We all know that CSS3 is an essential part of Web Design life. There are many CSS3 Tools & Online Generators which are fantastic time savers, these tools can help you in creating forms, buttons, curve boxes, pages and lots of different CSS3 generated stuff. CSS3 is an enhanced version of the Cascading Style Sheets specification, and it comes with many enchanting features that revolutionize Web layout and design, as well as other advantages.Â
Today we’ve gathered 40+ Fantastic CSS3 Tools & Online Generators you can use everyday to make your life easier and more effective. These CSS3 Tools and Generators are great for those developers and designers who need a hand with many tasks. The greatest advantage of these tools is that they allow for full customization, which means that anyone can use them with ease. Feel free to bookmark this page.
CSS Menu Maker CSS3 Tool
This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
CSS3 Rule Generator CSS3 Tool
You can edit the underlined values in this css file, but don’t worry about making sure the corresponding values match, that’s all done automagically for you. Whenever you want, you can copy the whole or part of this page and paste it into your own stylesheet.
CSS Hat
CSS Hat is Photoshop plugin which instantly turns layer styles to CSS3! Speed-up your Photoshop workflow. Don’t code anymore. Enjoy your life instead!
PrefixMyCSS CSS3 Tool
Prefix your CSS3 code. Instantly!
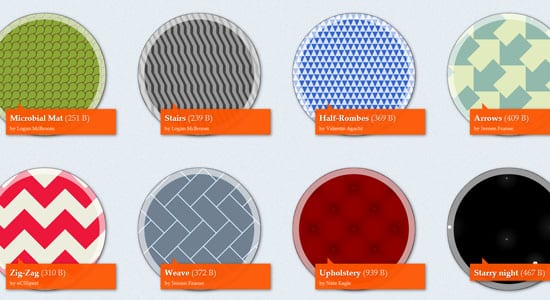
CSS3 Patterns Gallery CSS3 Tool
CSS3 Patterns Gallery lets you browse various CSS3 patterns as thumbnails or fullscreen and grab the code so you can use them on your own site.
Spritemapper CSS3 Tool
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices.
CSSPrism CSS3 Tool
Enter the URL of any CSS file to view and modify its color spectrum.
Creating Simple Text Effects With CSS
With CSS, we can create some pretty interesting text effects that are a great way to focus on typography. And now with webkit, we’re able to style the stroke property of the text, which is definitely a step-up from simple text-shadows.
Sky CSS Tool CSS3 Tool
Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
Box Shadow CSS3 Tool
A fantastic CSS3 Tool for generating Box Shadows.
Responsive Design Bookmarklet CSS3 Tool
A handy tool for responsive design testing.
Noise Texture
A fantastic CSS3 Tool for generating Noise Texture.
CSS Checkbox Styles CSS3 Tool
With a variety of CSS Checkbox Styles to use from, your websites and forms can be exciting once more! Using CSS for Checkboxes ensures that your forms look the same across different Web Browsers. No Javascript needed!
CSS LINT CSS3 Tool
Your CSS goes here. The more, the better. Linting works best when we see the big picture, so give us everything you’ve got.

Sencha Animator CSS3 Tool
It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
LayerStyles CSS3 Tool
just like your favorite graphics editor but in your browser. And it creates CSS.
The Web Font Combinator CSS3 Tool
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
Quick Form Builder CSS3 Tool
Quick Form Builder allows you to easily create CSS forms.
Topcoat : CSS for Clean and Fast Web Apps CSS3 Tool
Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.
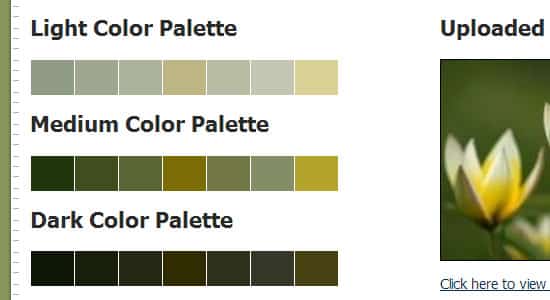
Colors Pallete Generator CSS3 Tool
Welcome to CSS Drive’s Image to Colors Palette Generator! Upload an image to generate a color palette based on the image’s primary colors. Useful for quickly grabbing a particular color within an image for inspiration.
CSS Validator CSS3 Tool
The W3C CSS Validation Service is a free software created by the W3C to help Web designers and Web developers check Cascading Style Sheets (CSS). It can be used on this free service on the web, or downloaded and used either as a java program, or as a java servlet on a Web server.
Rounded Corner Generator CSS3 Tool
Spiffy Corners is a simple way to generate the CSS and HTML you need to create anti-aliased corners without using images or javascript.
Code Beautifier – CSS Formatter and Optimiser CSS3 Tool
Formats and optimizes CSS.
