23+ Useful Navigation Menu Photoshop Tutorials
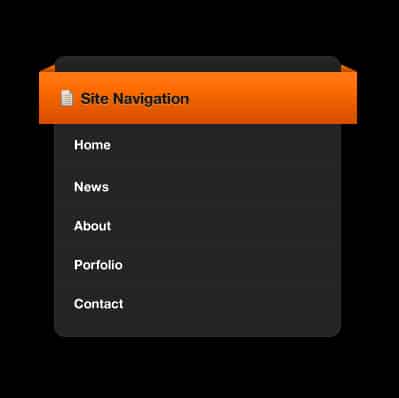
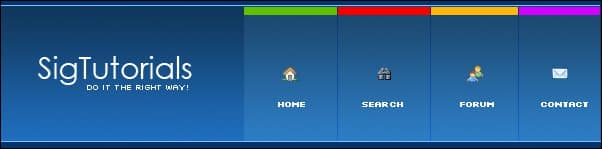
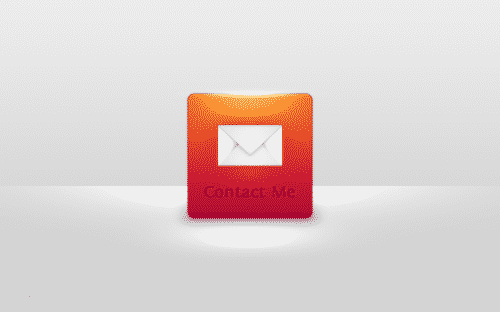
Navigation Menus are one of the most important features of a website allowing visitors to navigation through the website with ease. These Navigation Menu Photoshop Tutorials have been selected to help you to creative navigation menus. The design of Navigation Bars, Menus and Buttons can allow designers to be creative and experiment with styles. Adobe Photoshop is one of the best software’s to design navigation menu graphics.
In today’s post we’ve collected 24 useful Navigation Menu Photoshop Tutorials to help you improve your skills in Photoshop. With these tutorials you can create high quality navigation bars, menus and buttons allowing you to learn new skills and improve.