Create a Flat Website Template – HTML/CSS Tutorial + File
Follow this step by step tutorial to create a Flat Website Template, we'll be coding this template using HTML and CSS. If you're a beginner, learning html/css can be tricky, this tutorial will break down a simple portfolio template, helping you learn how to build each section.
Flat Design is now a popular trend for web designers, after it got started in the Windows 8 UI Design. When you see a Flat Website Design they have stripped away gradients, 3D elements, effects and shadows leaving you with the basic flat colors.
Resources
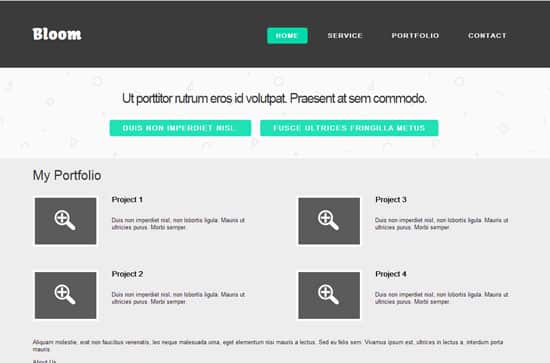
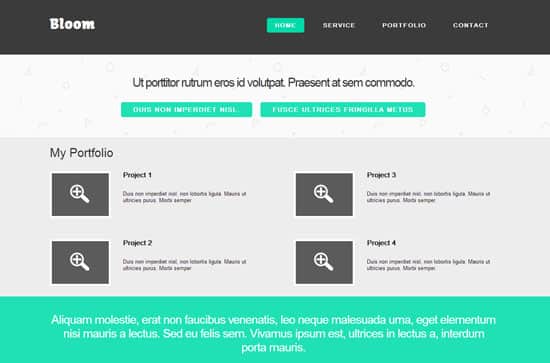
Final Result
The HTML Structure
<!DOCTYPE html>
<html>
<head>
<title>Flat Website Template</title>
<link href='http://fonts.googleapis.com/css?family=Kavoon' rel='stylesheet' type='text/css'>
<link href='style.css' rel='stylesheet' type='text/css'>
</head>
<body>
</body>
</html>
The HTML page begins with a document structure comprising on Doctype including head, body tags and a link to a Style Sheet is added. We've also added in a Google Font – Kavoon for the logo font.
<div id="header-wrapper"> <div id="header" class="container"> <div id="logo"> <h1><a href="#">Bloom</a></h1> </div> <div id="menu"> <ul> <li class="active"><a href="#">Home</a></li> <li><a href="#">Service</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div>
The first component we'll add between the body tags is our Navigation, we'll be adding in a header wrapper which will be the dark menu background, followed my the Header container class which will contain the logo and menu. Next is the Logo id followed with the Menu div id. The Menu Navigation is constructed by an unordered list element while the container class will center the menu on the page.
<div id="featured-wrapper"> <div id="featured" class="container"> <header>Ut porttitor rutrum eros id volutpat. Praesent at sem commodo.</header> <a href="#" class="button">This is a Button</a><a href="#" class="button button-alt">This is a Button</a></div> </div>
Next we're content section with a div id, and creating a container for the first section. This will be the website template's heading with some buttons.
<div id="page-wrapper"> <div id="page" class="container"> <div id="content"> <header>My Portfolio</header> <div id="two-column"> <div id="tbox1"> <div class="box-style"> <a href="#"><img src="images/screenshot01.jpg" width="140" height="105" alt="" /></a> <h3>Project 1</h3> <p>Duis non imperdiet nisl, non lobortis ligula. Mauris ut ultricies purus. Morbi semper. </p> </div> <div class="box-style"> <a href="#"><img src="images/screenshot02.jpg" width="140" height="105" alt="" /></a> <h3>Project 2</h3> <p>Duis non imperdiet nisl, non lobortis ligula. Mauris ut ultricies purus. Morbi semper. </p> </div> </div> <div id="tbox2"> <div class="box-style"> <a href="#"><img src="images/screenshot03.jpg" width="140" height="105" alt="" /></a> <h3>Project 3</h3> <p>Duis non imperdiet nisl, non lobortis ligula. Mauris ut ultricies purus. Morbi semper. </p> </div> <div class="box-style"> <a href="#"><img src="images/screenshot04.jpg" width="140" height="105" alt="" /></a> <h3>Project 4</h3> <p>Duis non imperdiet nisl, non lobortis ligula. Mauris ut ultricies purus. Morbi semper. </p> </div> </div> </div> </div> </div>
Now for the gallery, we've got some heading and paragraph text, followed by linked Portfolio thumbnails with their headings and descriptions. Each Portfolio item is wrapped in a special div id.
