32+ Best CSS3 and jQuery Tutorials
Many web designers are aware they popularity of CSS3 and jQuery has become. In this article we've compiled a list of 32+ Best CSS3 and jQuery Tutorials that make learning CSS3 and Jquery fun. With the use of CSS3 properties and jQuery ideas, it's never been more creative! There are many CSS3 and jQuery tutorials around on the web today, we've focused on various website elements and techniques to help you see the never-ending possibilities, web designers can now to more creative with thier ideas!
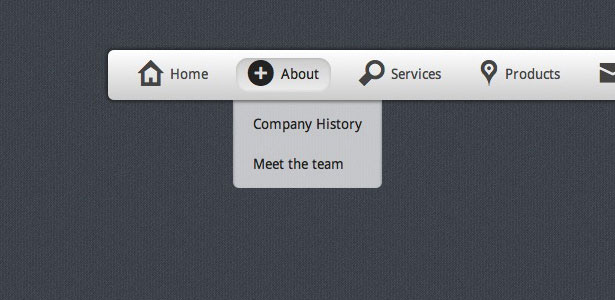
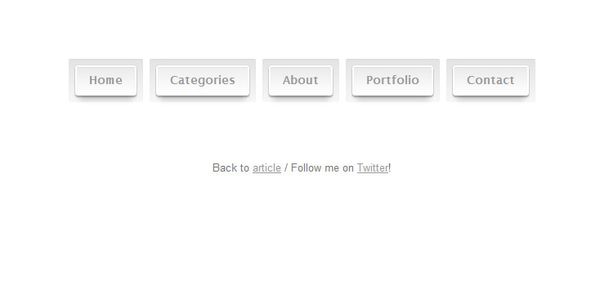
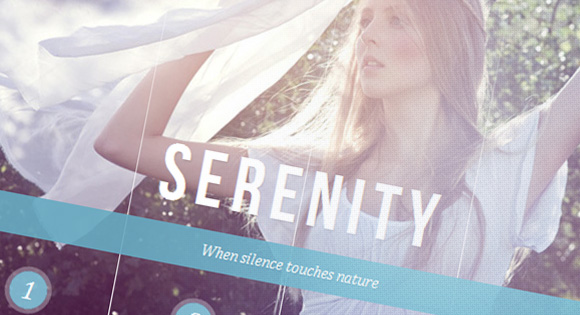
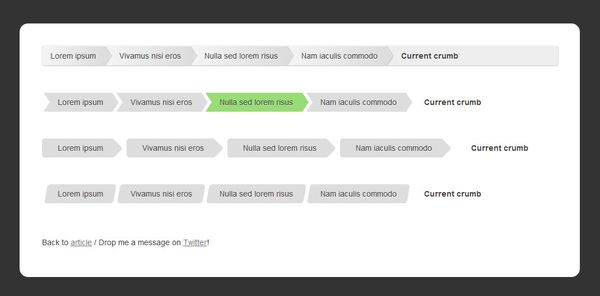
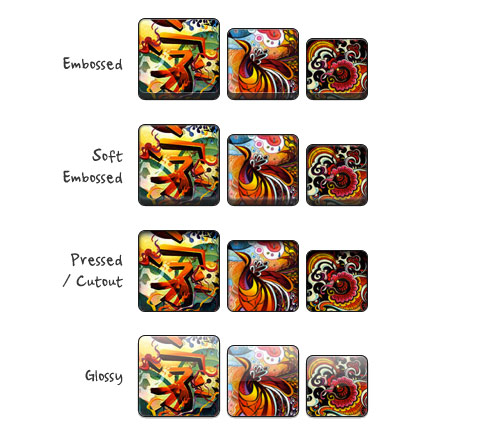
