14 Creative vCard Photoshop Tutorials & Tips
A vCard is a single page website which acts as an online business card, usually consisting of your basic information, profile, portfolio, social media links and contact details. In today's collection we've gathered 14 Photoshop Tutorials & Tips. These websites are usually designed using Photoshop and then built using HTML/CSS and javascript animation effects like lightbox, sliding, tab navigation and fading.
Here's a collection of really creative Tutorials, Tips & Guides to help get you started with creating your vCard website!
Tutorials
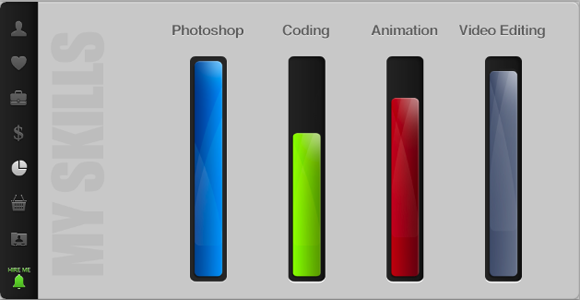
1. Tutorials and PSD: Creating a vCard in afew Steps

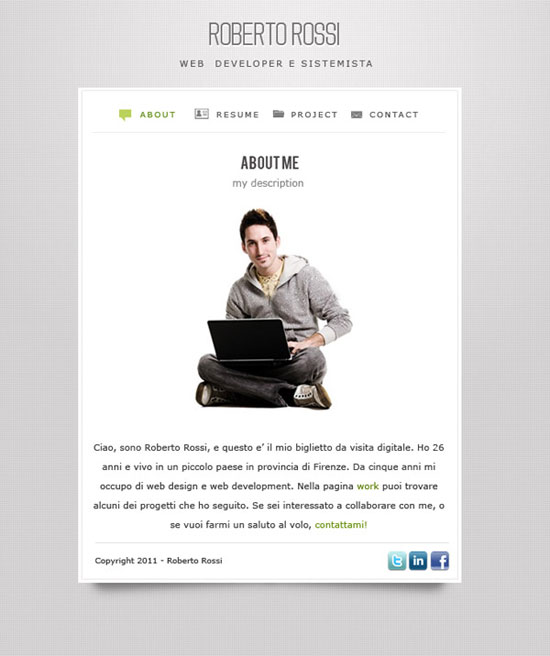
2. Design a Personal Vcard Mini-Site in Photoshop

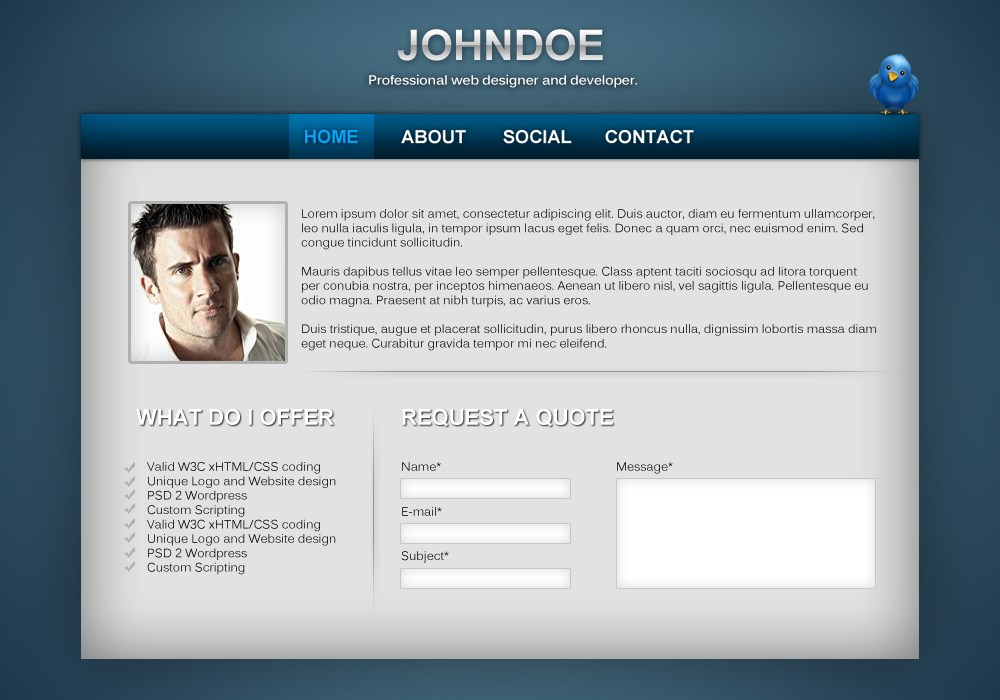
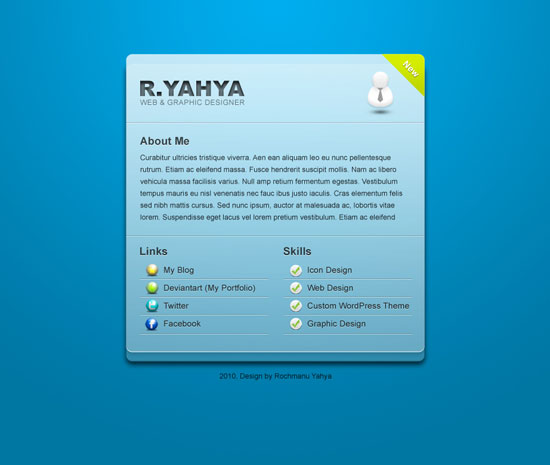
3. How to design a Stylish blue Vcard Template in Photoshop

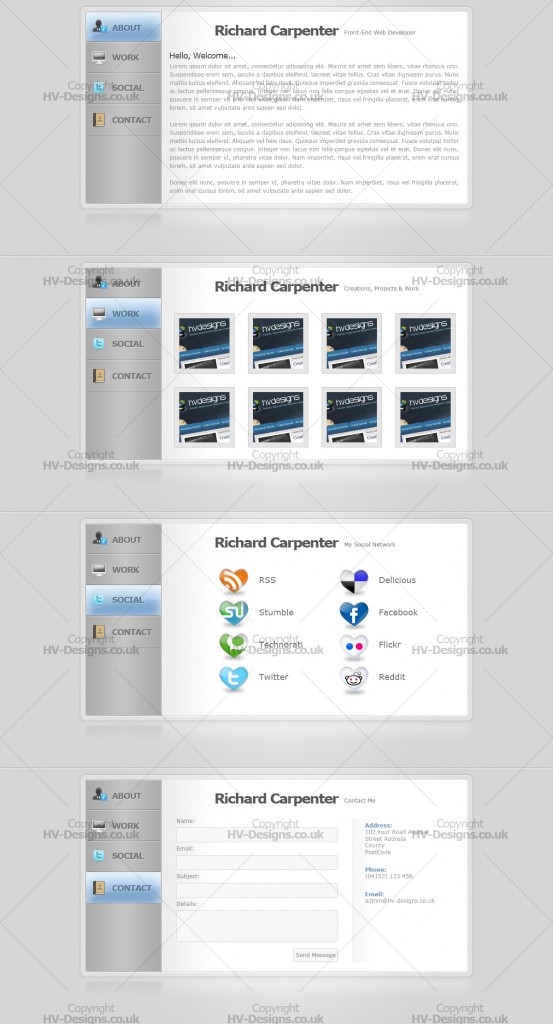
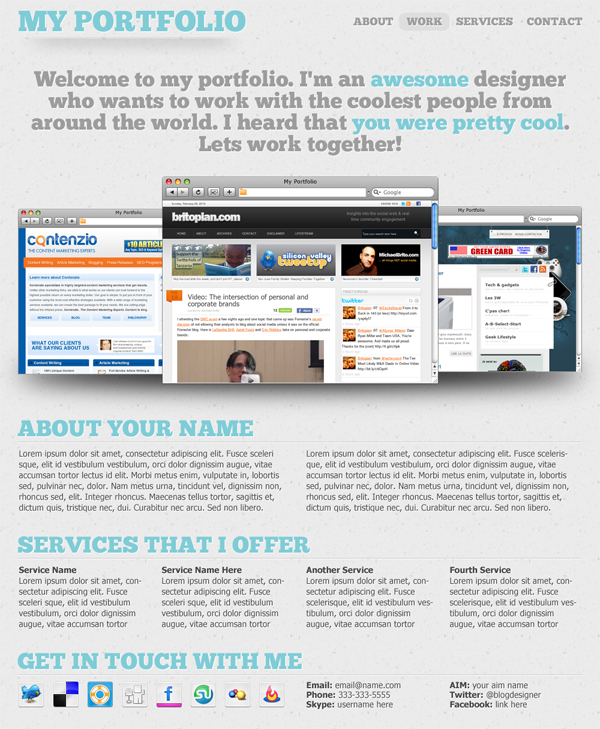
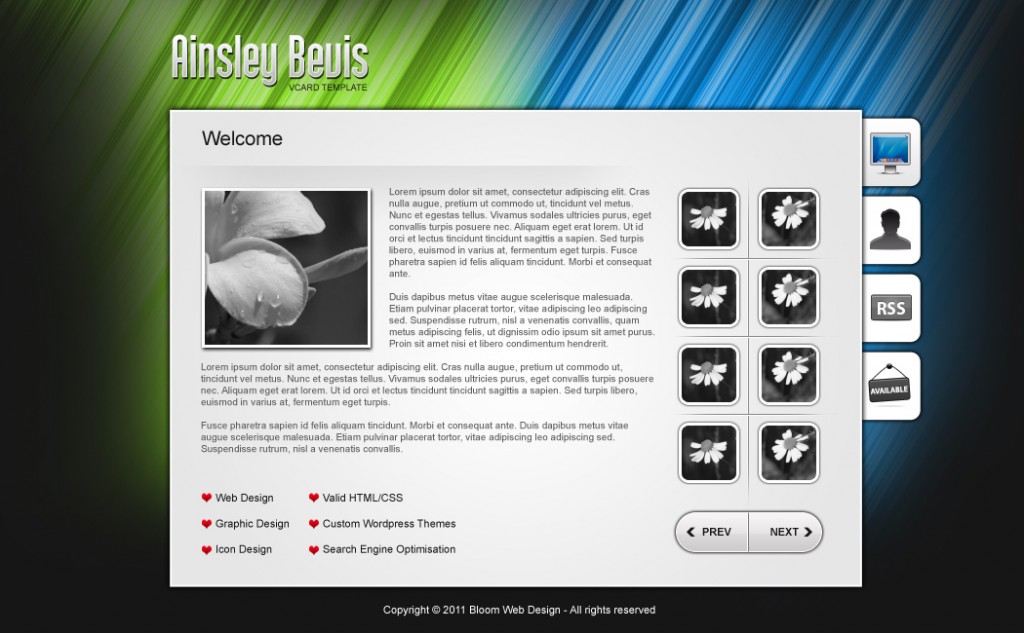
4. Design an impressive vCard mini site design in photoshop
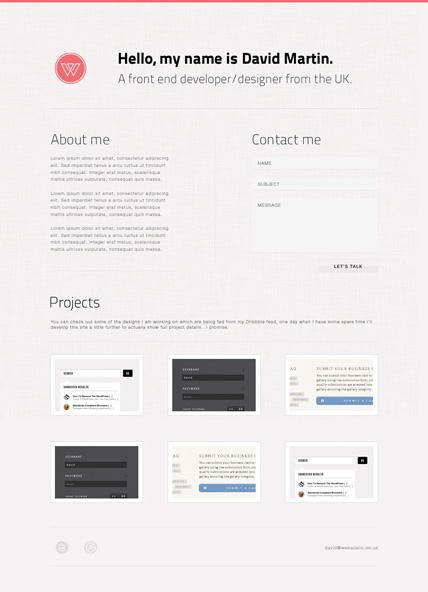
