20 Photoshop HTML5 CSS3 Form Tutorials
If you're a web designer, learning how to build HTML5 CSS3 Forms is essential. You may want to learn how to design Forms using Photoshop first or you can go straight to the HTML5 CSS3. We've collected 20 Photoshop HTML5 CSS3 Form Tutorials you can learn today.
Email contact forms are a great way to add some visitor interaction to your website. With a some HTML, a little PHP, and some CSS to make it appealing, you can craft an email form that gets site more feedback, less spam, and even make it look more professional. The best HTML can do for you in this area is a mailto email link. This isn’t very user friendly, especially if your visitor uses webmail, and not an email client app. It also makes you an easy target for spammers and their “bots”.
Here's a collection of fantastic Contact Form Tutorials. These include Adobe Photoshop, HTML5 & CSS3, JQuery, PHP, Ajax & Dreamweaver tutorials for learning how to create your very own Contact Form!
Photoshop
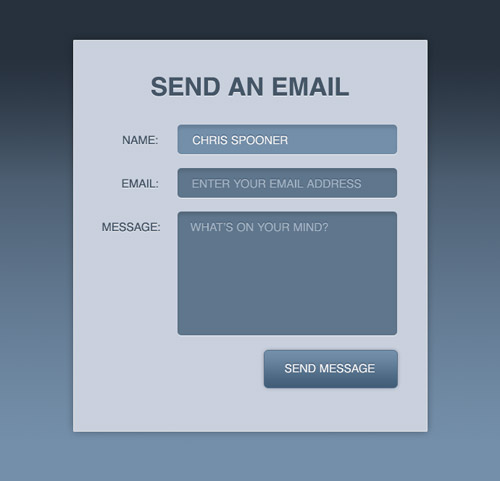
Create a Dark Modern Contact Form in Photoshop

Photoshopping a Unique Contact Form

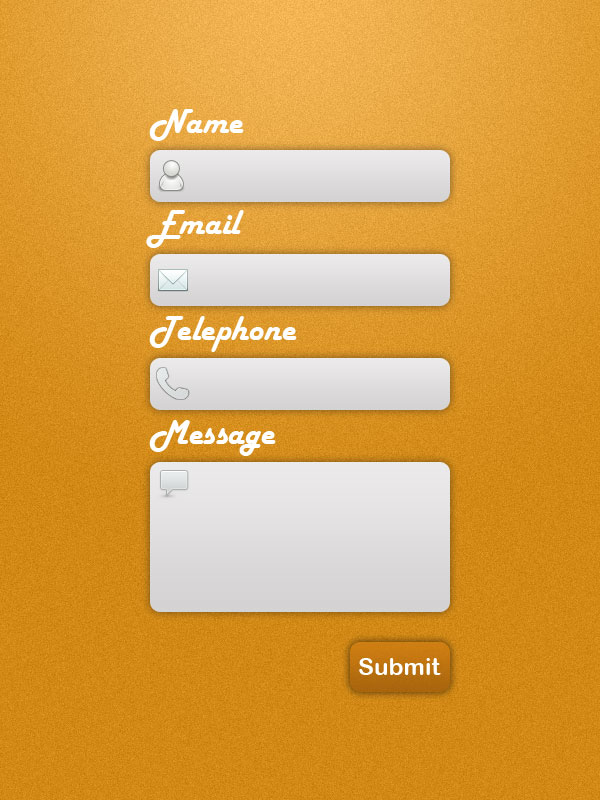
How to Create a Contact Form in Photoshop from Scratch

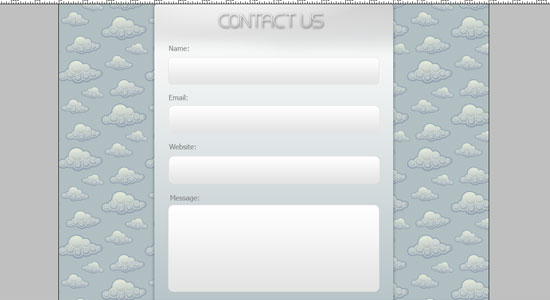
Part 1: Create A Beautiful Contact Form From Scratch Using Photoshop, HTML, And CSS

