The Ultimate Guide to Creating a WordPress Child Theme
Even with the greatest WordPress themes and all of their bells and whistles. There is a good chance that every once in a while you will need to make some WordPress theme customizations. Perhaps to change a layout slightly, or to move a post element, or simply to make a popular theme appear more unique than it did before. Using a WordPress child theme on your blog simplifies the whole customization process and eliminates the risks posed by regularly updating the core theme.
WordPress customizations can be time consuming and difficult to apply. Half of the time is too often spent working out which theme template to modify. Much valuable time also is spent fixing unintentional mistakes that can temporarily break the blog and risk losing valuable revenue and reputation.

It is way too easy for easily excited blog owners to suffer from shiny theme syndrome each time the theme author releases a new version of their fabulous WordPress themes. Did you know that a unprepared theme update can totally obliterate all of your expensive WordPress customizations with one tiny click of the mouse?
Code marketplaces such as Envato have an amazing selection of premium themes for sale. Most premium WordPress themes such as Newspaper, Bimber and others support child themes out of the box. You can avoid being a casualty of shiny theme syndrome by using a WordPress child theme from the outset. I mean if you theme supports a child theme, it is well worth learning how to use it right?
What Are WordPress Child Themes and Why Should You Care
WordPress child themes allow you to edit the theme’s files without ever overwriting the original template files. If you edit the original files, then all your changes may be lost when you update the WordPress theme and templates that you are using.
So consider using a child theme as part of your ongoing blog upkeep strategy. You will find that your code changes will still be intact after each new theme update. If your theme is frequently updated by the developer then this is a good way to saving time and avoiding the possibility of ongoing theme errors.
As I mentioned previously many premium themes will come packaged with a custom child theme. However some older themes, free themes and other minimalist themes may not do so. If this is the case with your WordPress theme then you should certainly look to build one. This method of creating a child theme will work with nearly all themes. In some cases, you might find that this method doesn’t work and you’ll need to get support from the theme’s developer to create a child theme.
Using The File Manager to Construct a WordPress Child Theme

To manually create a WordPress child theme first of all, you will need to create a new directory on your web server. To do this, you can use the “File Manager” in your cPanel or connect to your server using an FTP client.
Step One
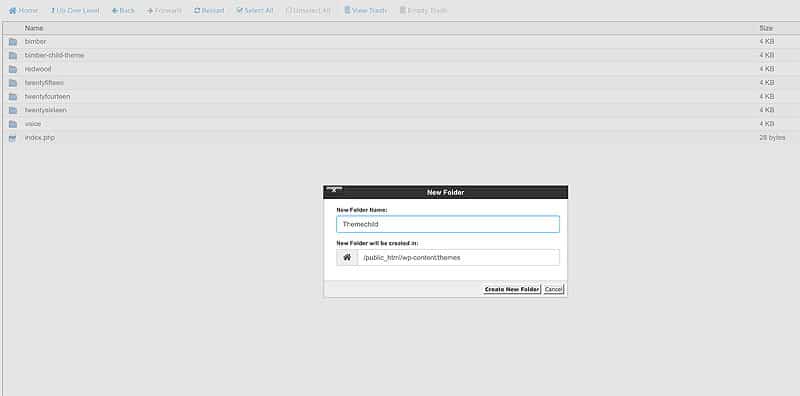
Navigate to the “wp-content/themes” folder and you’ll see a list of all your installed WordPress themes. Create a new folder using the name of the parent theme followed by the word “child”. For example, if you were using the Divi theme, you might call the folder “diviChild” or “divi-child”.
Step Two
Inside this new folder, you need to create two files. If you’re using Windows, open notepad and save the empty document. Select “All Files (*.*)” from the “Save as type” dropdown menu and then type “functions.php” as your file name. Follow the same procedure to create another file called “style.css”.
Setting The Child Theme Code
You’ll now need to add some new code to both the files you’ve just created. In the “functions.php” file, you simply need to open and close the PHP tags.
<php // Enter code here ?>
Next you should copy the following code into your “style.css” file.
/* Theme Name: My Theme Child Theme URI: http://my-website.com/my-theme-child/ Description: "My Theme" child theme. Author: Author's Name Author URI: http://my-website.com Template: mytheme Version: 1.0 */
Step Three
Ensure that you change the details to fit your requirements. The most important line is “Template: mytheme”. This should be set to the same name as the parent’s theme folder. If the parent theme was stored in a folder called “divi”, then you should edit the line to read “Template: divi”.
If you need to add any code to functions.php or add some custom CSS to a theme, then you can place the code into either of these two files. The child theme will load the functions and stylesheet from the parent theme and then it will load any custom code which you’ve added to the child theme.
Take a close look at some of these specially selected video introductions to using WordPress child themes. These video authors add extra depth to this feature article. While assisting WordPress blog owners in better understanding the value of utilising a child theme on their web property.
[yottie id=”1″]
Adding Further WordPress Customizations
If you need to edit other files such as “header.php” or “footer.php”, then you need to copy the original file from your parent theme’s folder into the child theme’s folder. The child theme will load these files instead of the files from the parent theme.
When copying files from a parent theme to a child theme, you need to ensure that you keep the same file structure. If a file is in the “css” folder of your parent theme, then you need to create the same “css” folder for your child theme.
WordPress has become very versatile and child themes can help you to keep your changes safe from inadvertent deletion. If you are looking to edit some PHP or add some custom CSS, then you should always use a child theme.
Changes you make in your child theme are not overwritten when the parent theme is updated. If you put any extra code directly into the parent theme, your changes will be overwritten when the theme is updated.
WordPress Child Theme Tips and Tricks
If you have never worked with a child theme before consider setting up a sub domain or staging server. From here install a private duplicate of your blog. In this environment you can experiment with child theme creation without fear of accidentally breaking your primary site.
This same WordPress advice applies to testing new themes and plugins. Should something go wrong or start looking out of place on the WordPress front end, only you will see it.
Obviously following this guide to WordPress child themes does involve some technical understanding of basic blog admin and functionality. If your blog has been professionally designed by outsourced third party web designers you should consult them about adding a child theme. Alternatively consider contracting a professional WordPress developer via any of the major freelancer channels such as Upwork and similar places.



