CSS Hero WordPress Plugin Review, Finally a Plugin That Simplifies CSS
It does not matter whether you are a WordPress novice starting out for the first time or a seasoned developer. You could be a complete beginner or a CSS designer with numerous coding accomplishments under your designer portfolio. There are occasions for both types of user when simplicity via intuitive point and click menus simply makes better all round common sense. This is what the CSS Hero WordPress plugin aims to accomplish in spades as you will see in this full featured CSS Hero review.
We go on to explain in this comprehensive CSS Hero review exactly how this nifty CSS plugin actually works and functions. We outline clearly how it can benefit your WordPress blog or full service design studio. Then we explain the pros and cons of the plugin and how to go and get a copy at what price point.
You see CSS Hero is a premium WordPress plugin that takes some of the significant pain and irksomeness out of coding. It simplifies developing complex CSS designs, effects and producing multi platform layouts. Much like a WordPress page builder CSS Hero integrates neatly into the CMS backend. The plugin also activates on the front end via a handy point and click interface that is also a breeze to use.
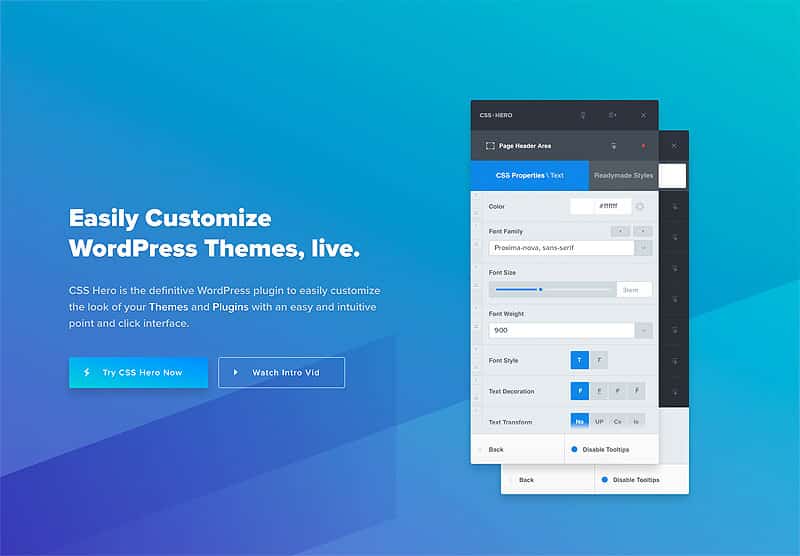
CSS Hero Review : CSS With Intuitive Point and Click

CSS Hero Review : Design Goals
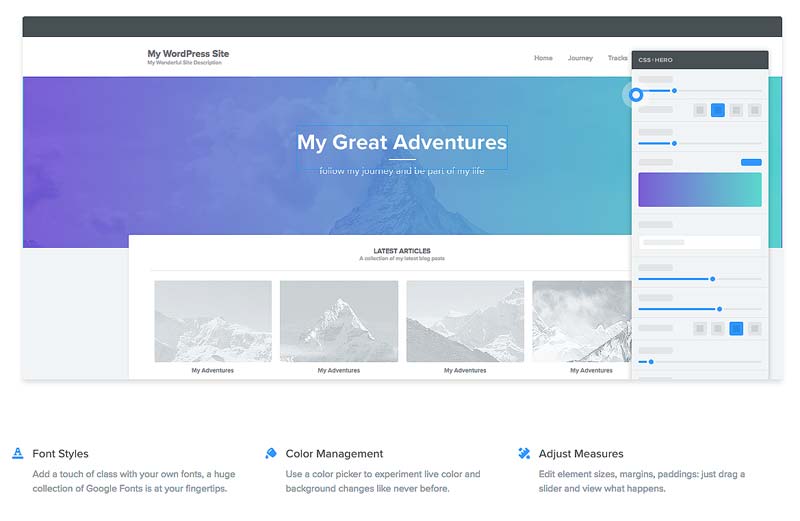
The design goal behind CSS Hero is to help lower the rather daunting barrier to entry for new WordPress users. These are the users looking to add unique designs and visual effects to their generic layouts, posts and pages. Such site owners are by their nature unfamiliar with CSS scripting or they tend to dabble and are not often very inclined to become dedicated CSS coders.
