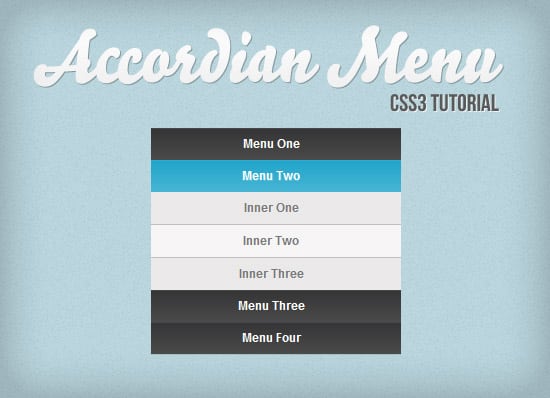
Create a Vertical Accordion Menu using CSS3 Tutorial
In this tutorial we'll learn about to create a Accordion Menu using CSS3. There are many CSS3 accordion tutorials around on the web, in this version we'll be using the :target pseudo-class and will work on browsers that support the CSS3 properties.
HTML
1. We'll start off with the basic structure of HTML containing the head section which includes the page title, stylesheet link & body tags.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link rel="stylesheet" href="ac-styles.css" type="text/css" media="screen" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS3 Accordian Menu Tutorial</title> </head> <body> </body> </html>
Wrapper & Menu
2. Next inside the body tags create a main wrapper div tag to contain & center all of the content. In the wrapper tags, create an unordered list with a class name and create each list item with its own id. By giving each list item it's own id, we'll be using the :target selector which will allow us to style and open the accordion.
You need to make each list id different (eg. one, two) for the target selector to work, this will make the sub menus visible.
<div id="wrapper">
<ul class="ac-menu">
<li id="one">
<a href="#one">Menu One</a>
</li>
<li id="two">
<a href="#two">Menu Two</a>
</li>
<li id="three">
<a href="#three">Menu Three</a>
</li>
<li id="four">
<a href="#four">Menu Four</a>
</li>
</ul>
</div><!--end accordian-->
</div><!--end wrapper-->

Sub Menus
3. For the sub menus, add a second unordered list with a own class name inside each list item.
<li id="one"> <a href="#one">Menu One</a> <ul class="sub-menu"> <li><a href="#one">Inner One</a></li> <li><a href="#one">Inner Two</a></li> <li><a href="#one">Inner Three</a></li> </ul> </li>

CSS Styles
4. Now for the css, first I've written out some basics for the body & wrapper. I've made the wrapper centered and made the width 250px, because the wrapper will be containing the menu the width will determine the size of your menu.
body {
background-image:url(bg.png);
}
#wrapper {
width:250px;
margin: 0 auto;
}
5. As a first step to the accordion menu, you add reset style to the menu. This will clear the margins, paddings, list styles, borders & outline.
.ac-menu,
.ac-menu ul,
.ac-menu li,
.ac-menu a,
.ac-menu span {
margin: 0;
padding: 0;
border: 0;
outline: none;
}
.ac-menu li {
list-style: none;
}
6. Now it's time to style the menu links, this includes the CSS3 Gradient style, font styles, shadows along with some style basics.
/* Accordian Style */
.ac-menu li > a {
display: block;
position: relative;
min-width: 160px;
padding: 0 10px 0 0;
text-align: center;
height: 32px;
color: #FFFFFF;
font: bold 12px/32px Arial, sans-serif;
text-decoration: none;
background: #343435;
background: -moz-linear-gradient(top, #343435 1%, #4a4a4a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#343435), color-stop(100%,#4a4a4a));
background: -webkit-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: -o-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: -ms-linear-gradient(top, #343435 1%,#4a4a4a 100%);
background: linear-gradient(top, #343435 1%,#4a4a4a 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.ac-menu > li:hover > a,
.ac-menu > li:target > a {
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
background: #20a4ca;
background: -moz-linear-gradient(top, #20a4ca 1%, #47b5d4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#20a4ca), color-stop(100%,#47b5d4));
background: -webkit-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: -o-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: -ms-linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
background: linear-gradient(top, #20a4ca 1%,#47b5d4 100%);
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
7. Next up you have the styles for the sub-menu's, this include background colours, shadows and other basics to help make the sub-menu look clean.
/* Sub-Menu */
.sub-menu li a {
color: #797979;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #eae9e9;
border-bottom: 1px solid #c1bfbf;
-webkit-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
-moz-box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
box-shadow: inset 0px 1px 0px 0px rgba(255,255,255, .1), 0px 1px 0px 0px rgba(0,0,0, .1);
}
.sub-menu li:hover a { background: #f6f5f5; }
8. To complete the accordion menu, you finish the stylesheet with the code below. To make the sub-menu hide, you make the height 0 and an hidden overflow for the first style. The transition styles tell the accordion sub-menus to drop out when clicked on. Lastly I've made the height 98px because I have the same amount of sub links for each menu. If you plan to have different amount of sub-links for each menu, you'll need to add a different height for each sub-menu depending on how many links you have.
/* Accordian Function */
.ac-menu li > .sub-menu {
height: 0;
overflow: hidden;
-webkit-transition: height .2s ease-in-out;
-moz-transition: height .2s ease-in-out;
-o-transition: height .2s ease-in-out;
-ms-transition: height .2s ease-in-out;
transition: height .2s ease-in-out;
}
.ac-menu li:target > .sub-menu {
height: 98px;
}