Design a Professional Games Layout in Photoshop
Learn how to design a Online Games website in Adobe Photoshop.
Note: I am not the owner of the game images used in the layout
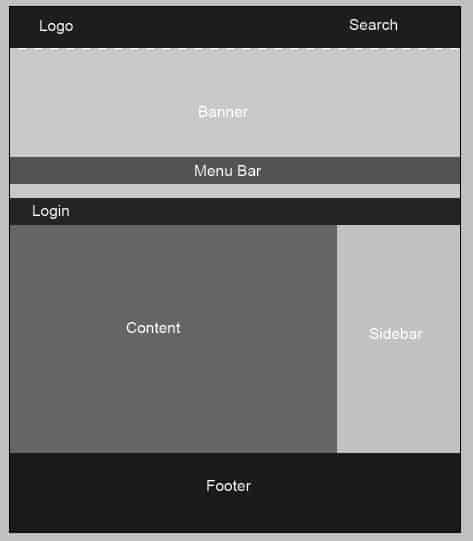
1. Create a new layer that’s 900×1050. Plan out where you want the logo, banner, menu, content etc will be on the layout.
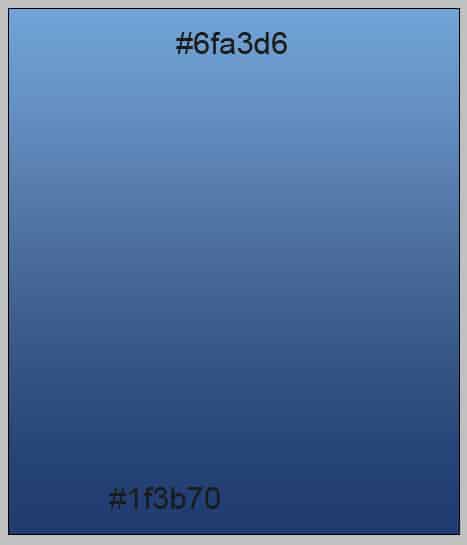
 2. Create a new layer and fill it with a color. Right click the layer and go into Gradient Overlay, put in these colors:
2. Create a new layer and fill it with a color. Right click the layer and go into Gradient Overlay, put in these colors:
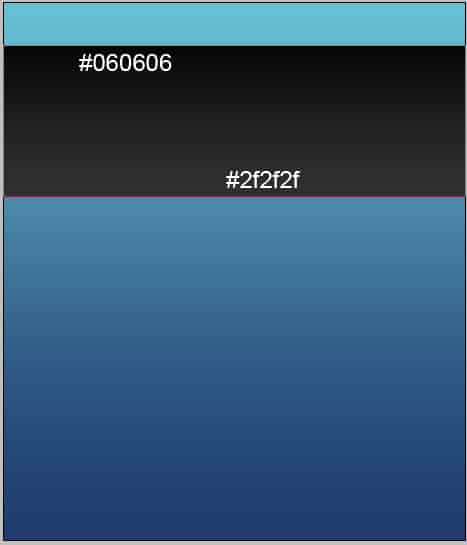
3. Grab the rectangle tool and draw this banner shape, using a gradient overlay like before put in these colors:
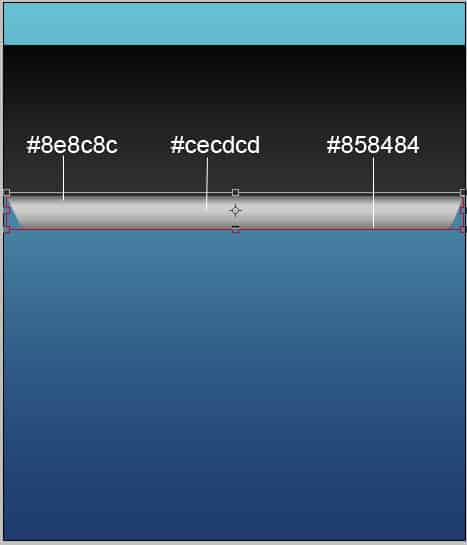