Code
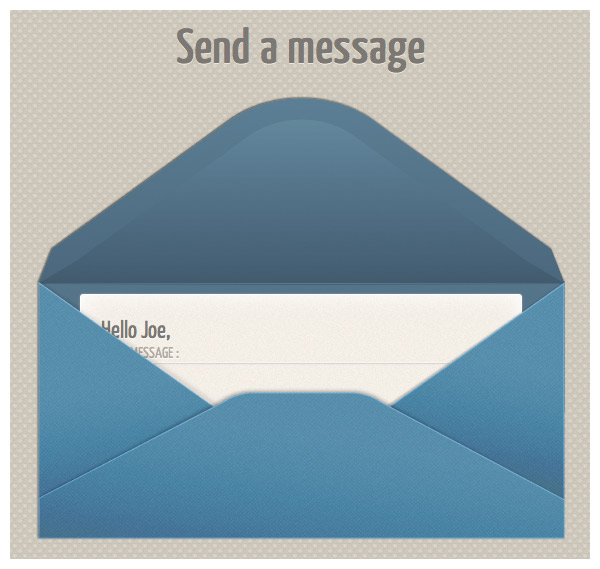
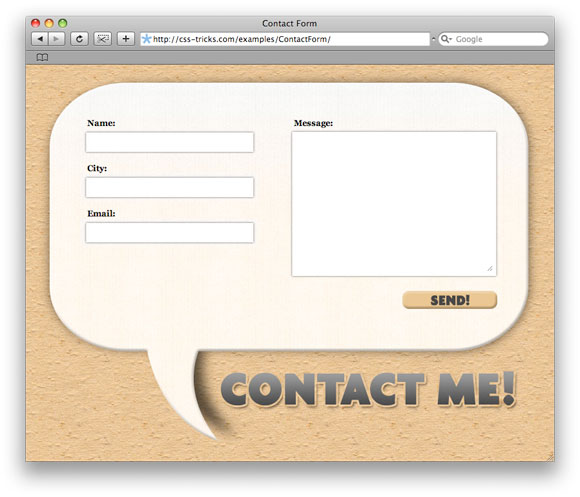
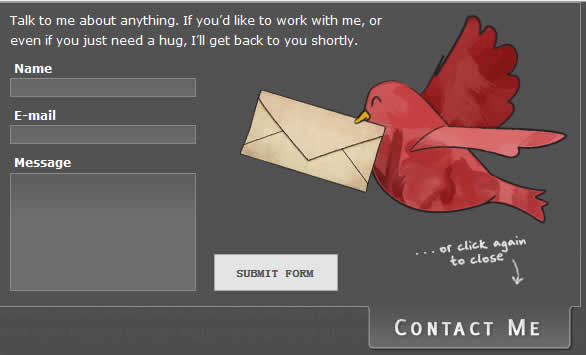
How To Build a Handwritten Letter Style Contact Form

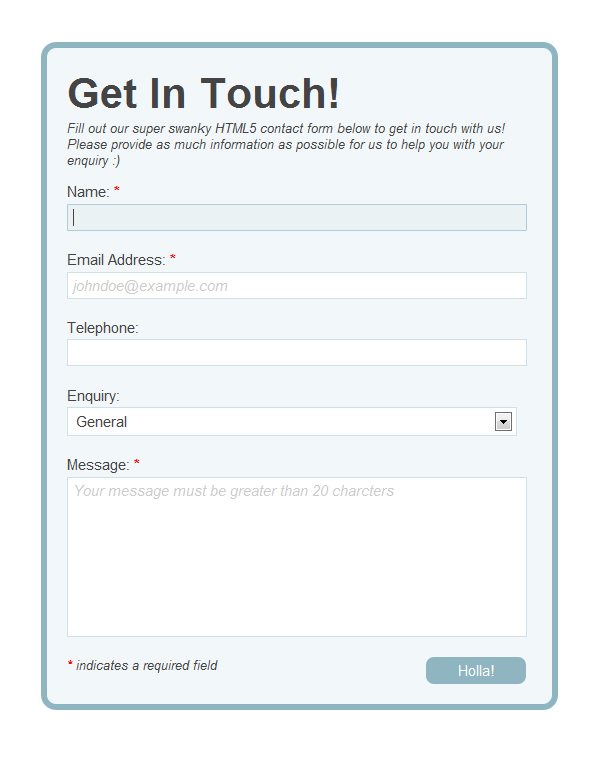
Create a Stylish Contact Form with HTML5 & CSS3

Part 2: Create A Beautiful Contact Form From Scratch Using Photoshop, HTML, And CSS
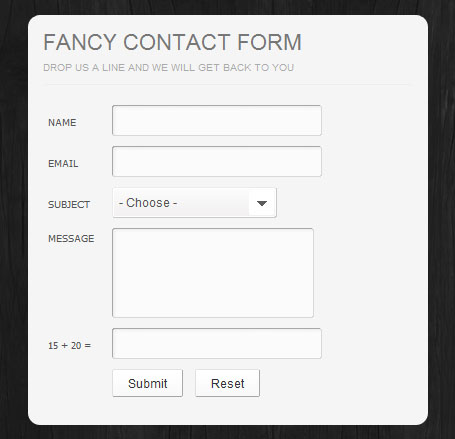
create a unique contact form with css3 transitions

Vintage Typewriter: The Sexiest JQuery Contact Form Ever

Advanced jQuery contact form with php support

How to Make a Slick Ajax Contact Form with jQuery and PHP

Build a Neat HTML5 Powered Contact Form

Creating a JavaWeb Email Contact Form

Part 2: Building a Unique Contact Form

Dreamweaver Tutorial – Create a Contact Form In Dreamweaver

WordPress & jQuery Contact Form without a Plugin

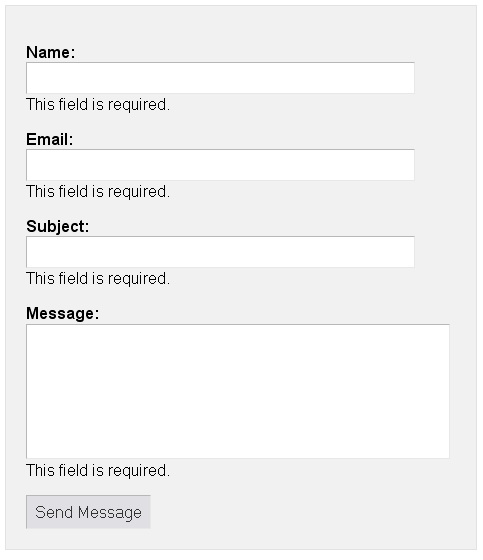
PHP Contact Form with jQuery Validation

jQuery AJAX Validation Contact Form with Modal + Slide-in Transition

Create an AJAX/jQuery/PHP Contact Form