10 Best jQuery Lightbox Scripts for Developers
One of the best resources for Web Developers are JQuery Scripts. jQuery Lightbox Scripts are widley used on websites and web applications, there are numerous Lightbox Scripts available on the internet today helping you to acheive professional websites. Lightbox script is a javascript techinique which is used to display large images using modal dialogs. When a user clicks on a thumbnail, the image will appear in a sophisticated way with the help of jQuery Lightbox Scripts.
In this article we've gathered 10 Best jQuery Lightbox Scripts for Developers which will help you bring more creativity when creating user friendly websites for your clients. These jQuery Lightbox Scripts have been hand picked and will be beneficial with your future website projects. Don't forget to bookmark this page.
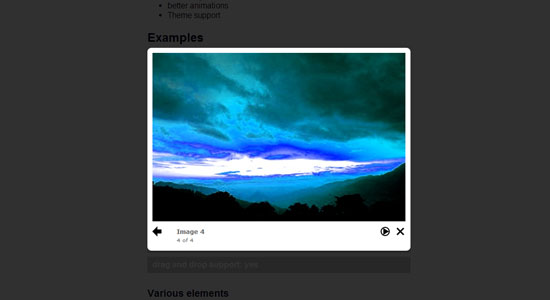
Visual LightBox is a free wizard app that helps you easily generate popup image galleries with a terrific lightbox overlay effect, in a few clicks without writing a single line of code. Just drag&drop your photos into Visual LightBox window, press "Publish" and your own picture slideshow with beautiful lightbox effects will open in the browser instantly! No javascript,css,html coding, no image editing, just a click to get your gallery ready.
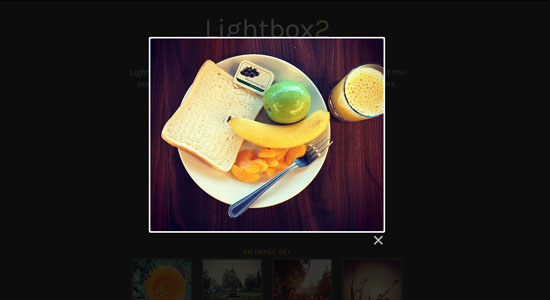
Lightbox is small javascript library used to overlay images on top of the current page. It's a snap to setup and works on all modern browsers.
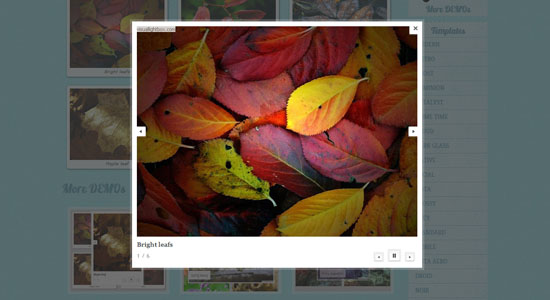
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page.
fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built on the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.
Shadowbox is a web-based media viewer application that supports all of the web's most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
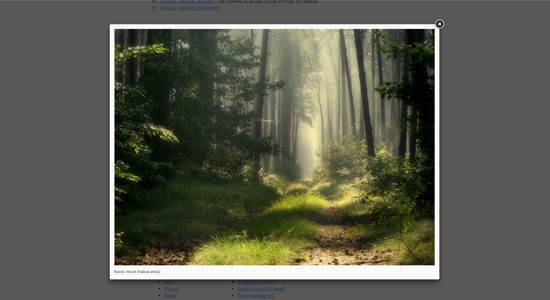
jQuery Lightbox (balupton edition)
Lightboxes are a way to display an image on the same page simply and elegantly.
EasyBox is a lightbox clone based on the light-weight Slimbox2 script.