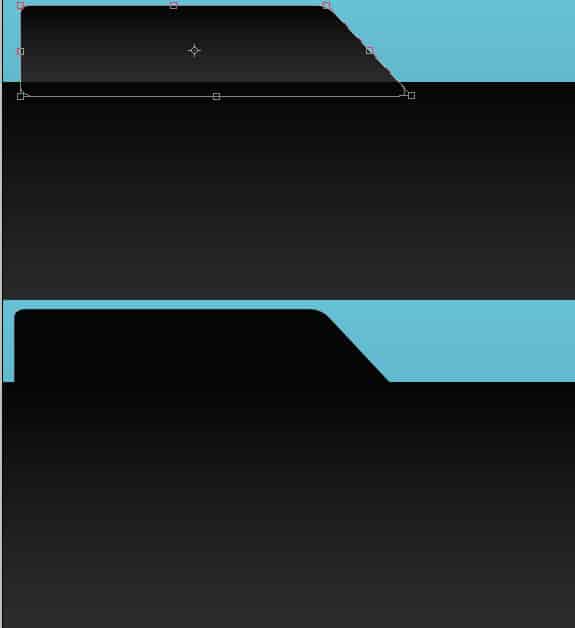
4. Next get the rounded rectangle tool and draw a thinner rectangle like below. Press ctrl+t to bring up transform, hold down ctrl and click on each bottom corner and move the corners in.
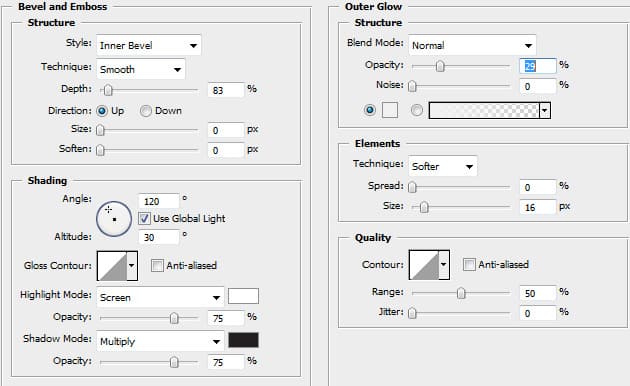
Put in a gradient using the colors below. Go into Bevel & Emboss and Outer Glow and put in the settings I have below.
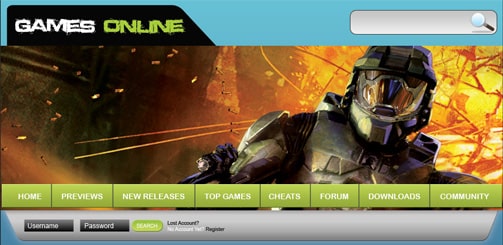
5. Using the previous method select the rounded rectangle tool again and create a shape like below for the logo. Go into Blending Options > Color Overlay and make it the same color as the top of the banner (#050606)
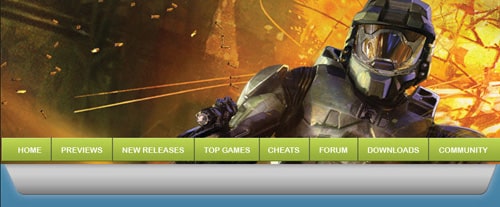
6. Next type on the name with the font Defused, you can get the font from here. Make the Games color #ffffff & the Online color: #a7ca3a.
