42 Best CSS3 & PSD Search Boxes
Today we’ve gathered some of the best CSS3 & PSD Search Boxes that you can download for free. Search Boxes are one of the most commonly used elements in an interface so it’s important to get right. When a visitor is trying to find something they go straight to the Search Box. Sometimes search boxes are overlooked by the visitors because of their simplicity and unappealing designs. Search Box Designs can be fun to design and create but sometimes we need some resources to help us out!
These 38 Best CSS3 & PSD Search Boxes are the perfect list to get you going, featuring Search Box Tutorials, Search Box Freebies and Search Box PSD files. We hope this collection bring you lots of help with your future website design projects!
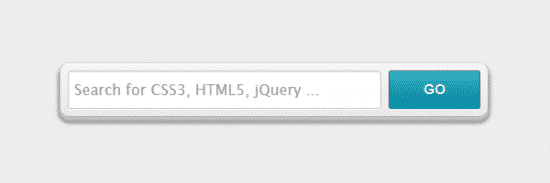
Realistic Soft Search Box in pure CSS
In this article you will learn how to create a simple search box using HTML5 placeholder attribute and styling it with CSS to give a realistic shadow effects.
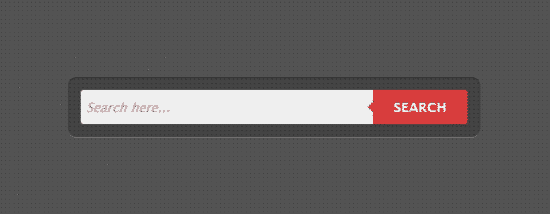
Super Cool Search Input Bar Using CSS3 and JS
Learn how to make a super cool search input form for your website with CSS3 and jQuery. In this codecast, you’ll see the use of labels as the input replacements for better styling and customization, and then some nice styling for the whole search box.
How to create a cool and usable CSS3 search box
In this new article, you’ll learn how create a cool and usable CSS3 search box using the HTML5 placeholder attribute. For the browsers that don’t support this new HTML5 attribute, a fallback is created using Modernizr’s feature detection.
Creating “Next Level†Search Form Using jQuery & CSS3
Lately we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we can go for styling search form?â€, in this tutorial we are going to move search form to the next level using jQuery & CSS3.
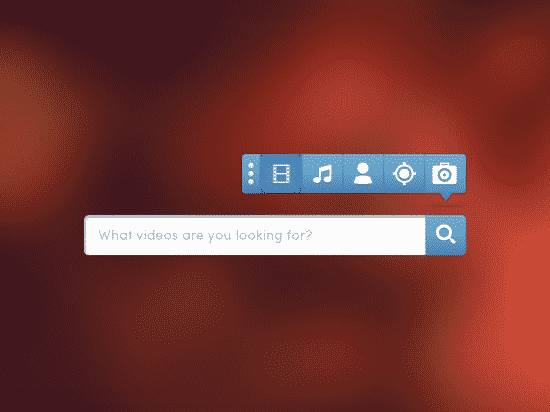
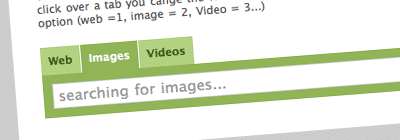
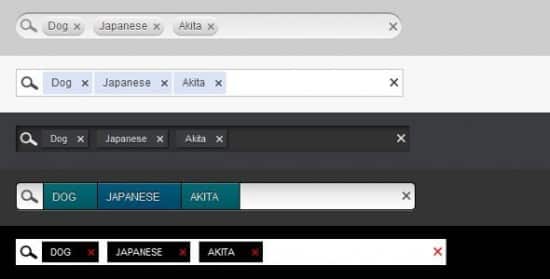
Tabbed search bar using CSS and Javascript
This tutorial explains how to implement a simple tabbed search bar using CSS and a javascript function which set “active” the selected tab and changes the value of an hidden <input> element to set search options and execute your search only for all items related to the selected topic (for example: web, images, videos…).
Create a Fancy Search Box using CSS
Nowadays, most websites come with a search box to improve surfing experience. To make your website looks good, beside having a nice looking theme, you would need a fancy search box to replace the classic ones.
Design a beautiful CSS3 search form
One of the elements most frequently used by websites is probably the search box. If you want to improve user experience in a simple way, and make it easy to search and find content for your users, then you have to add a search form on your website.
One of the new types of inputs in HTML5 is search.