<div id="banner-wrapper"> <div id="banner" class="container"> <p> Aliquam molestie, erat non faucibus venenatis, leo neque malesuada urna, eget elementum nisi mauris a lectus. Sed eu felis sem. Vivamus ipsum est, ultrices in lectus a, interdum porta mauris. </p> </div> </div>
<div id="footer-wrapper"> <div id="footer" class="container"> <div id="fbox1"> <header>About Us</header> <p>Duis non imperdiet nisl, non lobortis ligula. Mauris ut ultricies purus. Morbi semper nisl dignissim, dapibus justo eleifend, rhoncus libero. In at luctus augue. Ut cursus velit at velit rhoncus tincidunt. Donec pellentesque faucibus mi, id pretium nisl posuere a. </p> <a href="#" class="button button-small">Click this button!</a> </div> <div id="fbox2"> <header>Get In Touch</header> <p> Aliquam molestie, erat non faucibus venenatis, leo neque malesuada urna, eget elementum nisi mauris a lectus. Sed eu felis sem. Vivamus ipsum est, ultrices in lectus a, interdum porta mauris. Suspendisse et porta justo. Fusce volutpat tellus eu posuere tincidun. </p> </div> </div> </div> <div id="copyright" class="container"> <p>Copyright (c) 2013</p> </div>
What we have so far…
CSS Styling
<style type="text/css">
html, body {
height: 100%;
}
body {
margin: 0px;
padding: 0px;
background: #ededed;
font-family: 'Arial', sans-serif;
font-size: 13px;
}
h1, h2, h3 {
margin: 0;
padding: 0;
}
/** CONTAINER */
.container
width: 1100px;
margin: 0px auto;
}
.clearfix{
clear: both;
}
The file begins with a basic reset to remove the browser default. Next we'll start adding in some global styling to the body. A Background is added and some general font styling. The container class is given a width of 1100px and centered using margin: 0px auto so everything is centered on the template.
/** HEADER */
#header-wrapper
{
overflow: hidden;
background: #3b3b3b;
}
#header
{
overflow: hidden;
height: 150px;
}
/** LOGO */
#logo
{
float: left;
width: 400;
}
#logo h1 a
{
display: block;
line-height: 150px;
text-decoration: none;
font-family: 'Kavoon', cursive;
font-size: 40px;
color: #FFFFFF;
}
/** MENU */
#menu
{
float: right;
width: 700px;
}
#menu ul
{
float: right;
margin: 0px;
padding: 60px 0px 0px 0px;
list-style: none;
line-height: normal;
}
#menu li
{
float: left;
margin-left: 10px;
}
#menu a
{
display: block;
padding: 10px 20px;
letter-spacing: 2px;
text-decoration: none;
text-transform: uppercase;
font-family: 'Archivo Narrow', sans-serif;
font-size: 12px;
font-weight: 600;
color: #FFFFFF;
}
#menu .active a
{
background: #00d9a9;
border-radius: 5px;
color: #FFFFFF;
}
#menu .active a:hover
{
background-color: #00a987;
}
#menu .active a:active
{
background-color: #20e1b6;
}
#menu a:hover
{
text-decoration: none;
}
Now we'll be styling the navigation menu. The header will be styling the menu background. The logo is styled using the Google Font. The <ul> is adds padding to the links and sets the list styling with none to remove the list circles.The <li> is added in the place the text links inline so they're not vertical. The styling is then added in with the <a> tag and a hover styling using <a:hover> tag. Along with the active styling which will be a colored rounded rectangle.