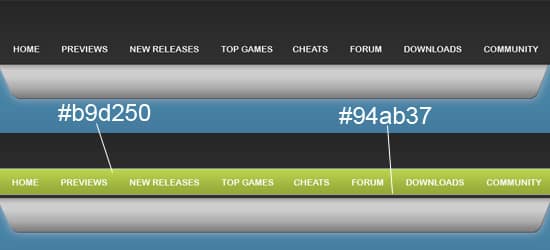
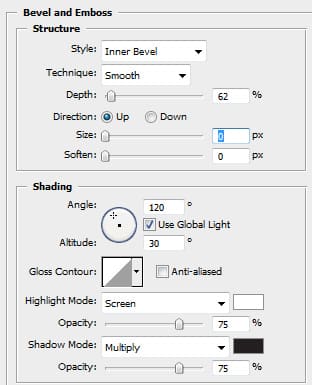
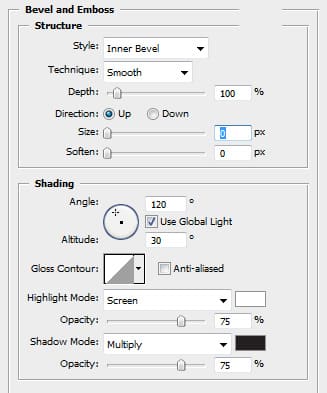
7. Using the font Arial Rounded MT bold with a size of 14 write the button titles in white. Next select the rectangle tool and draw a menu bar behind the text using the gradient colors below. While in blending options put in a Bevel & Emboss with the settings below.
8. Get the lines tool and draw a line using the color #414141 between each name.
9. Next get an image you like for the banner, I’m using this one. Crop the image so it fits with banner.
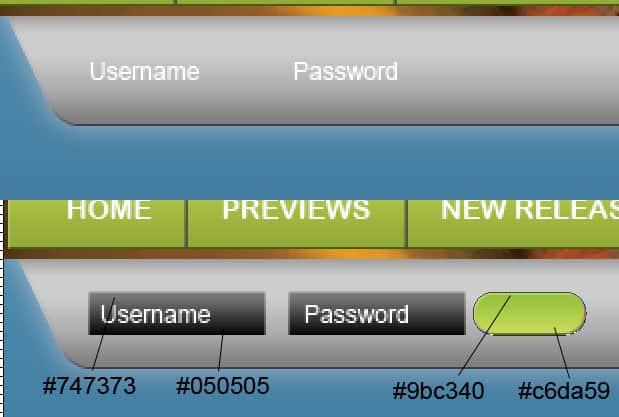
10. Using the font Arial > Regular > size 12 > Sharp write in the Username & Password. Behind the titles create to rectangles using the gradient colors below. Create a button using the Rounded rectangle tool using the gradient colors below, also create a bevel & emboss using the settings below.
11. Using the same font as before writing in the following using the colors black & white.
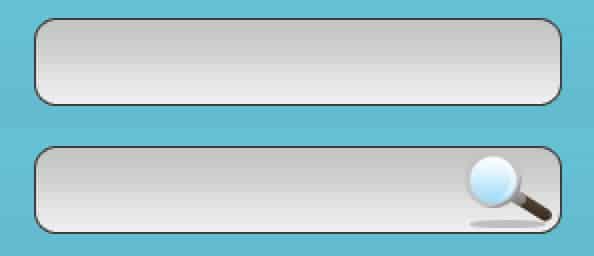
12. Select the rectangle tool with a stroke of 1px black, and a gradient of #c4c4c4 to #efeeee and back the search bar. For the go button I’m using a magnifying glass I created from this tutorial here.
