I am sure most of the senior web designers will agree to the fact that sketches are an important part of the design and development process. Sketching ideas on paper not only helps convey thought processes. Sketching ideas also demonstrates core functionality, illustrates things that require human interaction, and helps to visualize user flow to paying clients and other designers.
Did you ever start any design directly in Adobe Photoshop without any real planning? Well! You must have realized a terrible user experience? For the most part if you start with a blank canvas in Photoshop then you will probably stumble.
Sketching allows all sorts of new conceptual ideas to be elegantly visualized. From kitchen designs to motor vehicles, to smartphone apps or new web design implementations. Sketches are an excellent way to convey an idea and concept to a client who may not be so technically astute.
8 Tips for Planning Your Web Design with Sketches
It helps to have some ideas mapped out in the mind first. No wonder, those who do not understand the value of sketching in designing, go through the feature post and realize the significance of sketching ideas on paper first of all.
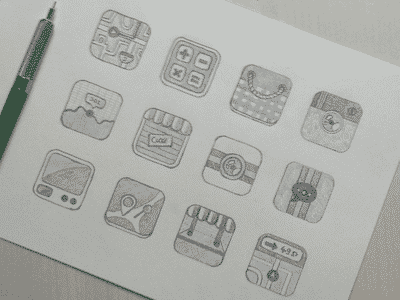
Sketching Out Vector Graphics
Everything you create in sketch is a vector element. This help you to scale them without worrying about pixilation. This feature is particularly helpful when you’re working with SVG, or exporting assets for @2x displays. In fact, this digital design tool is vector based and helpful for responsive design.
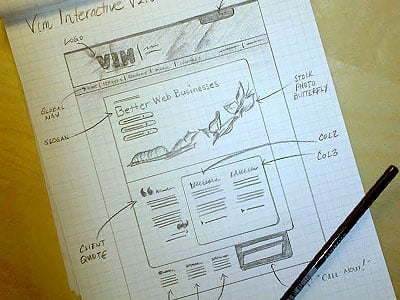
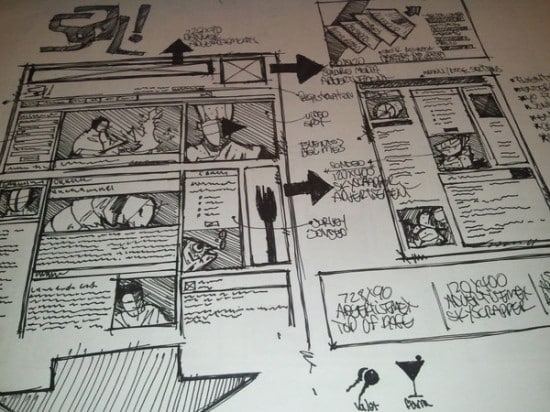
Provide the Basic Layout and Composition
Sketches are a quick way to create the basic composition of an illustration. They even evaluate the layout choices and help to capture the necessary elements.
In fact, the author of ‘The Complete No-Nonsense Guide to Designing Websites, say, quick sketches help him quickly record the likeness of what he had visualized in his head. This way of working is a lot more efficient than starting directly in Photoshop.
Using Smart Guides and Grids
Grid help to line up the design elements and get consistent spacing. In sketch, it is easier to set up custom grid line. And customizing grid setting in sketch is easy. Similarly, sketch’s smart guides help to make alignment objects effortless. They tell you when an object lines up with another.
Adopting Accurate Fonts
Often you’ll discover that fonts look completely different when you design an amazing interface in Photoshop and port it over to CSS/HTML. Typography is key to user experience, and therefore, a correct representation in the webs design is important in the designing process.
Similarly, with sketching ideas, you’ll find font-rendering is very close to how it would be on a website. This means you can quickly know how everything will look together without having to mend together a high-profile prototype.
Visual Exploration and Refinement
Sketching can be used as an activity to record and explore different interests. In addition, it can also be used to explore multiple other options that could be a part of the design. Visual exploration can include sketches of portfolios, the design pattern, logos, identities and style.
Besides, sketching makes the process of illustration refinement easy. When any particular element seems missing in the design, this can be corrected in further rounds of design and then it moves to the digital drafts.
Web Design Sketching Video Tips and Tutorials
Does the notion of using sketches to design new web sites and products intrigue you yet? This back to basics approach requires no complex software or tools. You can complete the most basic of design sketches on a doodle pad if you have to. Check out these video design tutorials and tips on how to sketch out web design ideas to help visualize the end product.
[yottie id=”28″]
Sketch Mirror
When designing new site, you of course want it to look great on mobile. You can actually implement the trick for testing designs in different viewport sizes such as using Chrome extension to resize viewport to match Nexus or iPhone or manually resizing the browser window. However, sketch has a special app for responsive design testing – Sketch mirror. The app is great for testing design on a series of devices all at the same time.
Steps to Complete your Sketch Successfully
Objective and Research
Get a clear understanding of the business objective and how you will accomplish it. Before you start sketching, research is imperative. It is where the initial ideas begin to build, so that you can envision what you’re trying to design. Sketching helps you to extract numerous ideas before you enter into a graphics editor to start designing the look and feel.
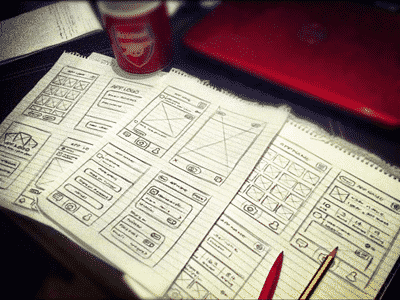
Sketching
Sketching is an integral step in the design process that help to explore and explain design concept. With a pen and paper, your sketch idea can be fast and rough. This helps you to worry less on the design aesthetic and focus more on idea formulation.
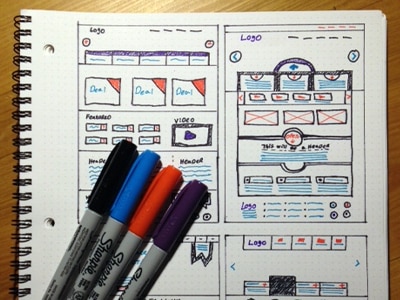
Using Wireframes
Sketches and wireframes are not same. Wireframes are the refined version of the ideas formed during the sketching process and point out the finer details of a user interface. Sketching comes before the wireframe stage.
Sketching Ideas : Final Thought
So conceptual sketching is an excellent way to explore new design concepts. As an essential step in designing process, sketching saves your time to work through concepts on paper before going to the computer and firing up Adobe Photoshop.
Sketching helps discover potential issues and solutions early, prior to starting the design and development stages. Sketching is the best idea to start a design. It is a powerful process to help discover multiple ideas and solutions to a design problem. Design was and rather is an important step in the design and development process.