30 Best jQuery Lightbox Plugins
If you’re a Web Designer the best jQuery Lightbox Plugins are always handy to help create your image galleries and slideshows. Gallery are an essential part of a website, especially when it comes to online Portfolios. jQuery Lightbox Plugins allow for a smooth user experience making your website look more professional and smart. The best jQuery Lightbox Plugins can add on exciting effects and great user interface controls to take your image galleries to the next level.
Lightbox is a JavaScript technique used to display images and other web content using modal dialogs. Lightbox was originally the name of a specific JavaScript plugin, written by Lokesh Dhakar. However, common usage of the term has evolved to encompass Lightbox-style JavaScript plugins and effects in general.
In today’s post we’ve gathered 30 Best jQuery Lightbox Plugins, these are all exciting and fresh jQuery Lightbox Plugins. Ranging from Premium to Free you’ll be sure to find the right jQuery Lightbox Plugin to fit your needs!
Premium
Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox†style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
iLightBox · Revolutionary Lightbox Plugin
iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library. By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible.
TheZoom Lightbox – jQuery Plugin
TheZoom is a premium multi-purpose jQuery lightbox library for smart, fast, modern and comfortable images and pictures preview, fitted and responsive to any site with natural and intuitive effects. It uses cutting edge technologies to provide the smoothest experience that’s possible, and it comes like easy installable JavaScript library. TheZoom Lightbox is friendly supported by responsive mode, touch on mobile devices; and uses such techniques as lazy load for optimal performance. There is also simple and easy to understand mark-up, which provides perfect integration to existing code. The Zoom lightbox comes with unlimited number of masks and hundreds of combination options to customize the site look under your project style.
TITAN is an awesome lightbox gallery script which supports a wide assortment of images, html content, maps, and videos. It is built around jQuery & HTML5 and is both easy to implement and customize.
Quick View – Fast Gallery Viewer For Listed Items
Simple and very powefull feature, previews gallery images directly in the item list (with preloading). It’s super fast and saves a lot of time while browsing. Great future for online stores and gallery based sites.
Image Lightbox – Responsive and Touch Friendly Lightbox
Image Lightbox is a ascetic, minimalistic, extensible & configurable, responsive and touch-friendly, iOS, Android and Windows Phone compatible lightbox plugin. Silently preloads next image, uses CSS transform and transition, interacts with keyboard.
ZoomScript – Touch-Enabled jQuery Image Gallery
ZoomScript allows you to view your web gallery on any mobile device as in native photo app. You can browse photos by swiping your finger on the touchscreen. It works in both modes portrait and landscape. We have also added an extra thumbnail bar which will show after tap on the screen.
Pinch Zoomer jQuery Image Gallery Plugin
PINCHZOOMer is an easy to setup jQuery plugin for mobile and desktop that adds pinch to zoom / mouse scroll zoom function to your images.
Random Layout jQuery Image Gallery Plugin
This is a responsive jQuery image gallery plugin. You can create a gallery of random layout images with this plugin.
Klax – Responsive Team, Portfolio, Products Grid jQuery Image Gallery Plugin
Display your work, team members, portfolio or anything else in an amazing and creative way. Klax is a multi-functional java script plugin that displays your content within the web page and offers everything that you will ever need to present your items to a client. You can set the number of items that display on a page and create your own design with this team member, portfolio JS plugin.
Jumbo 7 – Image Fullscreen jQuery Gallery Plugin
Jumbo 7 is easy to use Fullscreen gallery including Kenburn. As navigation, you can use bullets/thumbnails and tabs in your choices. And it is fully responsive and modern features like Video embed,Smart Lightbox are supported which make it more stunning.
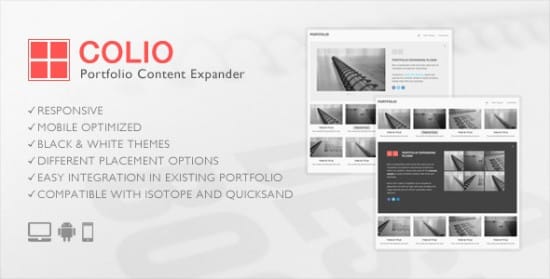
Colio – jQuery Portfolio Content Expander Plugin
The idea of Colio – jQuery Portfolio Content Expander Plugin is to display details about your portfolio items on the same page in form of expandable viewport that can show up above, below or inside your portfolio grid. Colio includes black and white theme for quick start and can be easily integrated in existing portfolio. Also it’s compatible with popular filtering plugins like isotope and quicksand and works on tablets and mobile devices!
Boxaroo v1.8 jQuery Gallery Plugin
Boxaroo packs a punch into the Lightbox – providing full customization control over the environment while catering to both beginners and developers. Packed to the gills with nearly 400MB of optimized graphics (66 Envato Marketplace Items) and over 170 optional settings – Boxaroo is possibly the most flexible and customizable Lightbox solution yet.
Flipping Lightbox 3D with jQuery, and CSS3 Gallery Plugin
FlipLightBox.js is a responsive jQuery lightbox plugin that is focused on providing fancy 3d flipping effect with css3 and javascript.