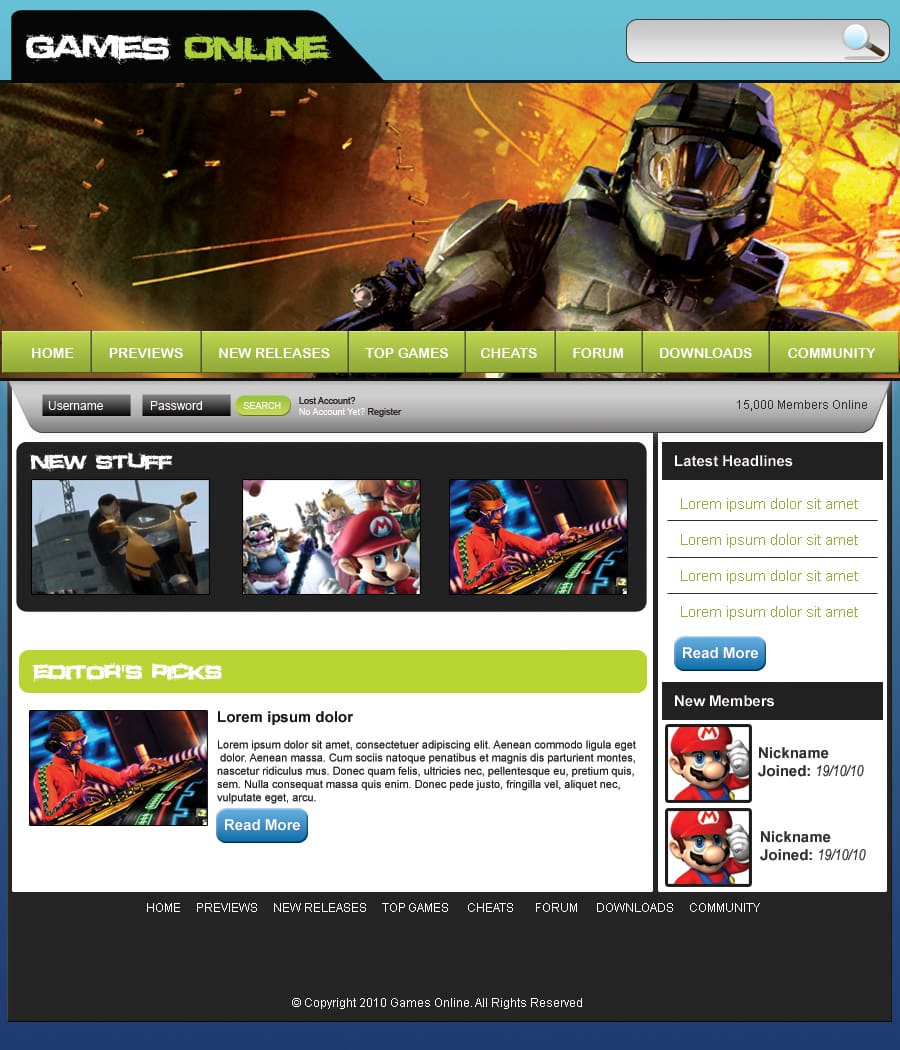
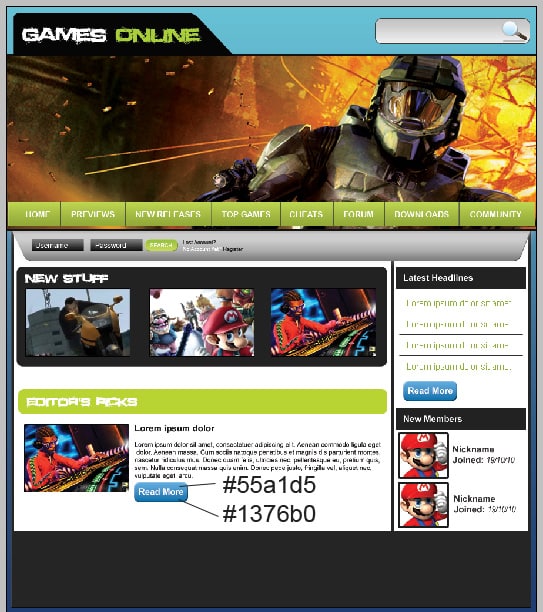
13. The top of the layout in now finished, you should have something like this:
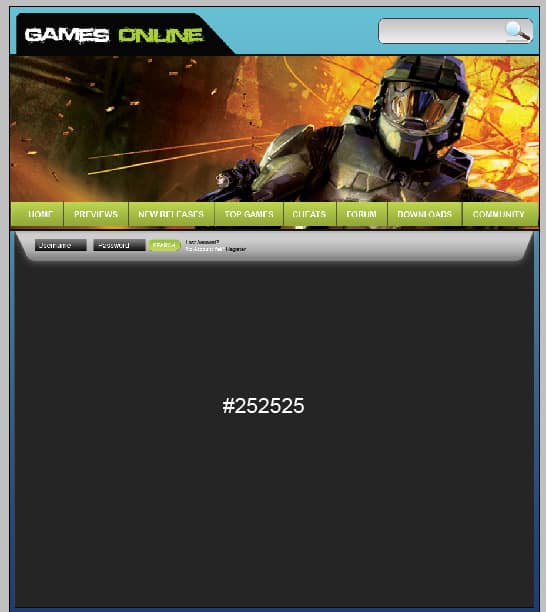
14. Using the rectangle tool create the page using the color below, have it going down from the corners of the login bar.
