Create an Elegant/Grunge Twitter Button
Create an Elegant Twitter Icon in Illustrator and Photoshop.
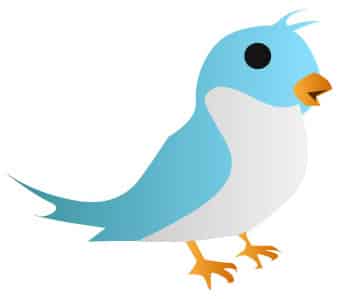
Final Result
Illustrator
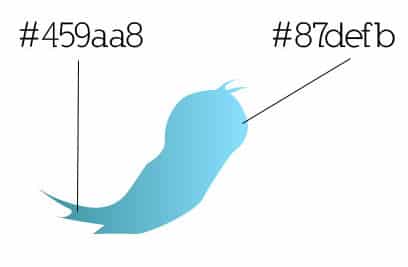
1. Firstly sketch out your twitter bird, I’ve used a graphic tablet to draw out my idea to save time.  2. Get the pen tool and trace around the body using the gradient colours below.
2. Get the pen tool and trace around the body using the gradient colours below.  3. Next draw the belly of the bird using the gradient colours below.
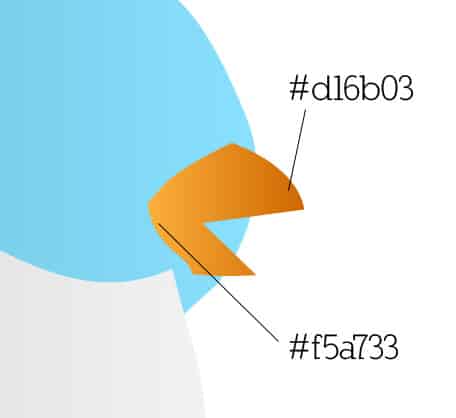
3. Next draw the belly of the bird using the gradient colours below.  4. Next trace around the beak of your sketch with the pen tool using the gradient colours below.
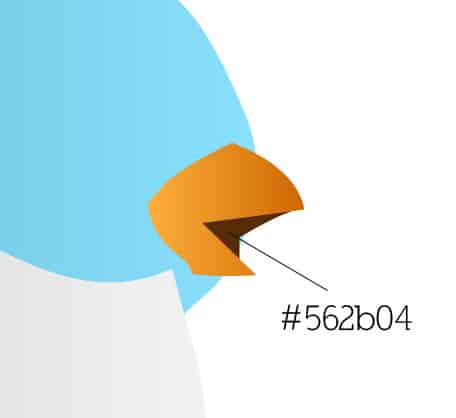
4. Next trace around the beak of your sketch with the pen tool using the gradient colours below.  5. Draw the inside of the beak next.
5. Draw the inside of the beak next.  6. Using the same colours as the beak draw more of a beak around the inside of the mouth.
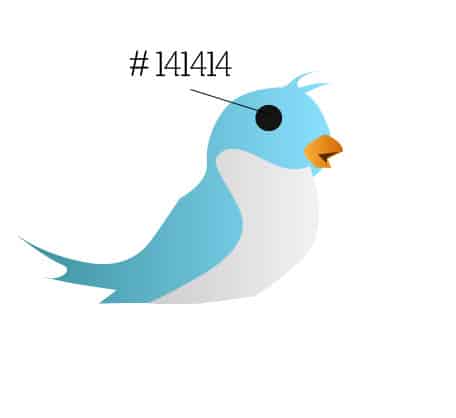
6. Using the same colours as the beak draw more of a beak around the inside of the mouth.  7. Next draw the eye of the bird with the circle tool.
7. Next draw the eye of the bird with the circle tool.  8. Using the same gradient colours as the beak trace around the feet.
8. Using the same gradient colours as the beak trace around the feet.  9. Next draw the tree branch with the pen tool.
9. Next draw the tree branch with the pen tool.  10. Â Now draw the leaf.
10. Â Now draw the leaf.  11. With the fill colour: none make the stroke colour below, using the pen tool draw the leaf features.
11. With the fill colour: none make the stroke colour below, using the pen tool draw the leaf features. 
 12. Using the colour below go back to the eye and draw the shape below.
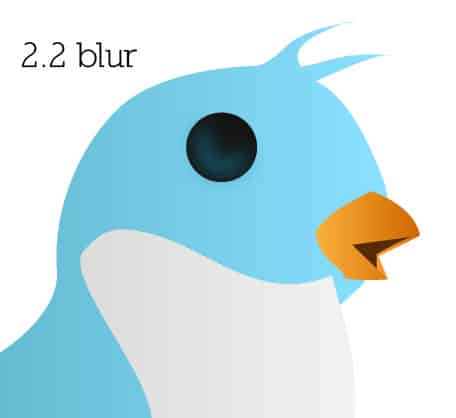
12. Using the colour below go back to the eye and draw the shape below.  13. With the shape selected go to Filter > Blur > Gaussian Blur and make it 2.2.
13. With the shape selected go to Filter > Blur > Gaussian Blur and make it 2.2.  14. Create a highlight on the eye using a white circle shape.
14. Create a highlight on the eye using a white circle shape.  15. Again with the shape selected go to Filter > Blur > Gaussian Blur and make it 1.2.
15. Again with the shape selected go to Filter > Blur > Gaussian Blur and make it 1.2.  16. Next draw the wing of the bird, make the gradient the same as the blue body.
16. Next draw the wing of the bird, make the gradient the same as the blue body. 
Photoshop
17. Open Photoshop, create a new document that’s 200×100 px. Get the rounded rectangle shape and draw a shape like below.  18. Get a Paper Texture from here, copy and paste one of the textures you like onto the canvas. While pressing the ctrl key press the rounded rectangle box to highlight it. Go to the paper layer, copy and paste the paper so it’s the shape.
18. Get a Paper Texture from here, copy and paste one of the textures you like onto the canvas. While pressing the ctrl key press the rounded rectangle box to highlight it. Go to the paper layer, copy and paste the paper so it’s the shape. 
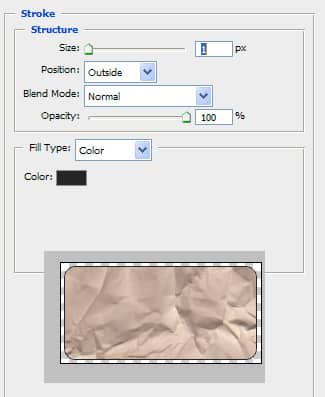
 19. Go into Blending options on the paper layer and create a stroke using the settings below.
19. Go into Blending options on the paper layer and create a stroke using the settings below.  20. Go into Image > Adjustments > Gradient Map and make it the colours below.
20. Go into Image > Adjustments > Gradient Map and make it the colours below.  21. Next open up the bird you created and copy/paste it onto the canvas.
21. Next open up the bird you created and copy/paste it onto the canvas.  22. Press the rectangle layer while pressing ctrl again to highlight it. Get the Rectangle marquee tool, while holding down the alt key remove part of the square. Fill in the shape you have left with the colour below.
22. Press the rectangle layer while pressing ctrl again to highlight it. Get the Rectangle marquee tool, while holding down the alt key remove part of the square. Fill in the shape you have left with the colour below.  23. Next write ‘Follow Me Please’ with the font Nilland from DaFont.com. Put a 1px stroke on the font with a dark grey colour.
23. Next write ‘Follow Me Please’ with the font Nilland from DaFont.com. Put a 1px stroke on the font with a dark grey colour.