/** CONTENT */
#featured-wrapper
{
overflow: hidden;
padding: 50px 0px;
background-image: url('images/geometry.png');
border-top: 1px solid #E7E7E7;
text-align: center;
}
#featured header
{
display: block;
margin-bottom: 10px;
letter-spacing: -1px;
font-size: 30px;
font-weight: 400;
color: #333333;
}
Next we'll be adding in the first row of content, the featured wrapper contains the background and basic div id styling, while the featured heading contains the font styling.
/** BUTTON STYLING */
.button
{
display: inline-block;
margin: 0px 10px;
padding: 10px 30px;
background: #20e1b6;
-moz-transition: background-color .25s ease-in-out;
-webkit-transition: background-color .25s ease-in-out;
-o-transition: background-color .25s ease-in-out;
-ms-transition: background-color .25s ease-in-out;
transition: background-color .25s ease-in-out;
border-radius: 5px;
box-shadow: 0px 0px 0px 5px rgba(255,255,255, 1);
letter-spacing: 2px;
text-decoration: none;
text-transform: uppercase;
font-family: 'Archivo Narrow', sans-serif;
font-size: 15px;
font-weight: 600;
color: #FFFFFF;
}
.button:hover
{
background-color: #00ad87;
}
.button:active
{
background-color: #20e1b6;
}
.button-alt
{
background: #20e1b6;
}
.button-alt:hover
{
background-color: #00ad87;
}
.button-alt:active
{
background-color: #FC3F68;
}
.button-small
{
margin: 5px 0px;
box-shadow: none;
font-size: 6px;
color: #FFFFFF;
}
/** Portolio */
#content header
{
display: block;
margin-bottom: 1px;
font-size: 30px;
font-weight: 400;
color: #333333;
}
#two-column h3
{
padding-bottom: 5px;
font-size: 20px;
font-weight: 600;
}
#two-column img
{
float: left;
margin-right: 30px;
padding: 5px;
background: #FFFFFF;
opacity: 0.8;
}
#two-column a:hover img
{
opacity: 0.9;
}
#two-column .box-style
{
overflow: hidden;
padding: 30px 0px;
}
#two-column #tbox1
{
float: left;
width: 500px;
}
#two-column #tbox2
{
float: right;
width: 500px;
}
Next up is the portfolio area. The portfolio section is arranged into 2 columns, along with font and image styling.
/** Third Section */
#banner-wrapper
{
overflow: hidden;
padding: 12px 0px 1px 0px;
background: #20e1b6;
text-align: center;
color: #fff;
}
#banner p
{
letter-spacing: -1px;
font-size: 40px;
font-weight: 300;
}
#banner strong
{
font-weight: 400;
}
#banner strong {
font-weight: 400;
}
With our third section, we've added a bright flat color and some bold font styling.
/** FOOTER */
#footer-wrapper
{
overflow: hidden;
padding: 35px 0px;
background: #444444;
border-top: 1px solid #404040;
border-bottom: 1px solid #404040;
}
#footer
{
overflow: hidden;
color: #B1B1B1;
}
#footer header
{
margin-bottom: 2px;
font-size: 20px;
font-weight: 400;
color: #FFFFFF;
}
#footer #fbox1
{
float: left;
width: 700px;
}
#footer #fbox2
{
float: right;
width: 300px;
}
#footer a
{
color: #D0D0D0;
}
#footer .button-small
{
color: #FFFFFF;
}
#copyright
{
overflow: hidden;
padding: 3px 0px 3px 0px;
text-align: center;
color: #606060;
}
#copyright a
{
color: #818181;
}
Lastly we've styled the footer section. Padding is used to push the footer content below the gallery, we've added a top and bottom border line and some font styling. The main footer will be separated into 2 columns along with a copyright section.