Mate Folio jQuery Gallery Plugin
Mate Folio is jQuery plugin for your images gallery. You can use various columns for different types of screens. For example: for large screens 6 columns, for medium screens 4 columns, for small screens 2 columns, for extra small screens 1 column.
Megazoom Image Viewer jQuery Gallery Plugin
The Megazoom plugin is a powerful, versatile, easy to use and customize image navigator for displaying large images prepared for showcasing products (high resolution product images, e.g. clothes, cars, technical schemes etc), displaying maps, and any other images, with its zooming, panning, dragging, navigation controls, scrollbar, zoom buttons,and highly customizable markers.It has a responsive layout making it perfect for any type of page layout.
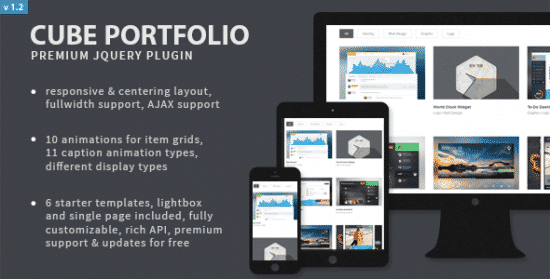
Cube Portfolio – Responsive jQuery Grid Gallery Plugin
Cube Portfolio is a powerful jQuery plugin that provides beautiful animated filtering, custom captions and it’s perfect for portfolios, galleries, team members, blog posts or any other ordered content. It plays nice with your existing HTML and CSS, making it a great choice for dynamic and responsive layouts.
NACHO Lightbox – Flat Responsive Lightbox Gallery Plugin
NACHO Lightbox is the perfect plugin for showcasing images, videos, iframes and even ajax in a modern and usable manner that is available on every device.
Pure CSS3 Tabs is a quick and easy solution for CSS-only image galleries.
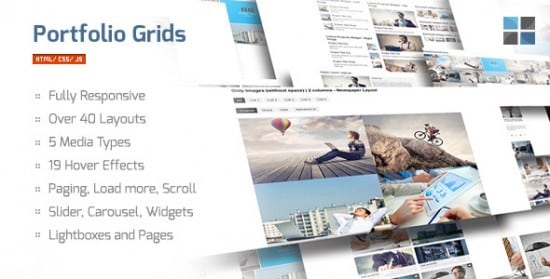
Portfolio Grids – HTML/CSS/JS jQuery Gallery Plugin
Add responsive portfolio or galleries to your website. Present your work in so many ways. This item comes with over 40 super customizable layouts and 19 hover styles to choose from. Tons of ready to use options make it very easy to add borders, backgrounds, different meta styles and so on.
Free
ChillBox is a JQuery Plugin is a simple, unobtrusive script used to overlay images on top of the current page. It can be used for link anchor attributes. ChillBox has been tested with IE6, IE7, IE8, Firefox, Google Chrome, Opera and Safari.
fancyBox is a tool that offers a nice and elegant way to add zooming functionality for images, html content and multi-media on your webpages. It is built on the top of the popular JavaScript framework jQuery and is both easy to implement and a snap to customize.
This modification extends version 0.5 of Leandro Vieira Pinho’s jQuery Lightbox Plugin. By default the lightbox plugin by Leandros combines all images to one set so you can navigate trough all images. This modified version alows you to configure wether the navigation will be shown or not.
lightGallery – Responsive and Touch-Friendly jQuery Lightbox Plugin
jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.
jQuery Image and Video LightBox Plugin
Awesome HTML5 and jQuery lightbox effect, supports images, Flash SWF files, YouTube, Vimeo and local mp4, m4v, flv, ogg, ogv and webm videos, works on Windows, Linux, Mac, iPhone, iPad, Android, Windows Phone and all modern web browsers
Light – A Free Responsive Lightbox Plugin for WordPress
I decided to put together a small little WordPress plugin today, using the incredible fancyBox jquery lightbox. It’s called Light, and it’s just that: a Lightbox and a light-weight plugin. No settings or detailed instructions or anything like that. Just install it and it works.
Nivo Lightbox – A free jQuery Lightbox Plugin
There are load of jQuery lightbox plugins in the world, but none of them do it quite right. So we built the Nivo Lightbox. Building on our years of experience of creating and maintaining the Nivo Slider, we built a lightbox plugin that is simple, flexible, responsive and retina-ready.
HTML5/CSS3 Image Thumbnail Gallery with Lightbox Effect
The fading lightbox interface has become a staple in many website layouts. This dynamic script was originally based off Lightbox as a pure JavaScript library. Open source developers eventually start playing around with these codes to generate new designs, plugins, and animation styles.
TouchTouch – A Touch Optimized Gallery Plugin
I want to share a little experiment with Tutorialzine readers – TouchTouch. It is a jQuery plugin that turns a collection of photos on a webpage into a touch-friendly mobile gallery. It works on all major browsers (except for IE7 and below) and most importantly is specifically designed with iOS and Android in mind.
Clicking on any of the thumbnails brings that image into focus, and allows you to scroll through the gallery at your leisure. Using the Lightbox scripts creates nice transition effects when loading and scrolling through the images.