In fact so many WordPress site owners fall into this user category. This is not to say that they are a ‘Jack of all trades and master of none’. As site owners will attest loudly that building a successful WordPress blog that encompasses a winning GUI, sticky content, marketing and traffic strategy is no mean feat at all. It can so easily be a full time job and there is always much work to be done on design, content, SEO or traffic promotion.
How CSS Hero Helps Bloggers and Studios
The reality is that operating a popular and obviously fast growing WordPress web site requires a broad set of precise and focussed skills. Hence many webmasters simply learn what they need to get by as they go. They do not develop specific and honed skills such as CSS coding any further than their needs actually stipulate. This is how learning the intricacies of WordPress ownership is done and generally understood to be for a good proportion of users.
As such most bloggers simply want to concentrate on producing immersive, engaging and high traction content to retain and grow traffic. They like marketing their blogs while devising new and innovative ways to monetize their precious site. Often spending candlelit hours, perhaps days wrestling with complex and frustrating design elements is not a productive use of time for these kind of users. This is where a WordPress plugin such as CSS Hero provides it’s real worth, value and user benefit.
You see CSS Hero is a wise choice indeed for this type of casual or non technical WordPress blogger. In tandem it is also the perfect design tool for the perfectionist pixel perfect WordPress owner. A blogger who has invested in a quality premium theme and wants to extend and customise certain elements to add uniqueness and their own bespoke personalizations, look and feel. Taking these understandable design needs a step further CSS Hero also easily fulfils the requirements of full service design studios.
The Many Caveats of Traditional CSS Design
It goes without saying that adding custom CSS elements to a premium WordPress theme comes with a number of tricky caveats. These being but not limited to some of the following familiar shortcomings :
- Deep understanding of the WordPress Editor
- Basic to expert CSS skills
- WordPress maintenance ( for when it goes wrong )
- Time for research, testing and trial and error
- The expense of contracting and outsourcing (when you give up)
Often to make simple CSS customizations such as tweaking the display of a page element it is necessary to have all the above skills at a competent level or above. Plus users can expect to spend lots of time consulting the various theme documentations and trawling support forums in search of solutions.
Is this really a good use of precious time and energy, I think not. CSS Hero tackles and alleviates these typical resource draining activities by allowing users to alter the desired page or post element on the fly with intuitive point and click front end controls that are easy to grasp and use.
CSS Hero Integrates With Popular WordPress Themes
Users of CSS Hero benefit directly from the fact that it integrates out of the box with so many WordPress themes that are already at the very top of their game and in widespread everyday use. So you can take a popular premium theme such as The NewsPaper WordPress theme and customize it even further with CSS Hero. Or specialist designers can build new layouts from scratch that will blow you away.
Unsupported CSS Hero Themes
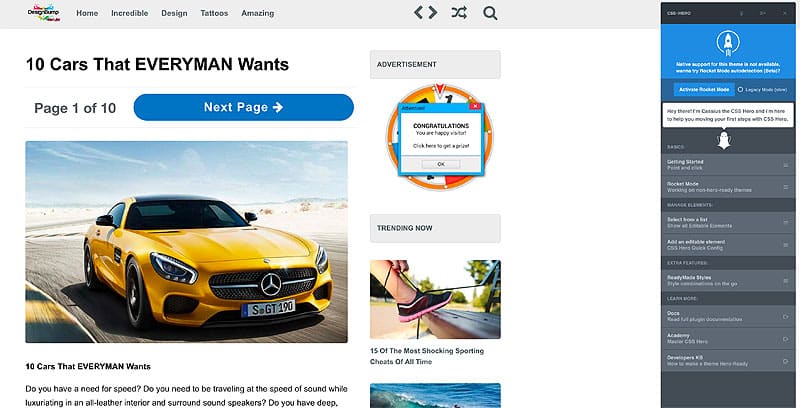
CSS Hero even strives to work with WordPress themes that have not been officially integrated with the plugin just yet. Using the dedicated ‘Rocket Mode’ we were able to alter CSS elements on the fly on our test theme without any issue. We changed common fonts, colors and added image borders and typography effects. These after all being of the typical element adjustments that a webmaster may seek to apply most often. You can see this in the screen grab below.

