jQuery is a multi-browser JavaScript collection developed to easily simplify the client-side scripting of HTML. jQuery is free, free, certified under the MIT Certificate.[4] jQuery’s format is designed to help you to get around a papers, select DOM elements, make animated graphics, handle events, and develop Ajax programs. jQuery also provides abilities for designers to make plug-ins on top of the JavaScript collection. This allows designers to make abstractions for low-level connections and computer animated, advanced effects and high-level, theme-able icons. The flip approach to the jQuery collection allows the development of highly effective powerful web pages and web programs.
Staying up to date the continuous circulation of recently launched jQuery plug-ins seems like a complete job sometimes. Every other day we seem to discover something new, something cutting-edge and sometimes we discover something that is truly innovative and essential. We do really like the advancement of the jQuery group. Here’s a collection of new and exciting jQuery Plugins from 2012 to help keep you up to date.
STACKSLIDER: A FUN 3D IMAGE SLIDER

An experimental image slider that flips through images in 3D. Two stacks resemble image piles where images will be lifted off from and rotated to the center for viewing.
jQuery Stickem’

make the content sticky as you are scrolling. The block of text I am referring to is outlined in orange in the following image.
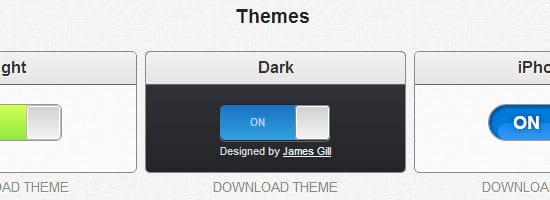
Jquery Toggles

Toggles is a lightweight jQuery plugin that creates easily-styleable toggle buttons.
CALENDARIO: A FLEXIBLE CALENDAR PLUGIN

A jQuery calendar plugin for creating flexible calendars.
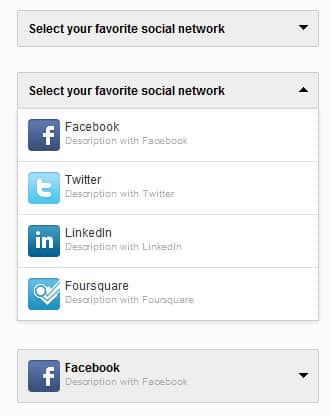
DD Slick

A free light weight jQuery plugin that allows you to create a custom drop down with images and description.
iOS Slider

iosSlider is a jQuery plugin which allows you to integrate a customizable, cross-browser content slider into your web presence. Designed for use as a content slider, carousel, scrolling website banner, or image gallery.
ADAPTIVE THUMBNAIL PILE EFFECT WITH AUTOMATIC GROUPING

An experimental jQuery plugin that will group thumbnails by a shared data-attribute into a pile. When clicking on the pile, the thumbnails that belong to that pile will be spread into a grid using CSS transitions.
JQuery Box Slider

Select effect. Vertical 3D scroll; Horizontal 3D scroll; 3D tilesnew! 2D tilesnew! Vertical scroll; Horizontal scroll; Blind left; Blind down; Fade.
Floater jQuery Plugin

jQuery Pictures

jQuery Picture is a tiny (2kb) plugin to add support for responsive images to your layouts. It supports both figure elements with some custom data attributes and the new proposed picture format.
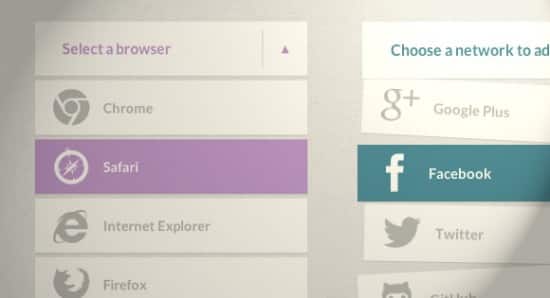
SIMPLE EFFECTS FOR DROP-DOWN LISTS

A jQuery plugin for transforming select inputs into drop-down lists with some simple expanding effects.
Big Video JS Plugin

This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist. BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video.
BOOKBLOCK: A CONTENT FLIP PLUGIN

BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a “page flip†navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping a page) and uses some overlays as shadow for the pages to create more realism.
ANIMATED RESPONSIVE IMAGE GRID

Today we want to share a jQuery plugin for creating a responsive image grid with you. The idea is to have a list of images and define the number of columns and rows which will arrange the images into a grid. The remaining images will appear with different animations and delays. With some sizing options we can define how the grid should be laid out for different screen widths.
Avgrund Modal

Avgrund is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations (e.g. in IE 6-9 has standard behavior).
WINDY: A PLUGIN FOR SWIFT CONTENT NAVIGATION

This jQuery plugin can be used to swiftly navigate content items. The effect will make the items fly away like a deck of cards caught in a tiny storm.
Freetile jQuery

Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layout that makes optimal use of screen space, by “packing” them in a tight arrangement.