Okay, lets go back to the fluid search box. It uses only CSS; pure CSS believe me. The CSS3 properties behind it may be ignored but the fallbacks work just nice; I think.
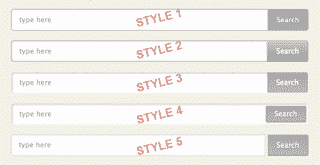
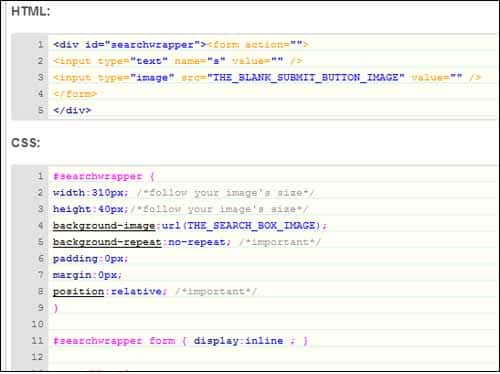
Styled search box with CSS and images
Almost every site have a search box, but sometimes the search box isn’t attractive, or it’s just a simple search box, and users doesn’t even see it. In this tutorial I’m gonna show you how to make a nice search box using CSS and images.
A simple CSS based usability tip for search buttons
Do you have the habit of hitting the search button multiple times even before it loads the search results? Well… I used to do that and so do many other users. Clicking the search button multiple times results in additional server requests and slows down the page’s loading time.
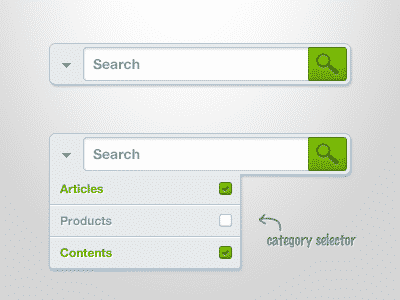
Clean Search Form, CSS3/jQuery + PSD
The search form is a very important part of a website allowing users to find quickly the content they are searching for. A well designed search form makes a website look professional and modern. So today’s web design resource is a clean search form. It’s available in the coded version, ready to use, and in the PSD version for changing the colors and effects as you like.
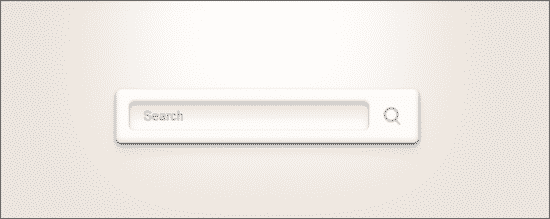
Search Bar Animation (.psd, HTML & CSS)
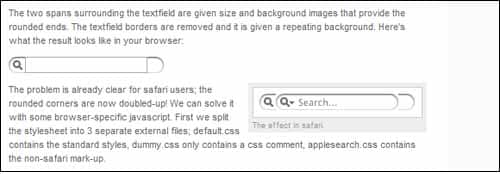
The OS X search box is an integral part of the OS X UI, and can be seen in a wide range of Macintosh software. It has an magnifying glass icon on the left of the input field, which serves as a pulldown for options/recent search terms. There is an optional placeholder (“Google†in the Safari Google search box). If there is user input in the textfield, a ‘clear’ button appears to the right of the text.
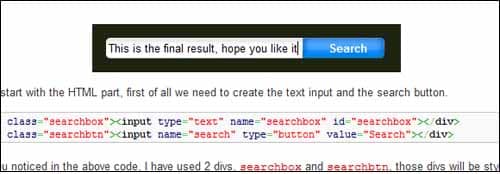
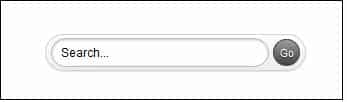
How to Create a Fancy Search Box Using CSS
Almost every website have a search box that facilitate the visitors to explore the site and find what they require easily. As search boxes are important part of the best, they must look beautiful and attractive. Today we discussing how to create a fancy search box using CSS.
How to Build a Stylish CSS3 Search Box
A search box is probably one of the most common UI elements around, and I think there is no need to explain its purpose anymore. Whether it’s about a website or a web application, to increase user experience for it, you may want to add a stylish search box.
