Best Tutorials, Resources, and Tips for HTML5
HTML5 is quickly becoming the go-to standard for all web development. From video to mobile, HTML5 looks to address the various ways information is displayed on the Internet and provides a standardized approach.
Some of the big changes in HTML5 that are continuing to take place (as of March, 2012, the standard is still in progress) include new semantic markup for video, articles, news, and other content making it easier for browsers to interpret content consistently. This article focuses on resources you can use for HTML5 research, testing, and general learning.
W3C – HTMTL5 Standards

Here's headquarters for the HTML5 specification. Updated on March 20th, 2012, the specification is still being updated. If you want to stay on top of bleeding edge HTML5 and have access to the core specs, here's where you start.
HTML5 – Wikipedia

Currently, HTML5 has some excellent contributors keeping the Wikipedia.org page up-to-date with resources and a detailed outline of the development. If you want a high-level overview, start here and get up to speed. Not all Wikipedia articles are useful or relevant, but this is one where the HTML5 community goes to great lengths to keep the content extremely fresh.
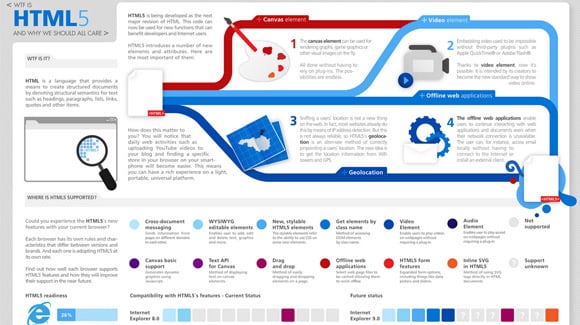
WTF is HTML5 Infographic

For the folks that like to learn with pictures, check out this wonderful infographic on HTML5 and readiness of various browsers. The infographic is up-to-date and great for having a lot of information in one spot.
HTML5 Browser Test

If you wonder whether or not your browser is supporting various HTML5 elements, check out this browser test. It creates a scoring system and shows you what is supported and what isn't. You can also see what browsers are getting the highest marks and which features seem to be lagging in general.
Can I Use…

Hands down, CanIUse.com has one of the best resources if you need to know whether or not a specific HTML5 feature is supported by a particular browser. You can use the search feature and quickly tell whether or not common web visitors will see the HTML5 effect you want to implement properly. The site also supports CSS3 and SVG lookups.
HTML5 Demos

An excellent resource of advanced HTML5 implementation. Some of the topics covered include using <audio>, importing images from a user's library, and other concepts. You'll probably need a development background to find these topics useful, but for the advanced user, this site has a number of wonderful HTML5 app tutorials.
HTML5 Doctor

Stay on top of the coolest application of HTML5 with HTMTL5 Doctor. The site has a wonderful list of tutorials and best practices resources. Definitely a bookmarkable site for anyone looking to develop in HTML5.
HTML Goodies

The primer section of this site has a solid set of HTML5 articles and discusses fallback techniques to ensure that older browsers handle your content properly should they not support HTML5.
HTML5 Presentation

If you are looking to take advantage of the HTML5 Presentation features and don't mind throwing down a little JavaScript, this tutorial has you covered. Tools for implementing a presentation and a description of strengths/weaknesses of each approach are discussed.
SVG in HTML5

One of the more interesting features of HTML5 is the built in support for SVG – scalable vector graphics – which have broad applications for logos, smaller graphics sizes, and other features. If you're getting started with implementing SVG support, check out this article which goes from start to end in implementing SVG. While a basic example, the concepts are critical if you want to get aggressive with the technology.
Do you have any favorite HTML5 resources that you'd like to share?