So we are very keen to emphasize that ‘unsupported’ with CSS Hero does not mean that the plugin will not work. Far from it and this is a good thing since most webmasters are not normally inclined to change their primary and expensive theme just to get a new plugin up and running. No matter how good it may be. We are pleased to report that this does not seem to be a necessity here with CSS Hero.
Indeed CSS Hero is a premium WordPress plugin that allows you to design your very own WordPress theme without writing a single line of new code. Or you can substantially alter the design properties of existing premium themes. (No significant HTML or CSS skills are required).
It is easy to rollback from unintentional errors and undo accidental changes that do not look right; which is extremely helpful for novice designers and beginners struggling with manual CSS.
Upgrading Your Premium Themes
Those of us who do a lot of theme upgrades and work with child themes will know that preserving the integrity of the custom settings is a rather big deal. With CSS Hero every design modification is saved out as an additional stylesheet that runs on top of the core theme.
So this means you can easily upgrade your WordPress theme in the future without fretting about losing valuable customizations that have already been made and applied. After all we are all guilty of recalling exactly what we changed and where and when 🙂
CSS Hero for WordPress Developers
Heres the thing, understand this. So many drivers of automatic cars know that they can drive manual vehicles any time if they need to. It is just that going automatic cuts some big corners. Yet lots of people prefer to drive their cars this way all the time.
If you’re a WordPress designer or developer, then the analogy is similar here and you will find CSS Hero equally as good and useful. CSS Hero works with the well established Genesis theme framework and supports a whole bunch of popular themes and plugins.
Time Efficiency Savings

For instance CSS Hero allows you to quickly make changes to a child theme that you can export to be used on portfolio and client blogs. So yes you can can spend ages coding and no one is suggesting using CSS Hero is code cheating by using it. Like the automatic car it is about being more productive and completing repetitive tasks far faster. Use the CSS Inspector to rapidly add design attributes and clean up annoying display bugs.
So the reality to draw from this CSS Hero review is that the plugin can save experienced WordPress developers a lot of time and frustration when it comes to making sensible design customizations for customers and clients. Developers should look at CSS Hero as an efficiency and productivity tool and part of their essential design toolkit.
Coders can get more CSS code completed and looking great in a fraction of the time that it would normally take coding by hand. In a design studio where time is of the essence and clients need fast bug free solutions that work on all devices it just makes perfect sense to adopt these kind of productivity tools.
CSS Hero Compatibility
Quick note for potential users of this plugin reading this CSS Hero review. The plugin is compatible out of the box with any given WP themes and plugins and there are live demos with the most popular themes and WordPress Plugins. Even unsupported themes may still work by way of integration with the included ‘Rocket Mode’ mentioned earlier in this CSS Hero review.
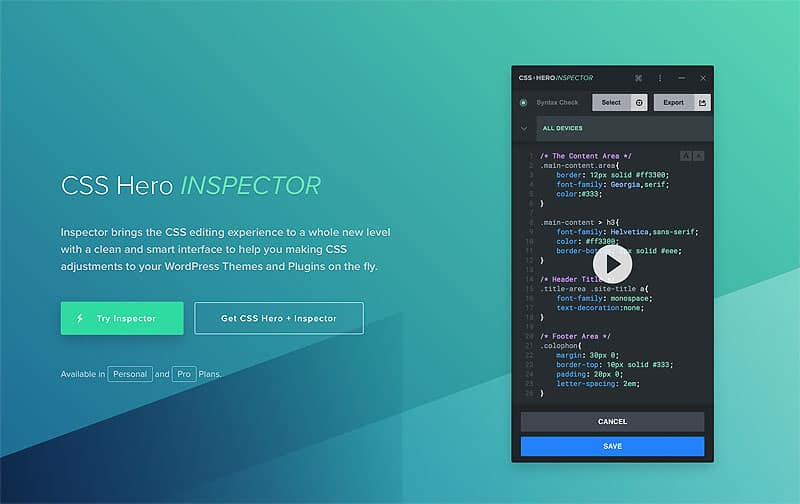
Personal and professional CSS Hero plans also include the CSS inspector, a powerful ‘at a glance’ editor that immediately highlights errors and issues.
