30+ Responsive Website Design Tutorials and Guidelines
As Web Designers it’s important to learn about Responsive Web Design Tutorials & Guidelines. Responsive Web Design is now an essential part of the Web Design industry, in today’s collection we’re featuring 30+ Responsive Website Design Tutorials & Guidelines, these will help you started on understanding the basics of designing an adaptive website that will cater to all sorts of screen sizes.
Responsive Web design (RWD) is a Web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors).
A site designed with RWD adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images and CSS3 media queries. Mobile phones have become increasingly popular with the use of iPhone & Android devices. Websites are not just being viewed on Desktop but on Mobile Devices and it’s important they’re compatible with both. Here’s a collection of fantastic Responsive Web Design Tutorials & Guidelines to help you get started!
Build a Responsive HTML5 Website Tutorial
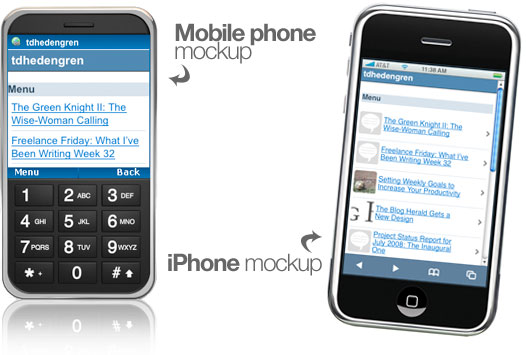
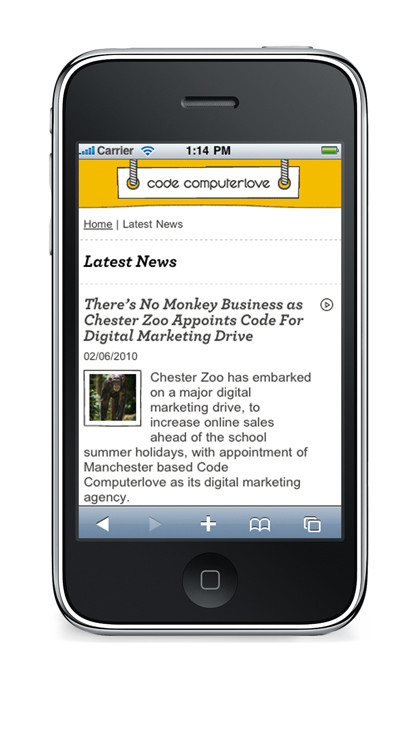
Mobile WordPress Theming

