15 Helpful jQuery Modal Plugins
Modal screen is a pop-up screen that reveals within the web site screen and not on a individual new web browser screen. These are used quite often to sketch the interest of the guest on some particular material, such as, certain signals, realizes, mistakes or some other information etc. These can also be most generally seen in picture exhibits where when you simply just click a small thumbnail, the bigger picture bursts start. It is a very useful and good strategy which can be used often, for example, to existing the indication in or e-mail indication up bins in an effective and eye-catching way.
With jQuery now being used in over 40% of all web websites, the need for up-to-date and feature-rich plug-ins has never been higher. Fortunately, the jQuery group has always met its reputation go on by providing a continuous increase of new plug-ins that regularly force the limitations of performance ever-further.
Here we have collection 15 Helpful jQuery Modal Plugins. You can quickly include these plug-ins in your web page and make a wonderful modal screen of your option quickly! So examine them out!
SimpleModal By Eric
This tiny and flexible jQuery Plugin offers a user-friendly interface that allows creating modal dialogs.
GreyBox
This one is a lightweight and easy to implement lightbox that lets you show images and other content in a nice fluid way.
jQuery Lightbox Evolution
This plugin allows you to create Mac-style lightbox that floats on top of the page and contains content such as images, html content, maps, and videos etc. It is compatible with all the modern browsers.
FancyBox
This plugin lets you present the images, videos and html content etc in a cool Mac-style lightbox that floats on top of the web page.
Highslide JS
This one is a very efficient plugin which can be customized according to your choice as it boasts various configuration options. It also offers free user support for commercial and non-commercial users alike. One feature that makes it stand out from its rival is the ‘single click feature’ which allows users to scroll down the page or leave it without closing the popup.
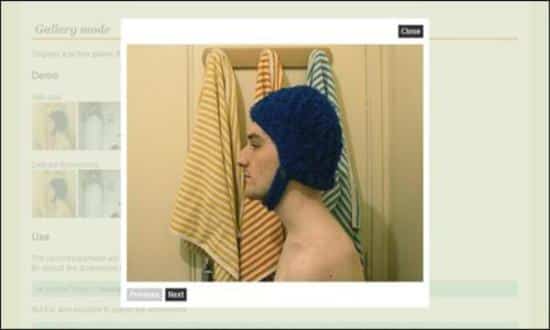
Flare Responsive Mobile-Optimized Lightbox Plugin
This one is yet another awesome modal window plugin but the thing that makes it different from others is the fact that it is a responsive, touch enabled and mobile optimized plugin. It can be used for displaying a single image/video or the whole gallery!
Reveal
This one is a really cool plugin as it quite tiny and can be implemented easily and quickly. It is also cross-browser compatible with all the modern browsers.
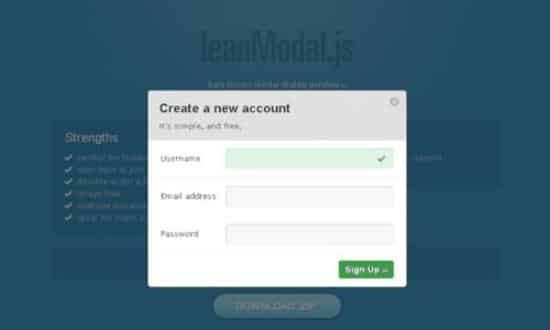
LeanModal.js
As the name suggests, it is a lean, tiny and flexible plugin that makes creating modal windows with ease possible. This plugin does not support Ajax, iFrame.
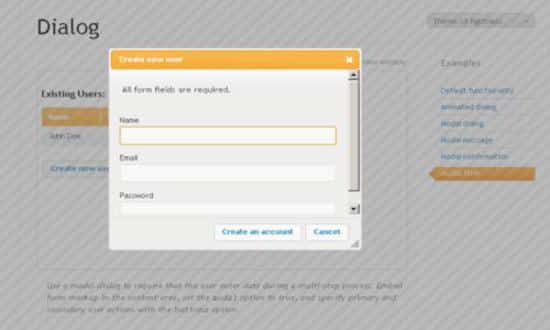
jQuery UI Dialog
It utilizes the jQuery UI Framework for creating and adding style to the modal window, including colors and background etc.
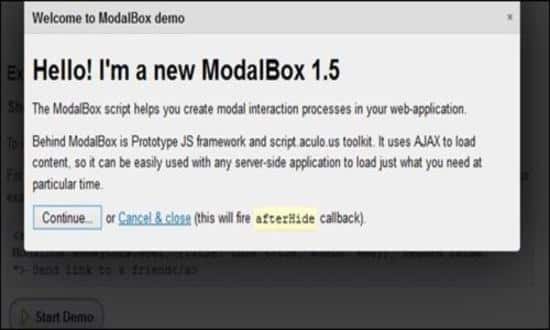
Modal Box
This one is a handy JavaScript library that lets you create modal dialogs or wizards without utilizing the traditional popups and page reloads. It also offers Mac-style lightbox.
jQuery.bPopup.js
This one is a tiny jQuery modal popup plugin which does not allow creating or styling your modal popup but offers features such as centering, modal overlay and events etc.
Simple Modal
This plugins allows creating a simple modal window such as alerts or confirm notifications only with a few lines of code.
Lightview
Lightview is a light plugin that allows you to overlay content on your website in a different and attractive way.
jQuery SuperBox!
This one is a tiny script that allows displaying a modal window with Mac-styled lightbox effect. It allows creating beautiful and efficient modal windows using which you can display your content in a smooth and effective way.
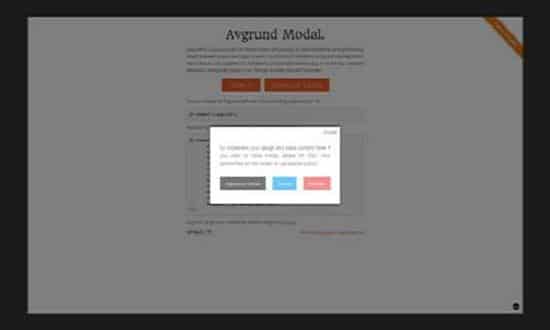
Avgrund Modal
This cool plugin lets you create modal boxes and pop ups displaying depth between popup and page. It is compatible with all the modern browsers.