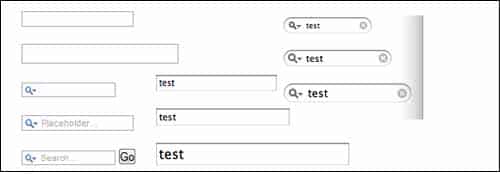
Some CSS styles for your search box II
In this Post you’ll find a set of css stylesheets for your search box. We create this stylesheets months ago as a hobby, and we think that it can be useful for some of you, and if isn’t, just watch it and leave a comment to improve this.
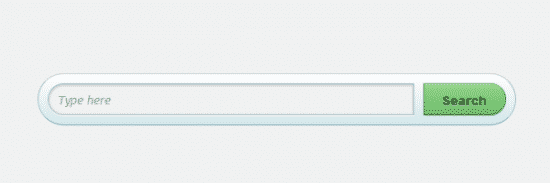
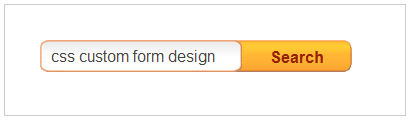
Create beautiful form fields using CSS and images
Web Designers or developers care more for site design, colors, arrangement of the form elements, User Interface etc. rather than designing a cool, pleasant and great looking forms as they give designing form elements as a lowest priority.
Lately I’ve been playing around with CSS3 and discovered some new CSS tricks. Did you know you can make a round circle with border-radius and create inner shadow effect with box-shadow inset? Check out this beautiful search form demo that I’ve created with CSS gradient, border-radius, and box-shadow. It displays perfect in CSS3 browsers and degrades gracefully in non-CSS3 browsers.
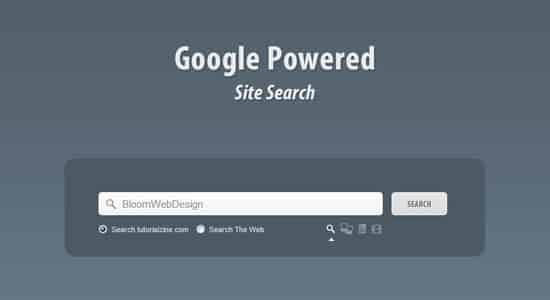
Google Powered Site Search with jQuery
By far one of the most requested features by Tutorialzine’s readers, is building a site-wide search. One way to do it, is to build it yourself from the ground up. That is, to use a server-side language like PHP and run search queries on your database, displaying the results to the user.
I am a huge fan of the Grooveshark interface. Every time I look at the site I start to dissect the UI and turn it into code in my head. I wanted to see if I could create the search box only using HTML and CSS. Sadly there is one image and it’s the search icon in the button. I recently read a tutorial that shows you how to create a custom font and use the font-face property for icons, but they didn’t have the search icon I needed.
Cool Search Box with New Google Style
Google has updated their appearance, including their search box. I think this Search Box is very nice with some. So better for us to try create Cool Search Box with New Google Style. Below is the difference of the search box.
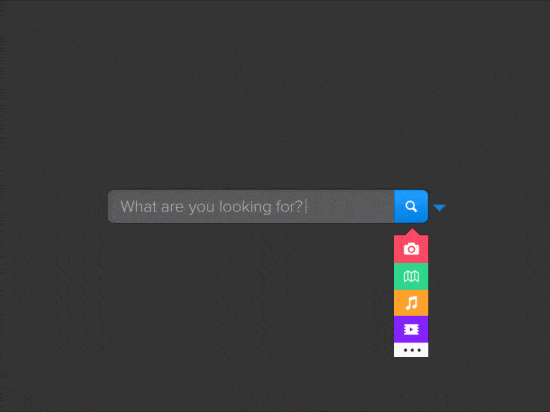
ROCKING AND ROLLING ROUNDED MENU WITH JQUERY
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate when hovering. Also, we will make the menu item expand and reveal some menu content.