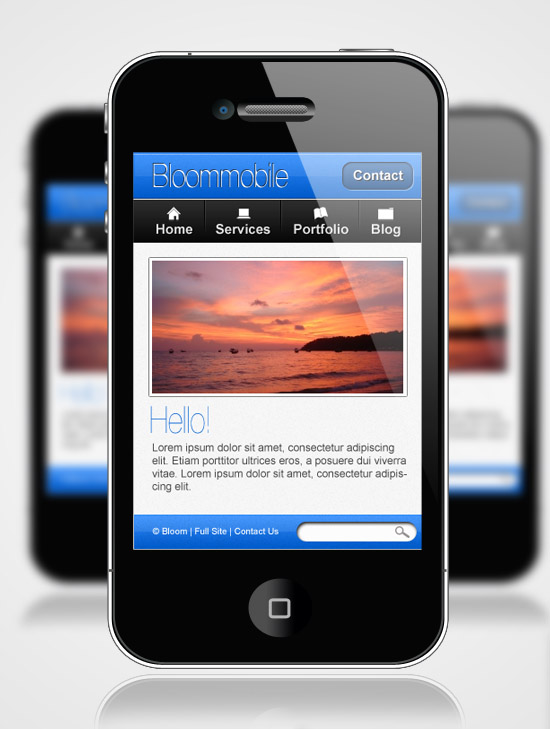
Design a Website Layout for a Mobile Device in Photoshop
Create a Mobile Site
How to Create a Mobile Site with MoFuse
Coding for the mobile web
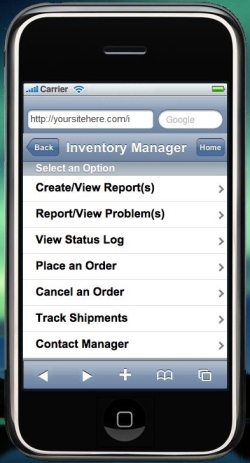
How to Make Your Portfolio iPhone-Compatible
 A Simple Mobile Site with CodeIgniter
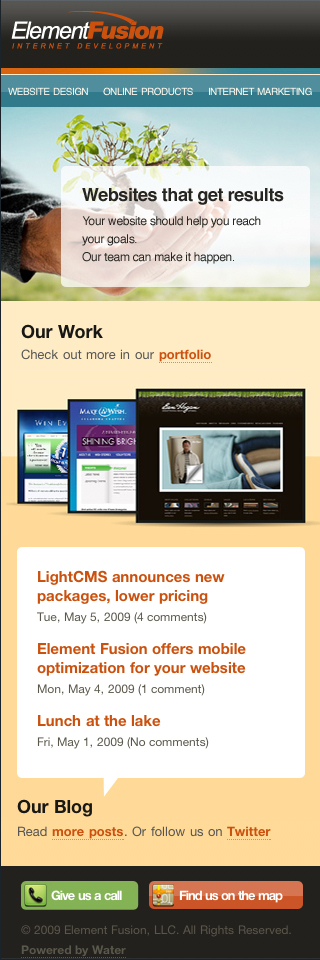
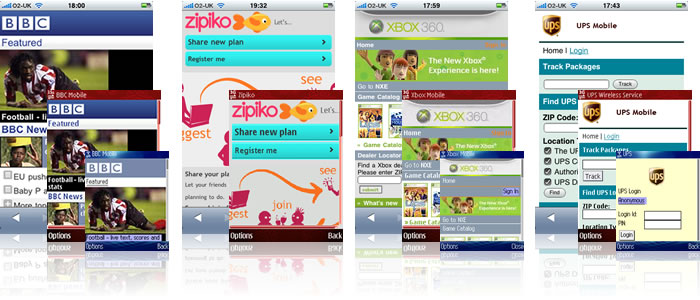
Tutorial: Optimizing your website for mobile devices
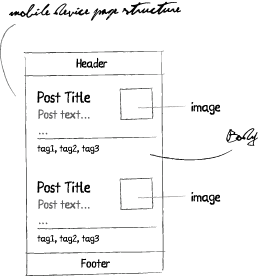
How To: Designing A Mobile Website
Make Your Site Mobile-Friendly in Two Minutes
Build a Mobile and Desktop-Friendly Application in Django in 15 Minutes
Writing a Mobile Friendly WebsiteÂ
How To Build A Mobile Website
 Creating Mobile Web Sites with Google App Engine
Effective Design for Multiple Screen Sizes
10 Tips for New iPhone Developers
Website Design for the iPhone
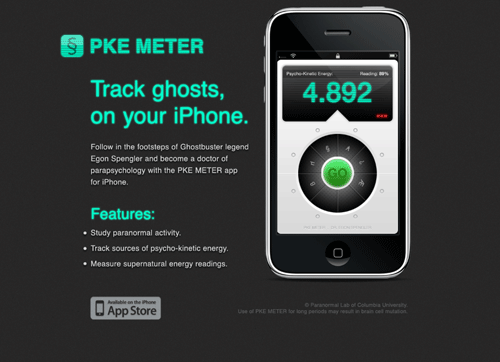
Design & Code a Cool iPhone App Website in HTML5
Designing for the Mobile Web Article
Create a Slick iPhone/Mobile Interface from any RSS Feed
Designing a Mobile Stylesheet for your Website
Learn How To Develop For The iPhone
Mobile Web Design – Working with Color
How to make your website mobile compatible
Mobiletuts+ Launches Design Emphasis!

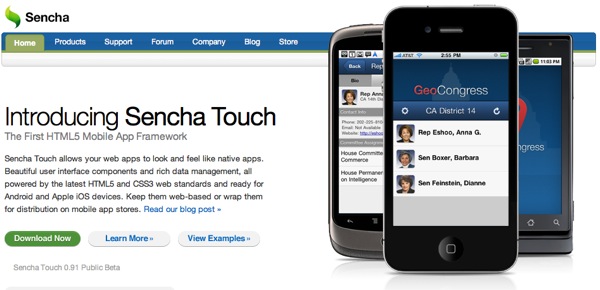
Sencha Touch: The HTML5 Mobile App Framework
Android User Interface Design: Layout Basics

How To Make Your Site Compatible For Cell Phones

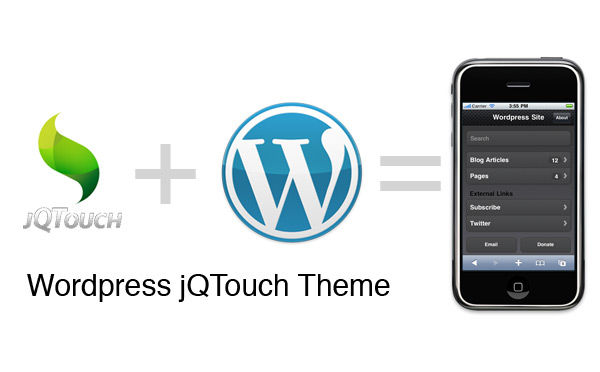
Tutorial: Making your WordPress Blog Android & iPhone Friendly

Make Your Mobile Websites Act More Like Native Apps

How to Write Web Pages for the iPhone and Other Wireless Devices