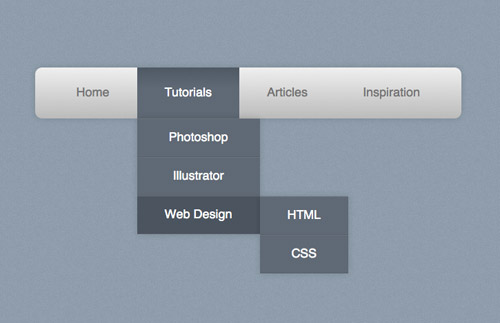
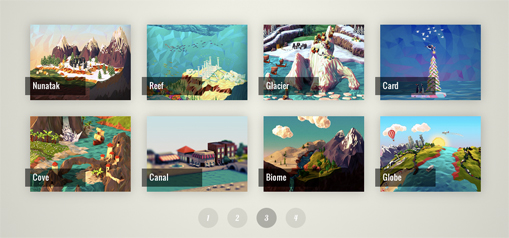
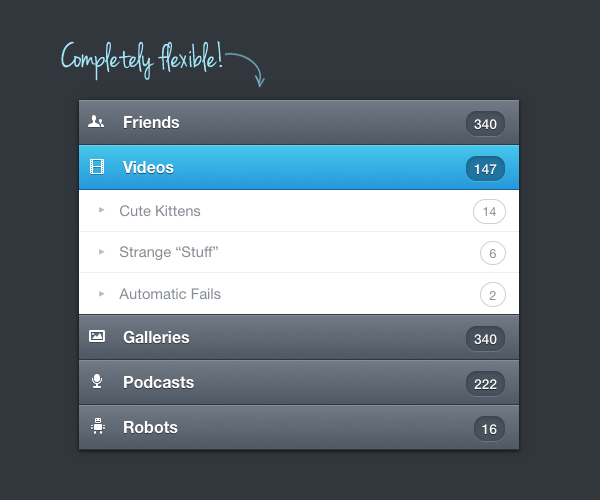
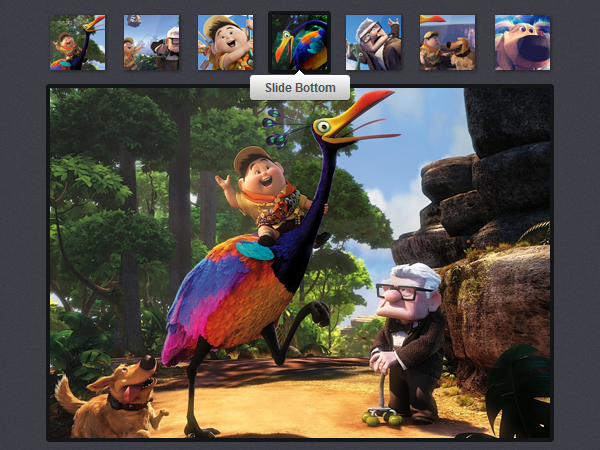
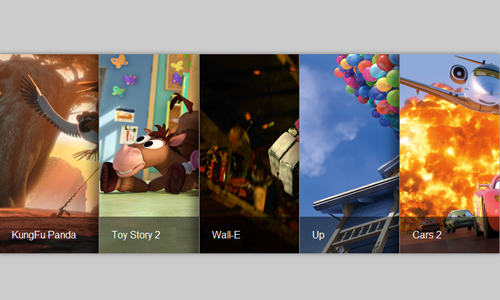
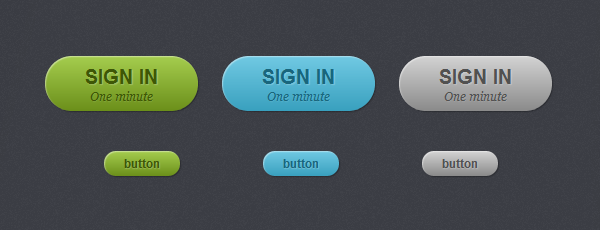
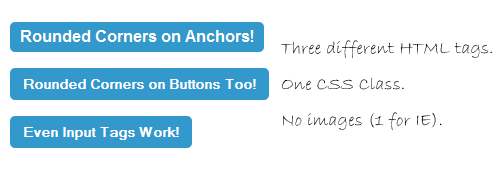
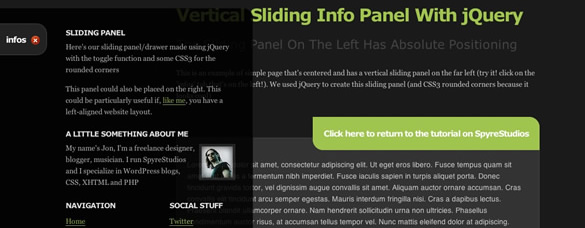
In today's collection we've gathered 32+ Best CSS3 and jQuery Tutorials. These CSS3 and jQuery Tutorials are all high quality and can help add special elements to your websites. You'll learn about image animations, image transitions, backgrounds, menus, banner effects, rounded corners any many more innovative ideas! We hope you enjoy these fantastic css and jquery tutorials! If you think we've missed any comment below with your link.