There are many web design trends that come and go, but some trends like Ribbons in Web Design, can be seen on websites for years. If you looking through hundreds of websites like me, you’ll start to see a pattern emerging with the trend of Tags and Ribbons in Web Design. Ribbon elements can add a nice and elegant touch to your website, sometimes they can leave a subtle impression on the website, or play a larger role in the website design.
Ribbons in Web Design can be created either using the graphic design software, Adobe Photoshop, or can be created using CSS3. You can learn how to create your own ribbons thanks to these tutorials, Create No Image Pure CSS Ribbon Tutorial & Design a Slider with Ribbon Elements in Photoshop (CS6 Tutorial). Ribbon can be used on many different parts of a website like the navigation, header, footer or heading styles.
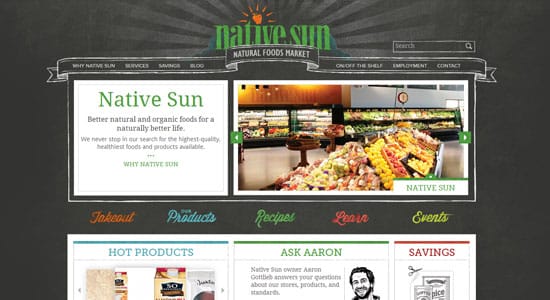
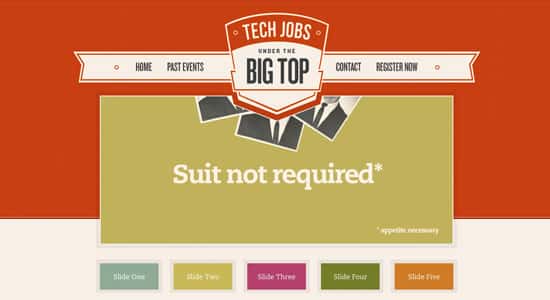
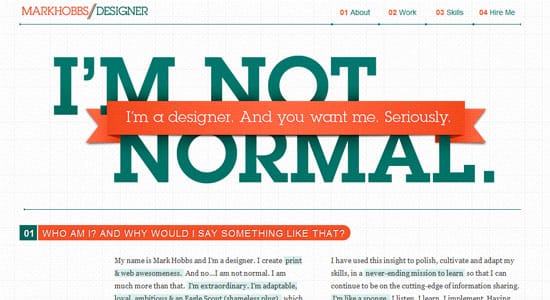
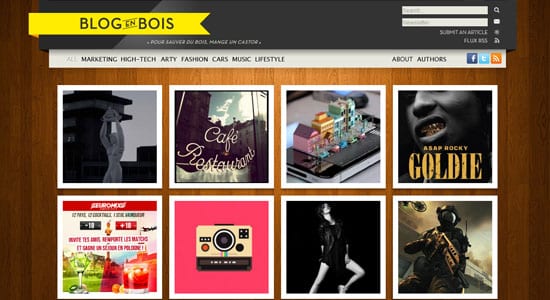
In today’s collection we’ve gathered 32+ Examples of Ribbons in Web Design Inspiration. These website’s showcase beautifully designed ribbon elements mainly used in the navigation and heading areas. Ribbon’s are a great feature to have on a website when wanting to portray a old fashioned style and can be used in various ways. We hope these Ribbons in Web Design Inspires you to create your own fancy ribbons elements.