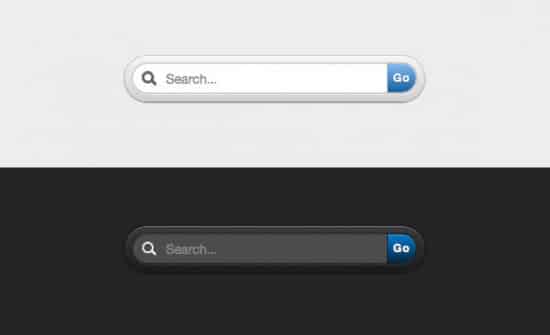
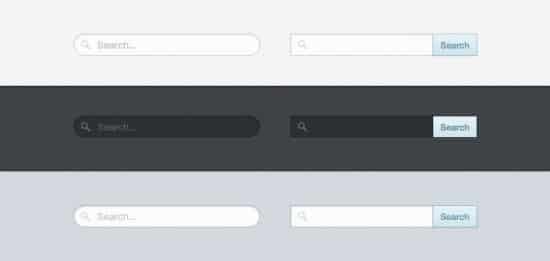
A site’s search form is a vital tool for visitors to quickly find exactly what they want. Since it is such a useful tool, it should not only stand out on your site in location, but also by appearance. Thanks to CSS3, creating a slick search form is easier than ever.
A Search Form design made by using only CSS3 (except the icon). As you can see it comes in two versions – Light and Dark. The jsfiddle links to the two versions are given below. They are part of a collection of CSS3 forms that I made for Codecanyon. Check them out and let me know what you think.
jQuery and CSS3 “Next Level†animation Search Form
We found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we can go for styling search form?â€, in this tutorial we are going to move search form to the next level using jQuery & CSS3.
jQuery Plugin for On-demand Search Box: SeacrhMeme
No other contribution towards simplicity of design is today’s freebie which is a free jQuery plugin for on-demand search box. We call it SearchMeme – the idea is to provide a small search button that can be placed anywhere on the website (you may want to put it in your website header). Clicking on search button expands it to show a text box where you can type your search terms.
SearchBox is a jQuery plugin that allows you to have reach search controls with filters on your pages (similar to GMail and Google Docs).
Need a search form for your website? Here are a couple of free ones, released as a FREE PSD, with both white and black backgrounds. And guess what? All elements are vector shaped. Enjoy!
Pretty Little Search Fields (PSD)
Almost every site could benefit from a search function and yours is no different. Do your users a favour and put together a search form, I promise they’ll love you more for it.
Today’s Psd Freebie is the Modern Search Field PSD fully layered for you to edit/customize. 9 Alternate colours, Grey, Red, Black, Green, Turqoise, Pink, Blue, Orange and Yellow.
[How-To] Make a search box with Pure CSS for blogger!
If you are blogging, your blog is not complete without a search box. A search bar allows visitors to easily search content on your blog, and is certainly necessary. In this tutorial, I will teach you how to make a custom search bar for your site with pure CSS.
Pulsating CSS3 Input Search Box
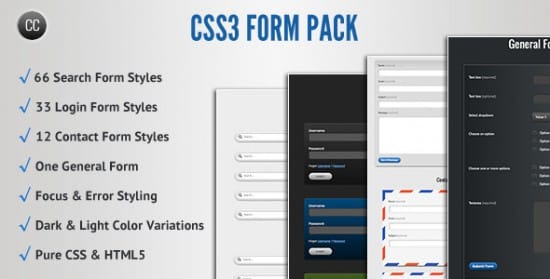
CSS3 Form Pack features a large collection of form styles that are used regularly in websites. You get Search Forms, Login Forms, Contact Forms and General Form styles. Further all these forms are available in Dark and Light coloured versions, so you get a total of 224 form styles! The login, contact and general forms also have focus and validation error styles defined in the css.
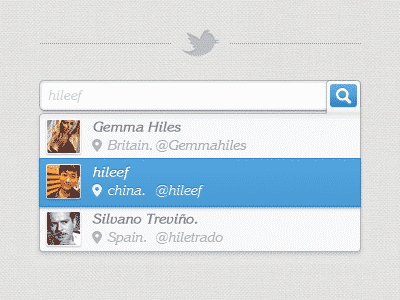
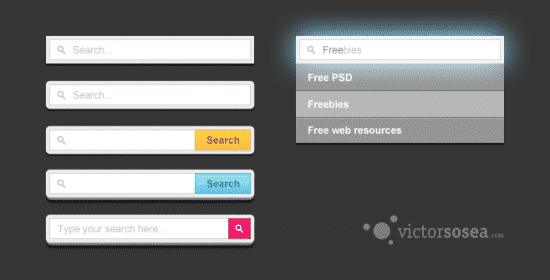
Search Box with Suggestions Dropdown
A rounded CSS3 search box with fancy search suggestions. It consists of a form element having two children namely input (for the main search field) and ul.results (for the search suggestions dropdown). The results container is initially hidden by setting its display property to none. When the search field is clicked (focused), the results get visible by setting its display property to block.