25+ Photoshop to HTML/CSS Conversion Tutorials
Every business owner want to have their own website. But not everyone has the knowledge in creating one. That is why most of them hire professionals to do it. However it adds up to their cost considerably. Today you can do it on your own through simply following some intuitive Photoshop tutorials.
Not all tutorials that helps designers to convert a PSD design into an HTML form are the same. Every presentation is different just like when creating a website each one is unique. Below are tutorials that will help you construct your own Website. No need to hire an expert what you need is just patience and the ability to follow the step by step instructions. You can also just hire the best web design company to do it for you.
Design and Photoshop Tutorials For A Great Looking Site
If you’re having trouble coding up your Photoshop files to working websites, these tutorials will help you improve your HTML/CSS skills when converting your Photoshop website layout to a working website.
1. PSD to HTML/CSS: Design, Slice & Code!

This is the easiest tutorial that I’ve found. If you’re a newbie in the field you can definitely rely on it. Convert your simple designs into a working website in no time at all.
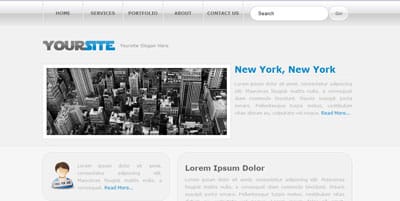
2. From PSD to HTML: Building a Set of Website Designs Step by Step

This tutorial is a step by step guide for you to build your own website. It has a simple codes and will walk you throughout the process.
3. Build a Sleek Portfolio Site from Scratch

Building your own portfolio has never been this easy. Unfamiliar with codes? No problem! Check this tutorial and you’ll have your own portfolio in an instant.
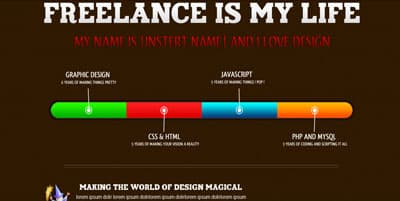
4. How To Build Your Own Single Page Portfolio Website

If you’re dreaming of a great portfolio don’t miss this tutorial. You’ll have more clients and they’ll surely get your service. You can convert your own site from simple to a professionally graphical one that only professionals can do.
5. PSD to Email Template in Dreamweaver Tutorial

Turning your PSD into an email template is not easy, particularly if you are a beginner in the field and have no budget to hire a professional. This tutorial will help you a lot.
6. Corner Ribbon Banner Design & Code Tutorial

If you want to create a ribbon banner but doesn’t know how to do it, well now you can with this tutorial. Don’t know how to code? Not a problem at all, it’s all here and you just have to follow each step. Image
7. The Design Lab: PSD Conversion

In this tutorial you’ll learn how to code your own design lab.
Using dreamweaver you’ll understand how to create a design lab on your own way.
8. How To Create WordPress Themes From Scratch

This is a detailed tutorial that will help you create a WordPress theme from scratch. It is a three (3) step tutorial that covers designing, coding and WordPress implementation.
9. Coming Soon Page : PSD to HTML

Design your own coming soon page with this tutorial. It is a complete tutorial with Photoshop design page and time lapsed footage
10. WordPress Tutorial Theme Layout Using HTML &CSS

This WordPress tutorial guide is intended for those who would like to make their own WordPress theme but doesn’t have knowledge in HTML and CSS.
11. PSD to CSS Tutorial

Do you want to make your designs look professionally made but you lack the skills? This tutorial will show you how to convert your PSD files to HTML using the Ultimate CSS Framework.
12. PSD to WordPress Series Part 1

This tutorial will teach you how to code your PSD to WordPress. It is a step by step guide that anyone can follow.
13. Premium WordPress Theme Design Part 1 – The Photoshop Mock Up

Make a WordPress theme from scratch, outline your photoshop design into HTML/CSS and convert it to a WordPress theme.
14. How to Code a Grunge Web Design from Scratch