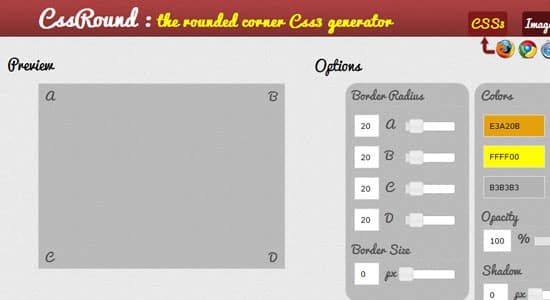
The Rounded Corner CSS3 Generator CSS3 Tool
A fantastic CSS3 Tool for generating Rounded Corners.
Blueprint Grid Generator CSS3 Tool
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
CSS Button Generator CSS3 Tool
Imageless css buttons simplified with css button generator.
Patternify CSS3 Tool
It helps you to generate beautiful CSS patterns.
CSS Sprite Generator CSS3 Tool
CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coordinates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.
Simple CSS — A Free CSS Authoring Tool CSS3 Tool
Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface. With Simple CSS, you can manage multiple CSS projects and import your existing style sheets. Simple CSS supports CSS2.
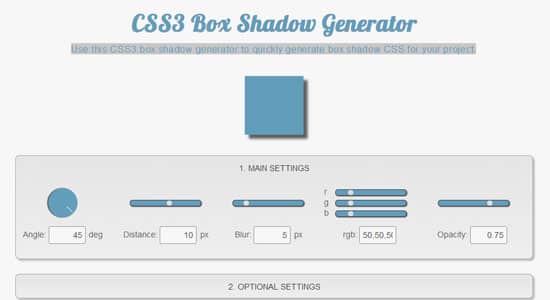
CSS3 Box Shadow Generator CSS3 Tool
Use this CSS3 box shadow generator to quickly generate box shadow CSS for your project.
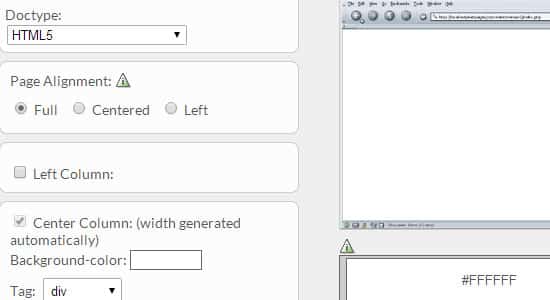
CSS Layout Generator CSS3 Tool
The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages. The generator requires a modern DOM capable browser with JavaScript enabled.
Jotform CSS3 Tool
Web-based WYSIWYG form builder.
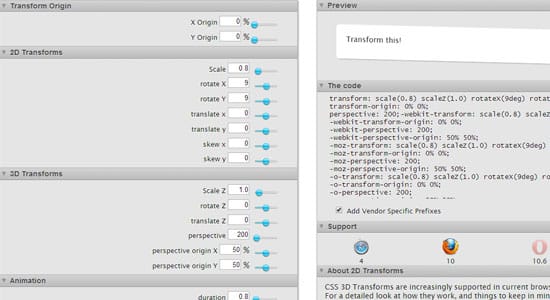
3D Transforms CSS3 Tool
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
CSS Frame Generator CSS3 Tool
This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure – each selector and all of its properties and values in one line.
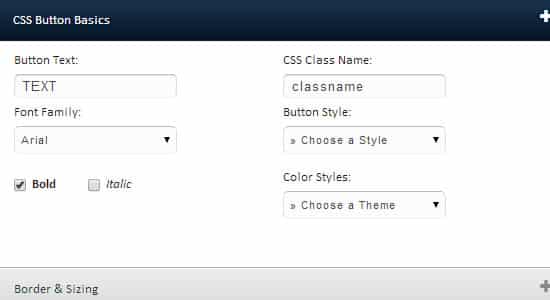
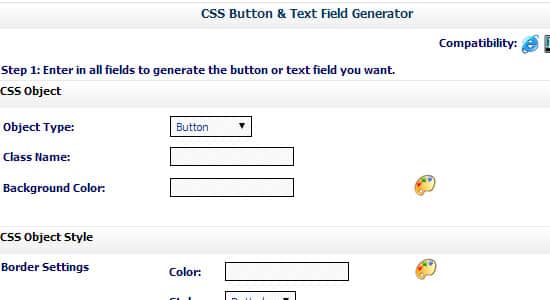
CSS Button & Text Field Generator CSS3 Tool
Enter in all fields to generate the button or text field you want.
Skelton CSS3 Tool
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles: responsive grid down to mobile, fast to start and style agnostic.
CSS Compressor CSS3 Tool
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal†mode should work well in most cases, creating a good balance between the two.
MIXITUP – A CSS3 and jQuery Filter & Sort Plugin CSS3 Tool
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content!
CSS3 Pie CSS3 Tool
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
CSS Shredder: Making a Shredding Machine with CSS3 CSS3 Tool
I saw this little animation for an application on iPhone where when you pressed delete, the element you were deleting was literally shred up by a shredder. I thought this was a fantastic idea and started working to see if I could do this effect with just CSS, and it’s possible! We’ll be using 3D Transforms, Animations and the notorious CSS clip property to do this effect.
Responsive Grid CSS3 Tool
A simple guide to responsive design.
Flat UI Colors CSS3 Tool