7. Tutorial: Create A Minimal Single Page Portfolio Design In PhotoShop
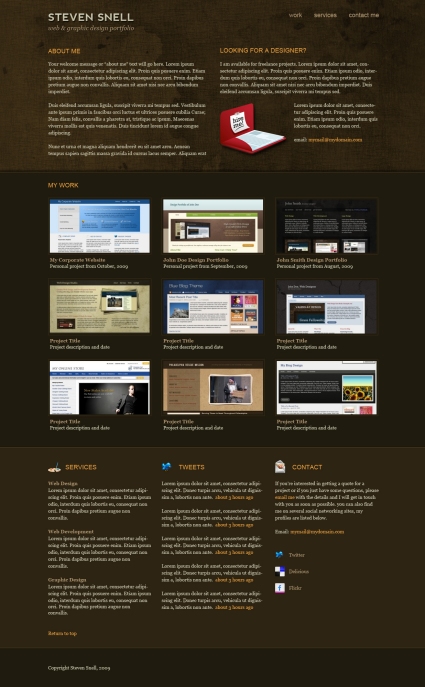
8. How to Create Your Own Single Page Portfolio Design in Photoshop
9. Design an Attractive One-Page Portfolio Using Photoshop
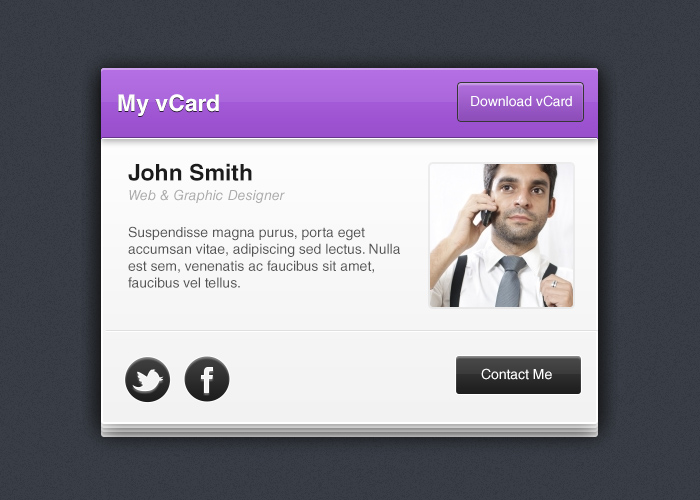
Design A Mini VCard In Photoshop [Tutorial]
Tips
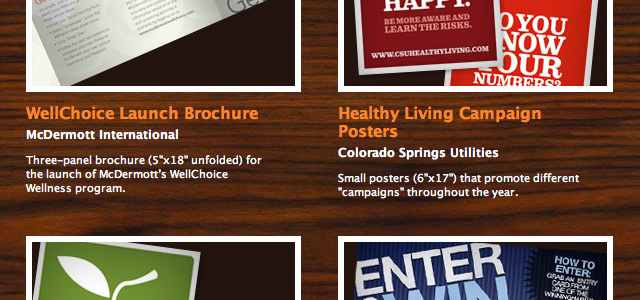
10. The One Page Graphic Design Portfolio Guide
11. Designing a successful one-page portfolio
12. 9 Essential Tips For Creating A Single Page Portfolio Website
13. 10 Expert Tips for Designing a One Page Portfolio