This is a two-part tutorial series wherein you create your own web design using Photoshop then make it into a working web page using standards-based HTML and CSS.
15. Coding Up a Web Design Concept into HTML & CSS

Through this tutorial you’ll learn how to convert and design in PSD. Learn to complete it with clean and valid code and turn it into a full site. Surely you’ll enjoy the basics of CSS3.
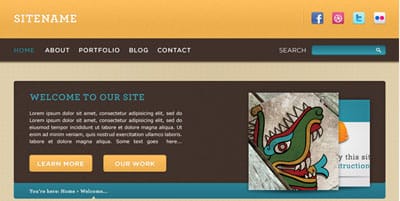
16. Convert a Warm, Cheerful Web Design to HTML and CSS

This tutorial is divided into episodes that you can work on every day. It is an excellent tutorial that details the process of converting a Web design to HTML and CSS.
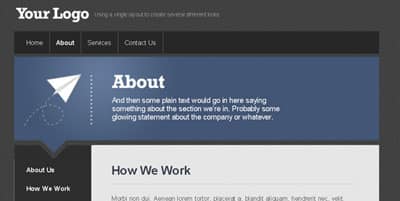
17. Perfect your Website Layout

This tutorial covers not only design aspects but also the general workflow issues that you will encounter when building your own website.
18. Design and Code a Slick Website from Scratch – Part I

Make a neat looking website from scratch with this tutorial. Get started and build your own for your business.
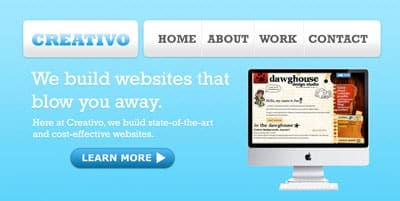
19. Coding a Clean Web 2.0 Style Web Design from Photoshop

Create your layout in Photoshop and then convert it to the HTML web design you want for your online business.
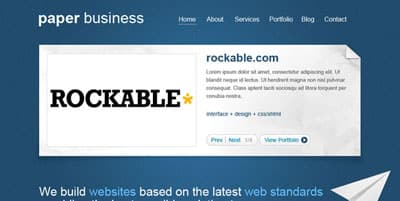
20. Minimal and Modern Layout: PSD to XHTML/CSS Conversion

This Photoshop tutorials set will guide you to layout your PSD design and make the site using the XHTML/CSS format.
21. Touch The Future: Create An Elegant Website With HTML 5 And CSS3

Construct a stylish and chic website that will grab more clients. Whether you’re a pro or not in building website you’ll learn a lot from this tutorial.
22. From PSD to CSS/HTML in Easy Steps – Part 1

If you want a fully CSS based html page you’ll love Photoshop tutorials set. You won’t go wrong from the step by step conversion process.
23. How to Convert a PSD to XHTML

This Photoshop tutorials set will show you exactly how to convert a PSD into perfect XHTML/CSS.
24. Slice and Dice that PSD

This is a video Photoshop tutorials set that slice up a PSD and dice it to become neatly cutting edge website.
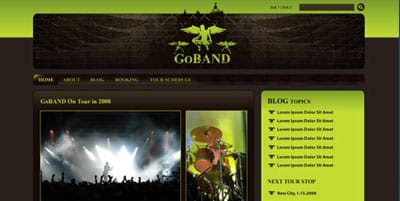
25. Create a Killer Band Site in Drupal

Creating a site with another form of open source software is hard if you’re not familiar into it.  This tutorial is a step by step lesson that will cover designing a site using Drupal.
26. Converting a Design From PSD to HTML

Check out this Photoshop tutorials set that shows you the process of designing using Photoshop and transform its pieces into an HTML form.
27. Converting a Photoshop Mockup: Part Two, Episode One

This is a unique way of converting a Photoshop Mockup into a HTML/CSS.
There you have it more amazing Photoshop tutorials than you can possibly ever handle all at once but be sure to give it a go.



