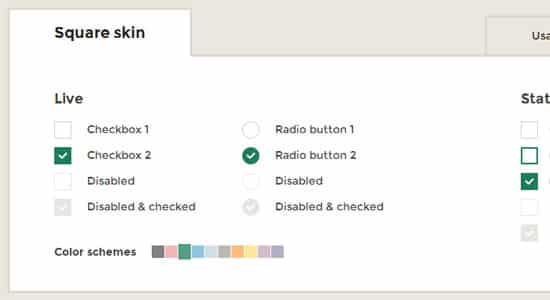
iCheck
SUPER CUSTOMIZED CHECKBOXES AND RADIO BUTTONS FOR JQUERY & ZEPTO.
DATA IMAGE DELIVERY
Tiny jQuery plugin to deal with responsive image delivery. Think responsive.io minus the cdn.
jquery-smooth-scroll
This is a really simple and easy to use jQuery plugin for scrolling same page links. You may have seen this scrolling mostly in navigation menus of landing pages these days. One of the example i can give you is this wordpress theme called Inverness, it doesn’t use the same plugin BUT this plugin does exactly that.
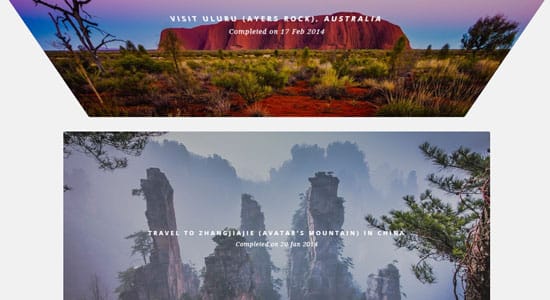
JQuery Tilted Page Scroll
Create a 3D Tilted Scroll Effect with jQuery Tilted Page Scroll Plugin
Tooltipster
A powerful, flexible jQuery plugin enabling you to easily create semantic, modern tooltips enhanced with the power of CSS.
gifplayer
Customizable jquery plugin to play and stop animated gifs. Similar to 9gag’s.
RowGrid.js
A small, lightweight jQuery plugin for placing items in straight rows.
anoFlow – Responsive lightbox gallery plugin for jQuery
Responsive lightbox gallery based on jQuery
Responsive-Tabs
Responsive Tabs is a jQuery plugin that provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint. You can use this plugin as a solution for displaying tabs elegantly on desktop, tablet and mobile.
fullPage.js
preview A simple and easy to use plugin to create fullscreen scrolling websites (also known as single page websites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site.
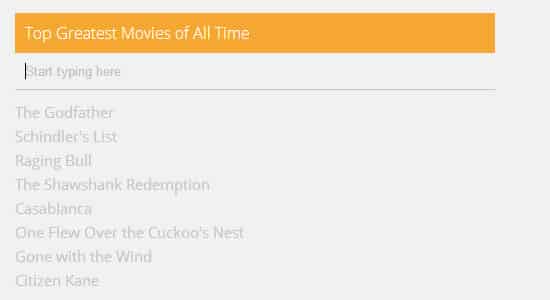
HideSeek jQuery Plugin
HideSeek is simple, yet customizable jQuery plugin for live search, is compatible with IE7+, Chrome, Firefox, Safari and jQuery 1.8.1, 1.9.1, 1.11.0, 2.1.0. and supports highlighting, custom message, navigation, initialization via data attribute and custom events.
jInvertScroll – A lightweight jQuery horizontal Parallax Plugin
It’s a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration.Â