Fast Clean Code and Intuitive Functions
Page builders and point and click style plugins can often slow down WordPress. Sometimes to the point that the benefits of using the tool are offset by sluggish response and delays. Anyone who has ever seen the WordPress admin grind to a halt knows exactly what I am talking about here. Combine slow hosting and plugin bloat and the whole experience can be excruciating.
However CSS Hero truly impressed us from the start of testing the plugin which we installed on a clean WordPress site. We also installed it on a site loaded with plugins and it worked a treat. Thankfully the code that drives this premium WordPress plugin is crisp, fast and intuitive and works well in major browsers without crashing out.
How to Try CSS Hero

CSS Hero has it’s own dedicated web site which includes a specific break down of core features, documentation, tips and techniques. It is here that you will find a list of supported themes and compatible plugins. Remember if your specific theme is not on the compatibility list it may well still work but you can always drop a note to the support desk to check on potential issues or conflicts.
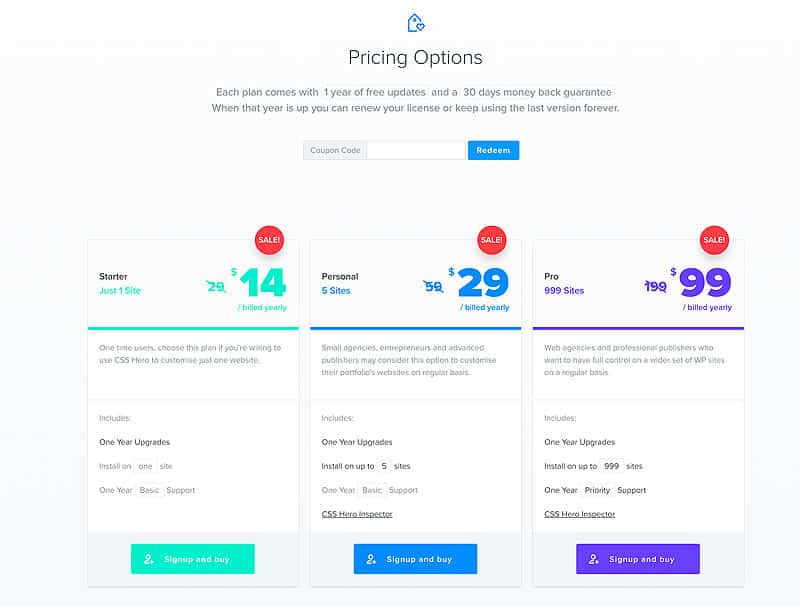
How Much Does CSS Hero Cost?

The plugin arrives with a tempting set of pricing options. Users can get started from just $14 USD which is a pretty good price point. This price point is perfect for experimenting and checking compatibility for themes not on the list. To be honest you can get a lot of work done at entry level on just one site at this price. Higher price points exist for multi site owners and studios but even these offer great value for money.
From time to time coupons and CSS Hero discounts maybe available, hence check back to see. These prices are correct however as of the time of publishing this CSS Hero review.
Affiliate Dashboard
Furthermore there is also an affiliate dashboard in case you want to promote CSS Hero to others. This could be an attractive revenue model for blog owners and studios. To gain access to the plugin simply select an account style that suits you and complete the account creation process.
The plugin itself installs directly into the WordPress plugin dashboard. It can be configured via its own settings tab. Just head over to the CSS Hero web site to get started and download the plugin.
CSS Hero Review : Final Thought
If you know your way around WordPress themes and plugins and were to ask us for an honest CSS Hero review. We would say that this is virtually a 10Â out of 10 rated product. For small CSS edits and even more complex tasks a complete novice can make real headway with designs that would otherwise be prohibitive.
Of course professional WordPress developers can go a whole step further and produce clean, crisp, CSS coded solutions for clients in a fraction of the time that it would take to generate by hand.
[rwp-review id=”0″]