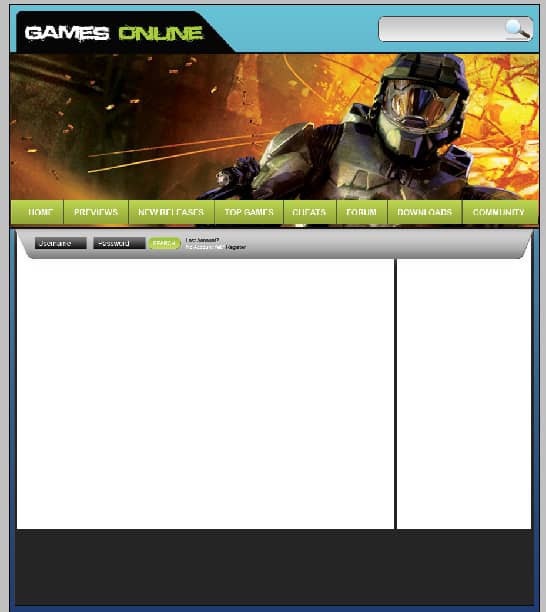
15. Using the color white draw 2 boxes like below, one for the content and the other for the sidebar.
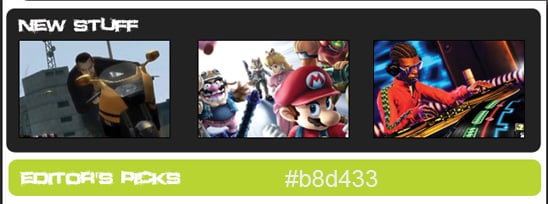
16. Using the same font as the logo create a new shape like below using the rounded rectangle tool and color below. Name it New Stuff.
17. Get some images of some games and crop the images so they’re 177×114 pixels, go into Blending Options and put a 1px stroke using the color #000000.
Like the previous step create a new thinner rectangle and name it Editor’s Pick using the color below.
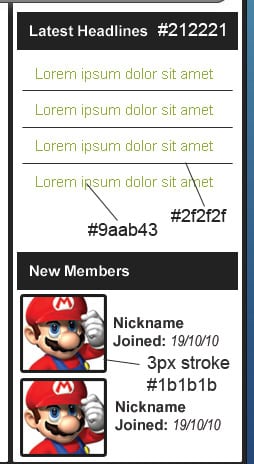
18. Next populate the sidebar. I’ve used the font Arial > Bold > size 15 > Smooth for the headings and created a rectangle bg using the color below. I’ve written the lated headlines in the font Arial > Regular > size 15 > none. Create lines between the headlines using the colors below with the line tool.
For the new members get and game character you want for the examples and apply a stroke like below. I’ve using the font Arial > Bold > size 15 > smooth for the Nickname and Joined and used an Arial > Narrow Italic > size 15 > none font for the date
19. Copy and paste a ‘new stuff’ image for a post example, for the title I’ve used the font Arial > Bold > size 15 > smooth and for the regular text I’ve used Arial > Regular > size 11 > smooth. Get the rounded rectangle tool and create a button using the gradient colors below. Copy and paste the button underneath the Latest Headlines. Use the same of as the post title for the ‘Read More’ button but make the color white.
20. Next put a number and Members Online using the font Arial > Regular > size 12 > none with the color #2f2f2f
21. Lastly populate the footer with the menu and copyright details using the font Arial > Regular > size 12 > none in the color white.